接下來要學習如何使用 MongoDB 和 Mongoose 實現資料的增、查、改、刪(CRUD)操作,並了解 CRUD 的重要性。
我們將使用昨天建立的 User 資料模型,並基於此模型來進行 CRUD 操作。
使用 save() 方法將新資料儲存到資料庫中。
js
async function createUser() {
const user = new User({
name: 'Jimmy Chen',
email: 'jimmy@example.com',
age: 20
});
const result = await user.save();
console.log(result);
}
createUser();
這段程式碼創建了一個新使用者,並將其儲存到資料庫中。
Mongoose 提供了多種查詢方法來檢索資料。我們可以使用 find() 來獲取所有使用者,或者根據條件查詢特定使用者。查詢特定使用者:
查詢所有使用者:
js
async function getUsers() {
const users = await User.find();
console.log(users);
}
getUsers();
查詢特定使用者:
js
async function getUserById(id) {
const user = await User.findById(id);
console.log(user);
}
getUserById('USER_ID');
Mongoose 提供 findByIdAndUpdate() 方法來更新資料。你可以選擇返回更新前的資料,也可以設置 new: true 返回更新後的資料。
js
async function updateUser(id) {
const user = await User.findByIdAndUpdate(id, {
name: 'Jimmy Chen',
age: 20
}, { new: true });
console.log(user);
}
updateUser('USER_ID');
這段代碼查詢並更新了指定 ID 的使用者,並返回更新後的結果。
使用 findByIdAndDelete() 方法來刪除資料庫中的某個資料。
js
async function deleteUser(id) {
const result = await User.findByIdAndDelete(id);
console.log(result);
}
deleteUser('USER_ID');
這段代碼從資料庫中刪除了指定 ID 的使用者。
接下來可以把這些操作整合到 API 中,透過 RESTful 介面來管理資料庫中的資源。
js
const express = require('express');
const mongoose = require('mongoose');
const app = express();
app.use(express.json());
// 連接 MongoDB
mongoose.connect('mongodb://localhost:27017/mydatabase', { useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('Connected to MongoDB'))
.catch(err => console.error('Could not connect to MongoDB', err));
// 定義 User 模型
const userSchema = new mongoose.Schema({
name: String,
email: String,
age: Number
});
const User = mongoose.model('User', userSchema);
// API 路由
// 建立使用者 (POST)
app.post('/users', async (req, res) => {
const user = new User(req.body);
await user.save();
res.send(user);
});
// 取得所有使用者 (GET)
app.get('/users', async (req, res) => {
const users = await User.find();
res.send(users);
});
// 取得單一使用者 (GET)
app.get('/users/:id', async (req, res) => {
const user = await User.findById(req.params.id);
if (!user) return res.status(404).send('User not found');
res.send(user);
});
// 更新使用者 (PUT)
app.put('/users/:id', async (req, res) => {
const user = await User.findByIdAndUpdate(req.params.id, req.body, { new: true });
if (!user) return res.status(404).send('User not found');
res.send(user);
});
// 刪除使用者 (DELETE)
app.delete('/users/:id', async (req, res) => {
const user = await User.findByIdAndDelete(req.params.id);
if (!user) return res.status(404).send('User not found');
res.send(user);
});
// 啟動伺服器
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
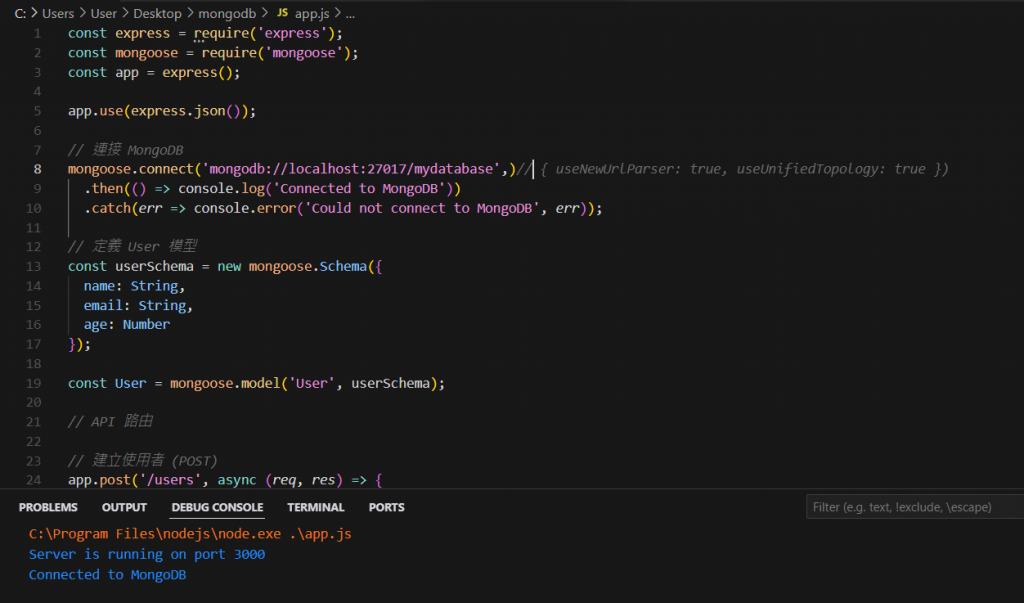
實際打入 Node.js ,執行結果會如下:
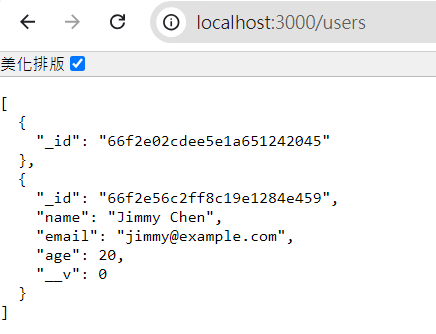
打開瀏覽器查詢後,結果如下:
今天深入探索了資料庫操作中的 CRUD 操作,並透過 Mongoose 實現了增、查、改、刪的功能。我們學習了如何用 Mongoose 模型來定義資料結構,並且通過簡單的 API 操作資料庫。接下來將進一步了解資料庫的操作以及如何進行更複雜的資料管理。
