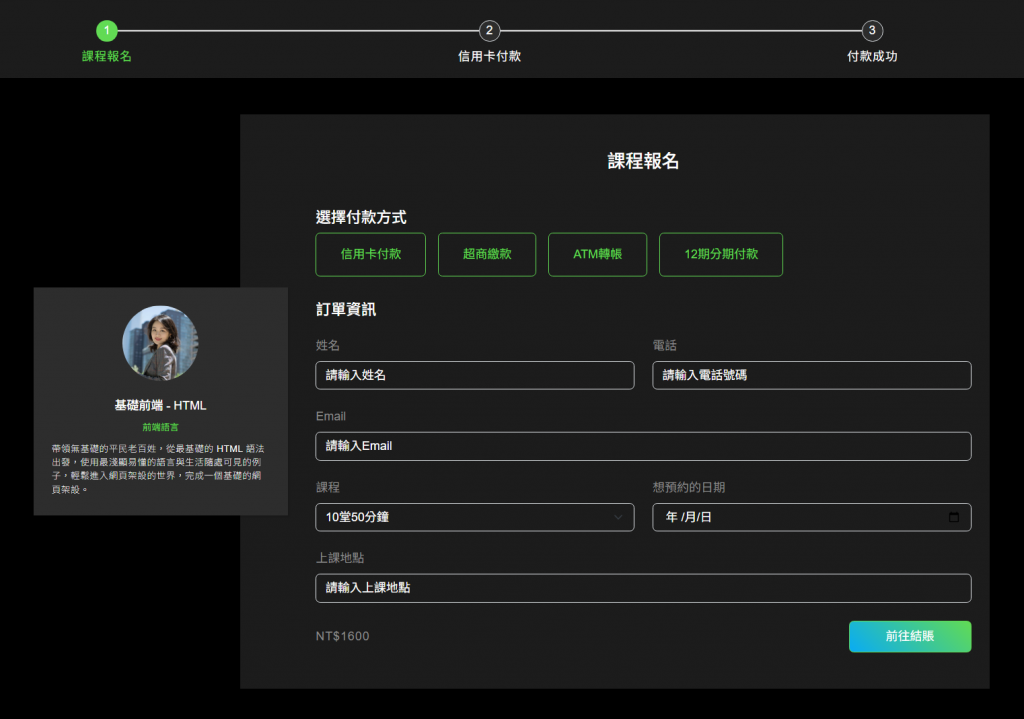
昨天切了結帳頁跟付款頁的介面後,今天要來用Jquery轉換頁面的狀態
jQuery 的主要功能和特點:
Jquery非官方樣式庫,但是他很好用可以查到大部分的語法
https://oscarotero.com/jquery/
將以下程式碼引入html中(結束標籤之前),透過官網我們可以知道這份檔案是Jquery的壓縮版CSS,接著便能在這行程式碼以下撰寫Jquery語法<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>

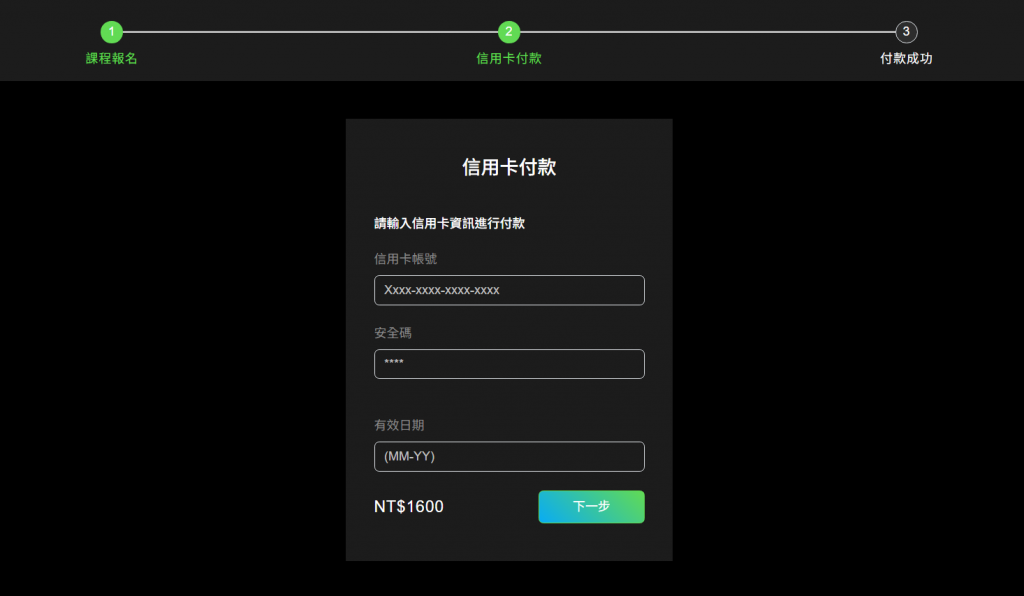
我們的step.ejs目前長這樣,第一個步驟為註冊課程頁面,因此只有步驟一的圓圈與文字為綠色,但這在付款頁與付款成功頁都會長一樣,這不是我們要的效果,因此要在付款頁與付款成功頁使用Jquery移除並新增樣式,付款頁程式碼如下,意思是選中className叫做 circle 的元素,並用 eq(1) 指定第二個 .circle 來改變其樣式
<script>
$(document).ready(function () {
$('.circle').eq(1).removeClass('bg-secondary-dark').addClass('bg-primary-green');
$('.circle').eq(1).removeClass('border');
$('.label').eq(1).removeClass('text-white').addClass('text-primary-green');
});
</script>
其實不一定要寫 $(document).ready(),它的作用是在 DOM 結構加載完畢後再執行內部的 jQuery 代碼,確保操作的元素已經被正確渲染到頁面上。如果把 jQuery 代碼放在 中,或者在頁面 DOM 尚未完全加載前執行,可能會導致找不到元素的問題
由於我們將 jQuery 代碼放在 標籤的結束標籤之前,DOM 已經加載完成,這樣就不需要 $(document).ready(),但還是寫了比較保險
<script>
$(document).ready(function () {
// 批量處理第二個和第三個 .circle 及其對應的 .label
[1, 2].forEach(function (index) {
// 更新 .circle 的樣式
$(".circle")
.eq(index)
.removeClass("bg-secondary-dark border")
.addClass("bg-primary-green");
// 更新 .label 的樣式
$(".label")
.eq(index)
.removeClass("text-white")
.addClass("text-primary-green");
});
});
</script>
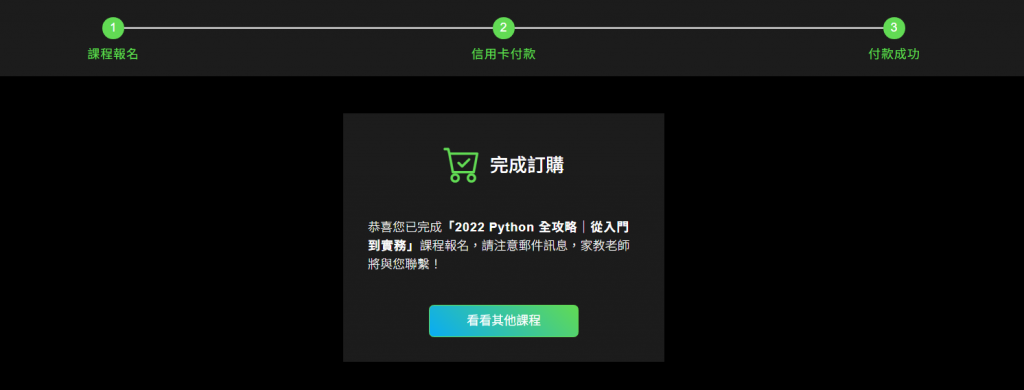
接著這段是付款成功頁,我們必須用 eq(1)跟eq(2) 指定第二個與第三個 .circle 來改變其樣式,但這樣寫程式碼重複率很高,因此可以用 for each 的迴圈語法來達到相同效果