表單在網站上扮演著至關重要的角色,它們是用戶與網站擁有者之間直接溝通的橋樑。無論是聯繫查詢、註冊、反饋還是交易,表單都是收集信息的關鍵工具。有效的表單設計可以增強用戶參與度,改善數據收集,並最終促進數字營銷策略的成功。通過簡化互動過程,表單使用戶易於提供所需信息,這有助於企業更有效地響應客戶需求和偏好。這不僅改善了用戶體驗,還增加了將訪客轉化為潛在客戶或顧客的可能性。
接下來我們會使用聯絡用表單當範例,來試著做出表單
我們開始修改的 base/models.py 文件:
from django.db import models
# import parentalKey:
from modelcluster.fields import ParentalKey
# import FieldRowPanel and InlinePanel:
from wagtail.admin.panels import (
FieldPanel,
FieldRowPanel,
InlinePanel,
MultiFieldPanel,
PublishingPanel,
)
from wagtail.fields import RichTextField
from wagtail.models import (
DraftStateMixin,
PreviewableMixin,
RevisionMixin,
TranslatableMixin,
)
# import AbstractEmailForm and AbstractFormField:
from wagtail.contrib.forms.models import AbstractEmailForm, AbstractFormField
# import FormSubmissionsPanel:
from wagtail.contrib.forms.panels import FormSubmissionsPanel
from wagtail.contrib.settings.models import (
BaseGenericSetting,
register_setting,
)
from wagtail.snippets.models import register_snippet
# ... keep the definition of NavigationSettings and FooterText. Add FormField and FormPage:
class FormField(AbstractFormField):
page = ParentalKey('FormPage', on_delete=models.CASCADE, related_name='form_fields')
class FormPage(AbstractEmailForm):
intro = RichTextField(blank=True)
thank_you_text = RichTextField(blank=True)
content_panels = AbstractEmailForm.content_panels + [
FormSubmissionsPanel(),
FieldPanel('intro'),
InlinePanel('form_fields', label="Form fields"),
FieldPanel('thank_you_text'),
MultiFieldPanel([
FieldRowPanel([
FieldPanel('from_address'),
FieldPanel('to_address'),
]),
FieldPanel('subject'),
], "Email"),
]
在前面的代碼中,你的 FormField 模型繼承自 AbstractFormField。有了 AbstractFormField,你可以在管理介面中定義任何你選擇的表單欄位類型。page = ParentalKey('FormPage', on_delete=models.CASCADE, related_name='form_fields') 定義了 FormField 和 FormPage 模型之間的父子關係。
另一方面,你的 FormPage 模型繼承自 AbstractEmailForm。與 AbstractFormField 不同,AbstractEmailForm 提供了表單到電子郵件的功能。此外,它定義了 to_address、from_address 和 subject 欄位。它期望定義一個名為 form_fields 的表單。
在定義了你的 FormField 和 FormPage 模型之後,你必須創建 form_page 和 form_page_landing 模板。form_page 模板與標準的 Wagtail 模板不同,因為除了常見的 Page 變量外,它還傳遞了一個名為 form 的變量,包含一個 Django Form 對象。另一方面,form_page_landing.html 則是一個標準的 Wagtail 模板。你的網站在用戶成功提交表單後顯示 form_page_landing.html。
現在,創建一個 base/templates/base/form_page.html 文件並添加以下內容:
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-formpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<div>{{ page.intro|richtext }}</div>
<form class="page-form" action="{% pageurl page %}" method="POST">
{% csrf_token %}
{{ form.as_div }}
<button type="Submit">Submit</button>
</form>
{% endblock content %}
此外,創建一個 base/templates/base/form_page_landing.html 文件並添加以下內容:
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-formpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<div>{{ page.thank_you_text|richtext }}</div>
{% endblock content %}
因為動了 model,請記得下
python manage.py makemigrations
python manage.py migrate.
要在你的作品集網站上添加聯繫信息,請按照以下步驟操作:
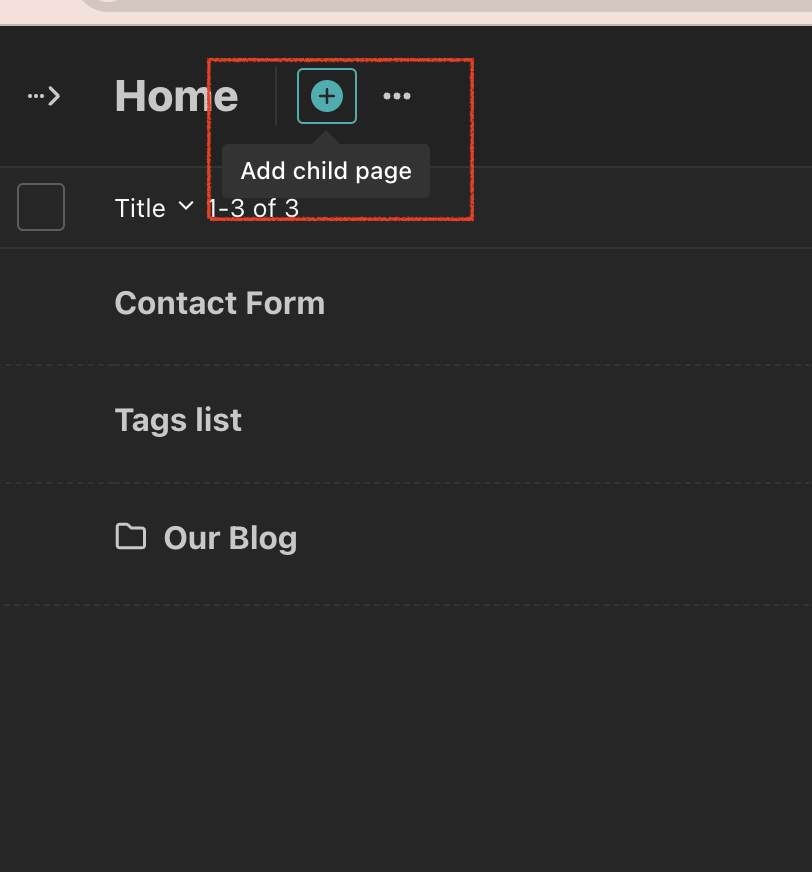
創建一個表單頁面作為首頁的子頁面,步驟如下:
a. 重啟你的服務器。
b. 轉到你的管理介面。
c. 在側邊欄中點擊“頁面”。
d. 點擊“首頁”。
e. 在結果頁面頂部點擊“...”圖標。
f. 點擊“添加子頁面”。
g. 點擊“表單頁面”。
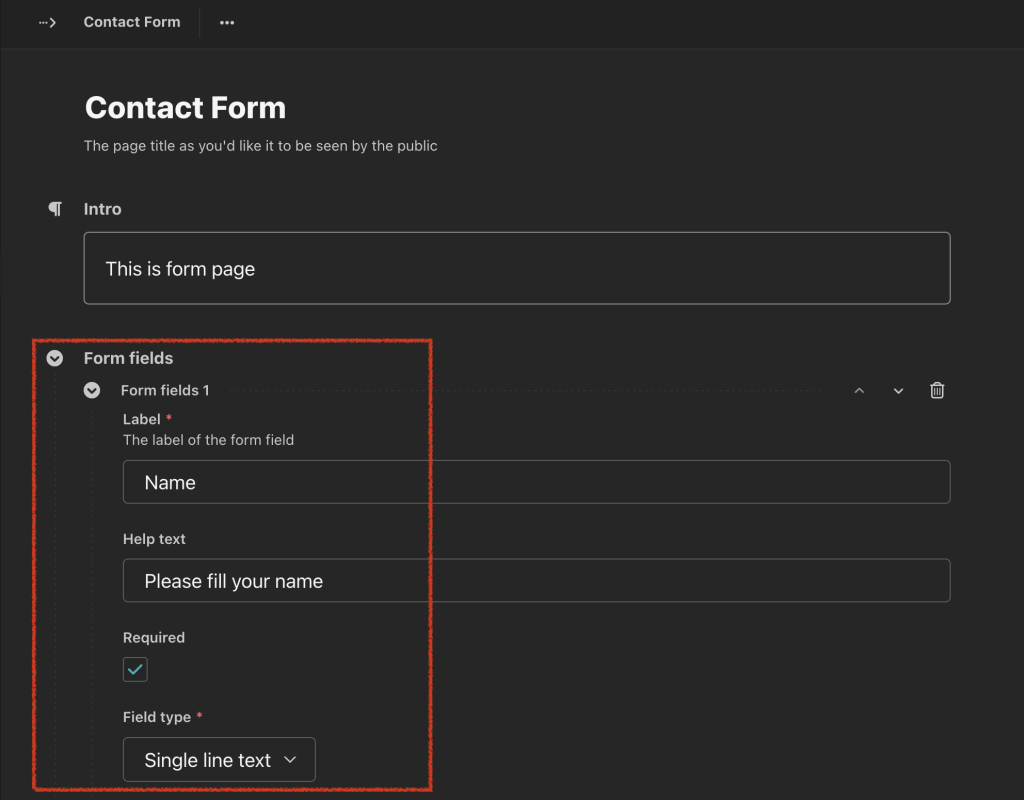
添加必要的數據。
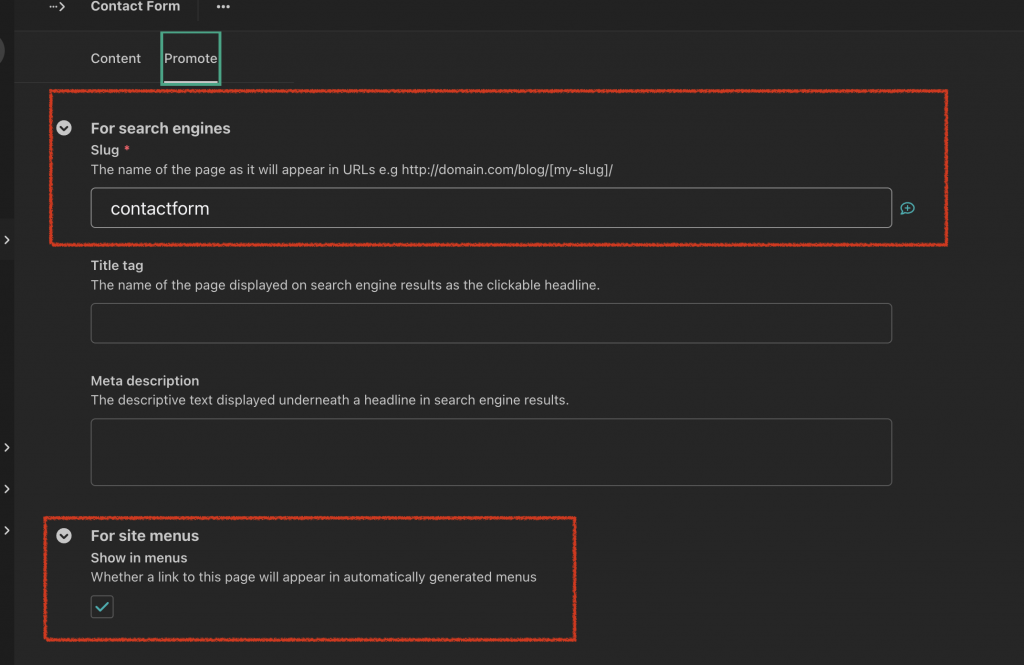
發布你的表單頁面。


勾起來後,會在 site menu 上看到這個頁面

python manage.py runserver
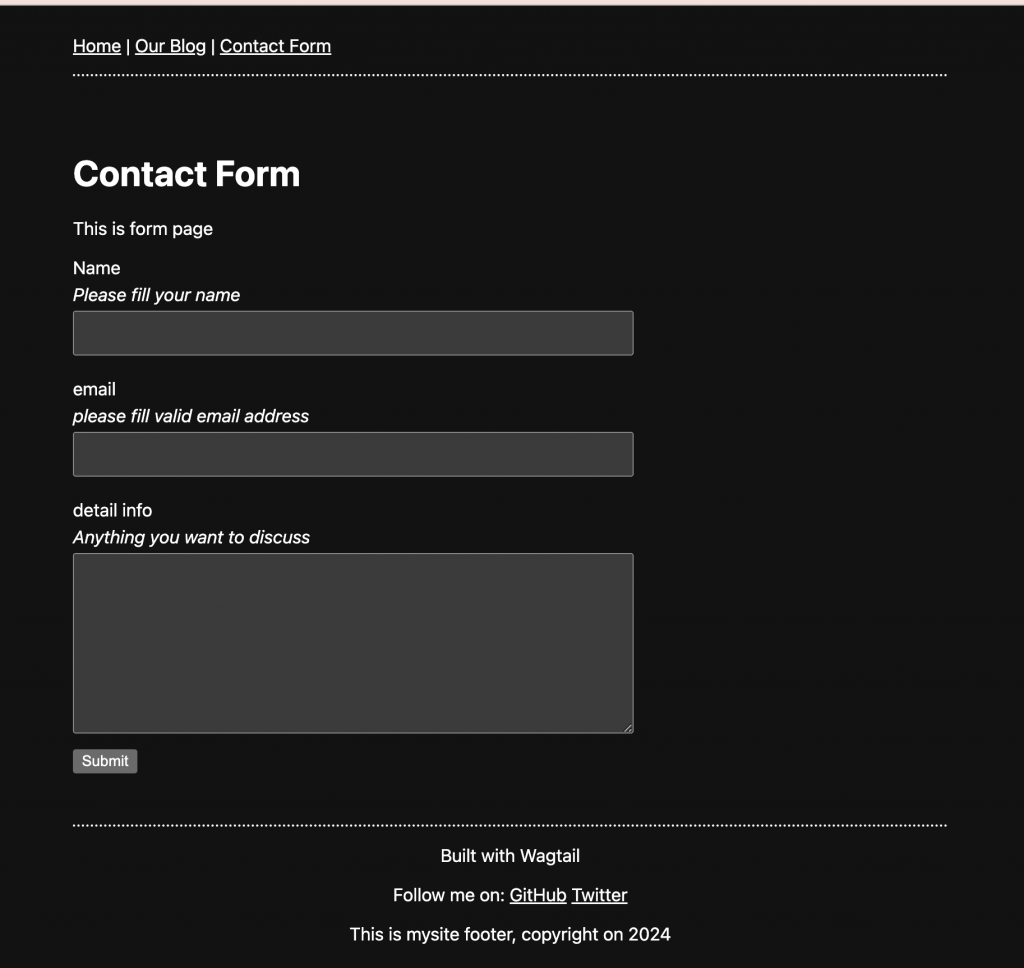
在首頁,你應該會看到 contact form 的連結,點擊後,就會有個表單可以填寫了

以下可以不用寫在 鐵人賽
為了設計你的聯繫頁面,請將以下 CSS 添加到你的 mysite/static/css/mysite.css 文件中:
.page-form label {
display: block;
margin-top: 10px;
margin-bottom: 5px;
}
.page-form :is(textarea, input, select) {
width: 100%;
max-width: 500px;
min-height: 40px;
margin-top: 5px;
margin-bottom: 10px;
}
.page-form .helptext {
font-style: italic;
}
在本教程的下一部分,你將學習如何在你的網站上添加一個作品集頁面。
