
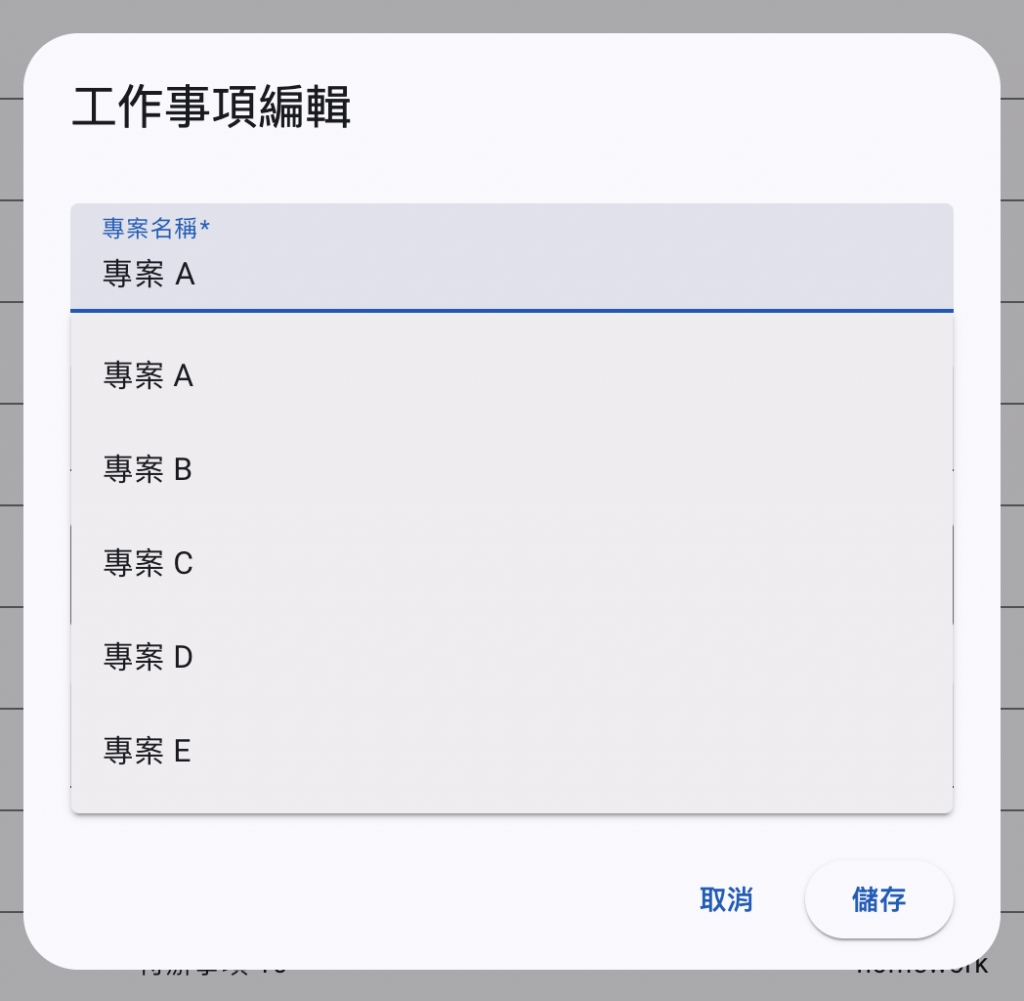
在引用 MatAutocompleteModule 模組後,就可以在輸入文字框中加入自動完成的功能。
<mat-form-field>
<mat-label>專案名稱</mat-label>
<input
type="text"
matInput
placeholder="專案"
formControlName="projectName"
[matAutocomplete]="auto"
/>
<mat-autocomplete #auto="matAutocomplete">
@for (option of options; track option) {
<mat-option [value]="option">{{ option }}</mat-option>
}
</mat-autocomplete>
</mat-form-field>
如上面程式,我們透過 <mat-autocomplete> 標籤來定義自動完成所需要的選項內容,並在輸入文字框中使用 matAutocomplete 屬性來與該選項實作連結。預設狀況下,使用者輸入的內容可以不存在於選項內,若必須要從選項人選擇,可以設定requireSelection 屬性為 true 來達成。
<mat-form-field>
<mat-label>專案名稱</mat-label>
<input
type="text"
matInput
placeholder="專案"
formControlName="projectName"
[matAutocomplete]="auto"
/>
<mat-autocomplete #auto="matAutocomplete">
<mat-optgroup label="客戶 X">
<mat-option value="專案 A">專案 A</mat-option>
<mat-option value="專案 B">專案 B</mat-option>
</mat-optgroup>
<mat-optgroup label="客戶 Y">
<mat-option value="專案 G">專案 H</mat-option>
<mat-option value="專案 H">專案 H</mat-option>
</mat-optgroup>
</mat-autocomplete>
</mat-form-field>
與 <mat-select> 一樣,也可以利用 <mat-optgroup> 來把自動完成的選項進行分組。

除了可以在輸入框加入自動完成功能,還可以實作標籤的設定。引用 MatChipsModule 後,我們就可以透過 <mat-chip-set> 來設定標籤內容。其中,<mat-chip> 提供 highlighted 屬性來標籤上著色,
<mat-chip-set>
@for (tag of row.tags; track $index) {
<mat-chip highlighted>{{ tag }}</mat-chip>
}
</mat-chip-set>
而在輸入框中要加入 Chips 時,則會使用 matChipInputFor 屬性來與 <mat-chip-grid> 連結。如此一來,我們還在利用 matChipRemove 設定在按鈕上,來實作 Chip 的刪除實作;並且定義 matChipInputTokenEnd 事件來處理新增作業,以及 separatorKeyCodes 屬性設定何時觸發新增。
<mat-form-field>
<mat-label>標籤</mat-label>
<mat-chip-grid #chipTag formControlName="tags">
@for (tag of tags.value; track tag) {
<mat-chip-row>
{{ tag }}
<button matChipRemove>
<mat-icon>cancel</mat-icon>
</button>
</mat-chip-row>
}
</mat-chip-grid>
<input placeholder="標籤" matInput [matChipInputFor]="chipTag" />
</mat-form-field>
今天描述了兩個擴充在輸入框中的元件,接下來就來使用日期元件來實作工作事項的日期。
