
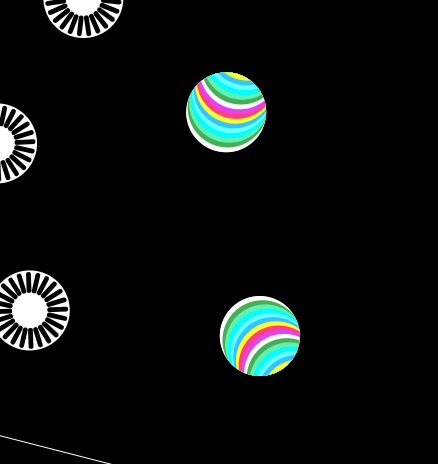
這兩顆彩色的球就是使用Canvas.clip做出來的。
List<Color> colors = [
Colors.white, Colors.green, Colors.greenAccent, Colors.cyanAccent, Colors.white38, Colors.lightBlueAccent, Colors.yellowAccent, Colors.pinkAccent, Colors.purpleAccent
];
@override
void paint(Canvas canvas, Size size) {
Path path = Path();
path.addOval(Rect.fromCircle(center: Offset(0, 0), radius: radius));
canvas.clipPath(path);
Paint p = Paint();
for(double i = 0 ; i < radius*2 ; i+= 0.25){
p.color = colors[(i*4).toInt() % colors.length];
canvas.drawCircle(Offset(0, i), radius, p);
}
}
首先是設定一個「色層」的矩陣。
然後在render中,先是設定一個圓形的切割區域(Path和Canvas.clipPath),接著就是用基本的矩陣去疊一層層的顏色上去。
這套技巧變化一下可以還做出很多效果。
