在上一篇文章中,我們處理好了後端 (Python) 的處理邏輯,以及網址的定義,本篇文章則是透過評價瀏覽網頁功能,介紹使用者接觸網頁的第一線介面設計,在此我們使用 Bootstrap 5 協助網頁前端的設計。
許多初學者會先從 0 開始刻網頁,但因為介面陽春,且無法適應不同螢幕尺寸的設備,反而容易讓初學者少了一些足夠的成就感,如果你剛入門,Bootstrap 5 前端框架會是一個蠻好的工具。尤其是在網格系統與切版相當方便,它提供先設計好的 HTML、CSS 和 JavaScript 元件,方便開發者使用,也能適應不同尺寸的設備 (即響應式)。
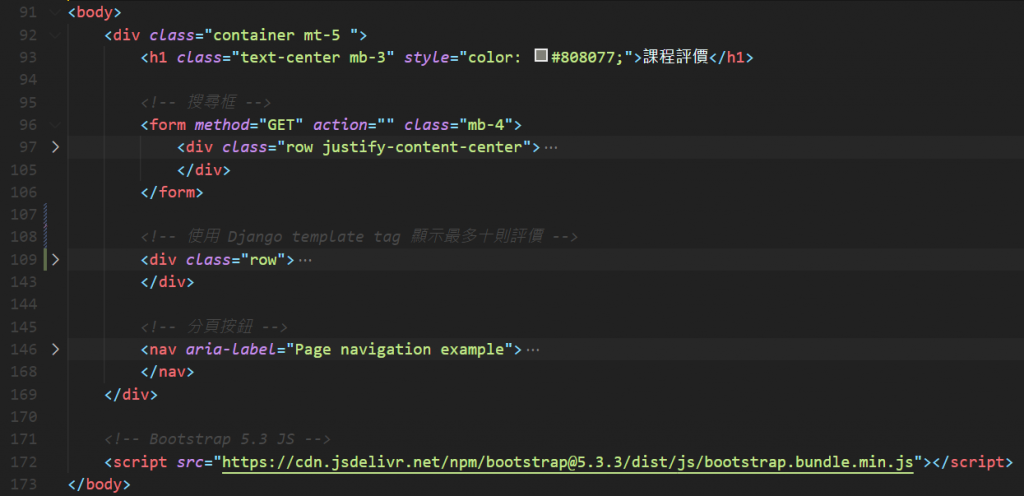
本篇會以導讀 course_feedback.html 原始碼 為主,介紹需要考量的面向與要點。
讀者在服用本篇文章之前,必須至少先了解:
建議在閱讀時可以配著介面與程式碼一同服用。
我們先透過 CDN 的方式引入 Bootstrap 的 CSS 與 JavaScript 的套件連結:
bootstrap.min.css 於 <head> 標籤中
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
bootstrap.min.css 於 <body> 標籤的最後一行
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
因為 JavaScript 會影響網頁載入的速度,先讓網頁先處理完 HTML、CSS 的渲染,再處理 Js 邏輯部分,能提升使用者體驗。
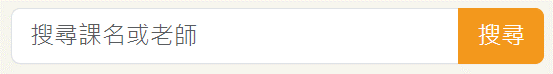
在此頁面中可以分成搜尋框、評價顯示、分頁,三大部分:
<form> 包覆,作為傳遞值到後端 views.py 進行部分符合的關鍵字搜尋
<div> 包覆,顯示後端所傳過來的 feedback 內容進行處理
<nav>包覆,處理多筆資料的分頁處理
當在觀察一個網頁時,可以試著依照功能將版面進行切分,就能夠更了解每個部份的編寫邏輯。
<form method="GET" action="" class="mb-4">
<div class="row justify-content-center">
<div class="col-md-6 col-lg-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="搜尋課名或老師" name="query"
value="{{ request.GET.query }}">
<button class="btn btn-primary" type="submit">搜尋</button>
</div>
</div>
</div>
</form>
class="mb-4" 中的 mb 代表 margin-bottom,用來設置元素與其下方內容的距離。在 Bootstrap中,mb 後面的數字表示不同程度的邊距大小,範圍通常是 0 到 5。col-md-6 和 col-lg-4 是用來控制元素在不同螢幕尺寸下的寬度分佈:col-md-6:表示當視窗寬度達到 768px(即 medium 或 md 尺寸)及以上時,這個元素將佔據等分網頁 12 格中的 6 格,換算成百分比就是佔據 50% 的寬度。col-lg-4:表示當視窗寬度達到 992px(即 large 或 lg 尺寸)及以上時,這個元素將佔據 12 格中的 4 格,換算成百分比就是佔據 33.33% 的寬度。input-group form-control btn btn-primary 主要是讓網頁變美之用,畢竟這也是 Bootstrap 的使命之一,遇到需要包裝輸入框就把 input-group form-control 用下去~ 而按鈕按下去的樣式變化也能使用 btn 處理,並使用 btn-primary 代入外觀顏色。下一篇會介紹另外兩個部分~
在這篇文章中,我們學會了:
mb-4等,處理元素之間的邊距col md lg等,透過等分 12 格,處理不同螢幕尺寸的呈現方式input-group form-control btn btn-primary 預設的樣式處理可以減輕開發者設計元件的份量