接著要學習如何將 Node.js 應用程式部署到雲端平台 Heroku,並使應用可公開訪問。
Heroku 是一個廣受歡迎的雲端應用程式平台,支持多種程式語言。它的優點有:
到官方網站即可免費註冊
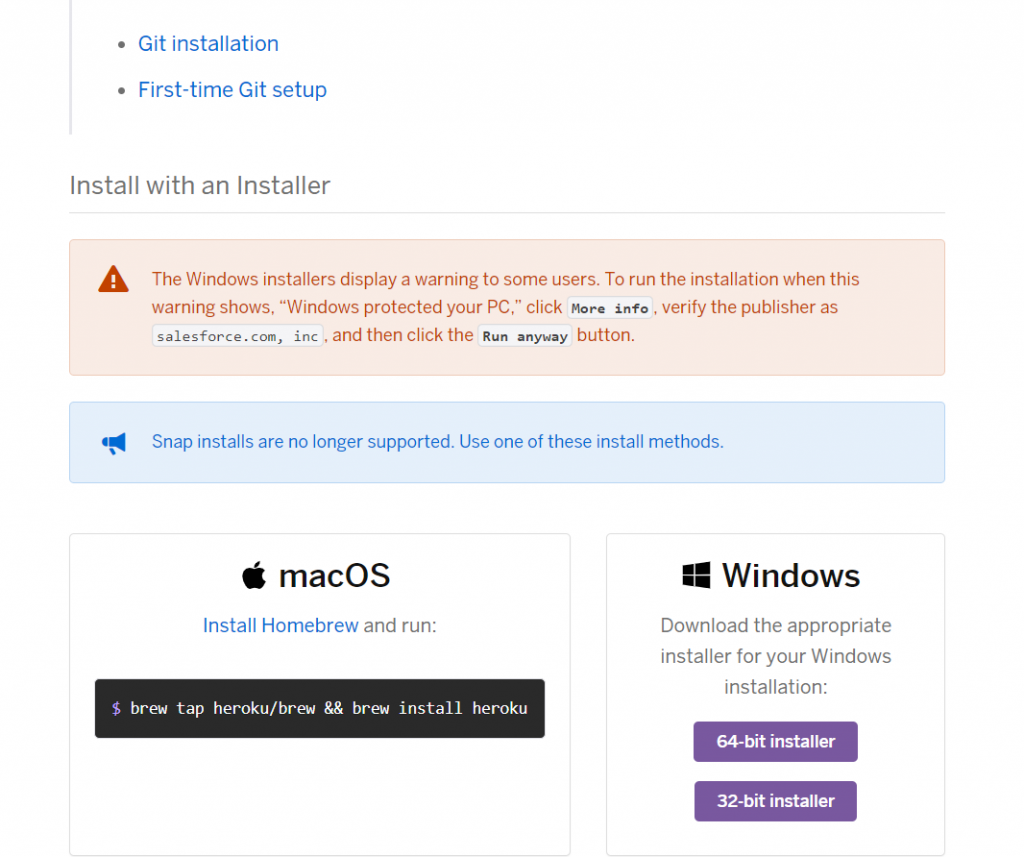
像我的是windows,我先介紹其他電腦的安裝方式:
macOS: 使用 Homebrew
bash
brew tap heroku/brew && brew install heroku
Linux: 使用 apt
bash
sudo snap install --classic heroku
Windows: 到https://devcenter.heroku.com/articles/heroku-cli
去進行安裝
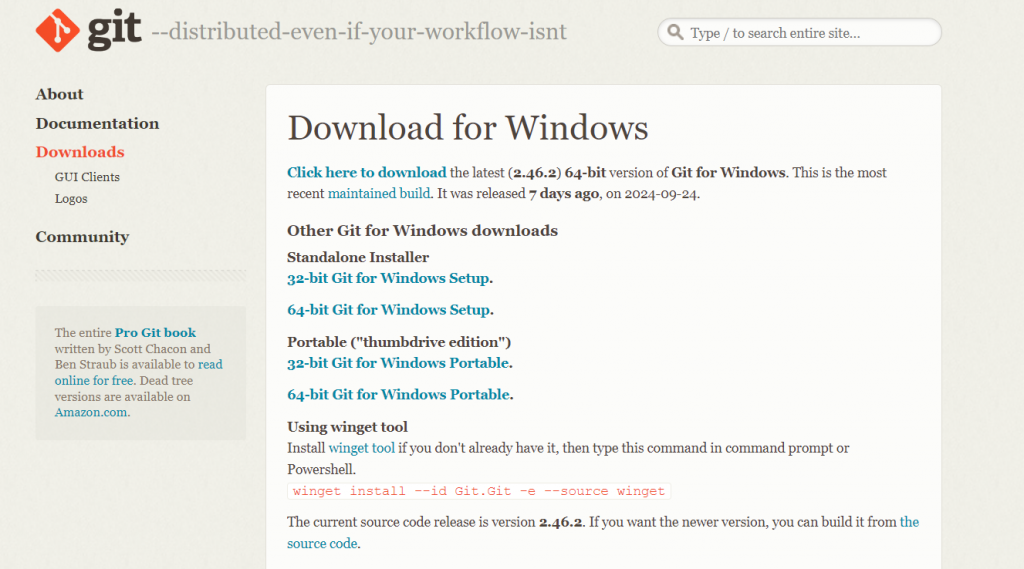
接著還需要安裝git
假設我們已有一個簡單的 Node.js 應用程式:
js
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
app.get('/', (req, res) => {
res.send('Hello, Heroku!');
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
Heroku 需要一個名為 Procfile 的文件來告訴它如何運行應用。包含應用的啟動命令。
makefile
web: node server.js
Heroku 使用 Git 進行應用部署。如果尚未將專案初始化為 Git 儲存庫,可以使用以下命令初始化:
bash
git init
git add .
git commit -m "Initial commit"
bash
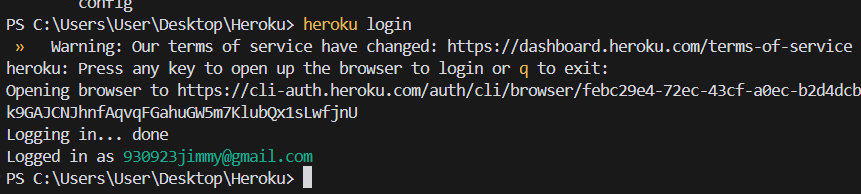
heroku login
執行完之後會跳出登入視窗,成功登入後會顯示:
之後就可以回去看是否登入成功:
登錄後,就可以命令創建一個新的 Heroku 應用:
bash
heroku create
Heroku 會自動分配一個唯一的域名,可以在這裡查看應用的 URL。
使用 Git 將應用程式推送到 Heroku:
bash
git push heroku main
Heroku 會自動檢測應用程式類型(Node.js)並開始部署,完成後會顯示應用的 URL,通常是類似 https:/ /app-name.herokuapp.com 的網址。
部署完成後,可以使用以下命令檢查應用是否在運行:
bash
heroku ps
應用部署成功後,可以直接在瀏覽器中訪問應用的 URL。例如:
bash
https://<app-name>.herokuapp.com
應該可以看到頁面顯示 "Hello, Heroku!"
Heroku 支持使用環境變數來存儲應用的敏感資訊,如 API 金鑰或資料庫連接字串。使用以下命令設定環境變數:
bash
heroku config:set MY_VARIABLE=value
在程式碼中可以使用 process.env.MY_VARIABLE 來獲取這個變數的值。
Heroku 提供了日誌系統,幫助開發者排查應用錯誤或監控應用狀態。使用以下命令查看應用的運行日誌:
bash
heroku logs --tail
這會持續顯示應用的即時日誌,方便了解應用的狀況。
Heroku 支持自動從 GitHub 進行部署。可以將應用與 GitHub 儲存庫連接,並設置自動化部署,當推送新的變更到 GitHub 時,Heroku 會自動更新應用。
今天學習了如何將 Node.js 應用程式部署到 Heroku 雲端平台。透過 Heroku 的簡單部署流程,能快速將本地開發的應用公開至網路,並通過其環境變數配置、自動化部署等功能提升開發效率。在未來的開發過程中,Heroku 將為我們提供一個穩定且易於管理的部署平台。
