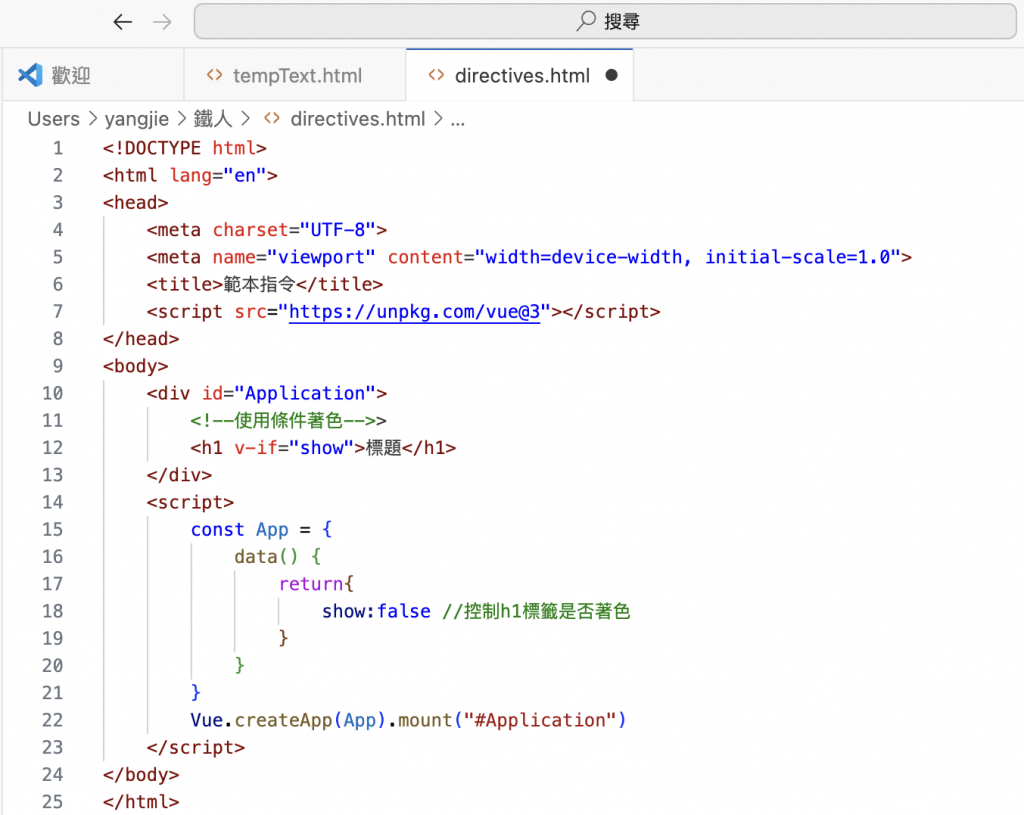
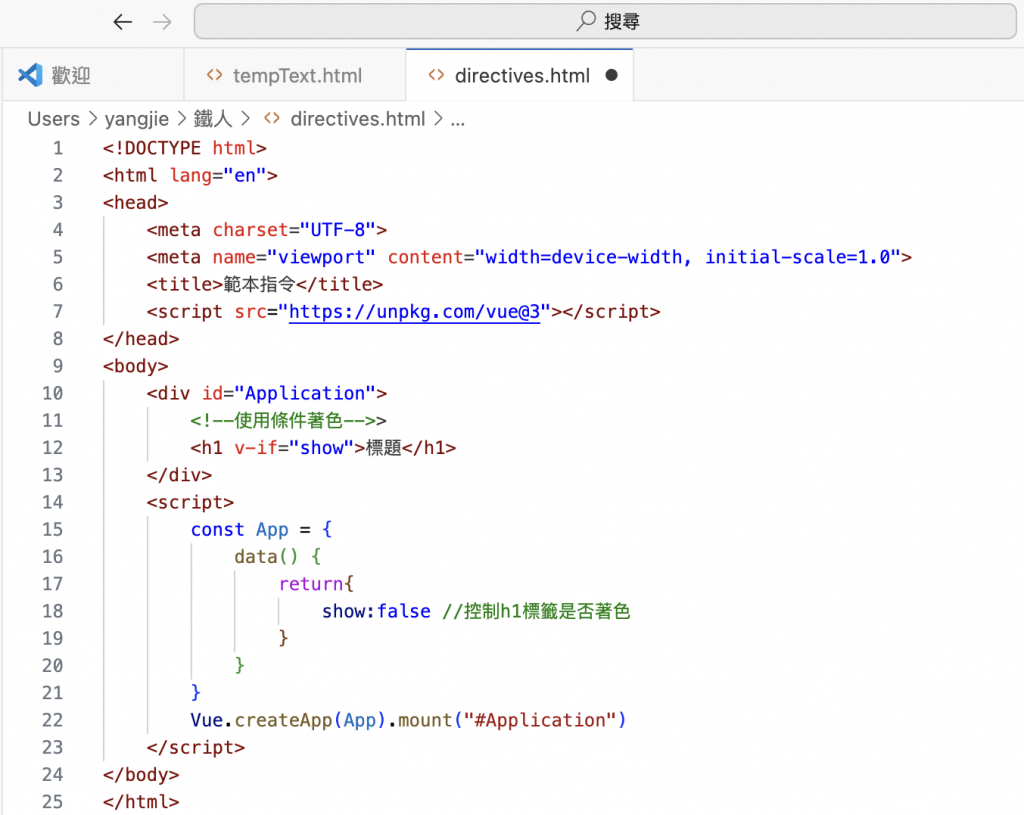
範本指令
- Vue中的範本指令也是HTML的標籤屬性,通常由「v-」開頭,如昨天所講的v-once、v-html、v-bind等,都是指令。
- 大部分指令可以直接設定為JavaScript變數或單一的JavaScript運算式。

- 以上程式中,v-if就是一個簡單的選擇著色指令,其設定為boolean值為true時,當前標籤元素才會被著色。
- 些特殊的Vue指令也可以指定參數,例如v-bind、v-on指令,對於可以新增參數的指令,參數和指令需使用冒號進行分割。
v-bind:style
v-on:click
- 指令參數自身可以為動態的,當我們透過可以透過區分id選擇器及類別選取器來定義不同元件樣式,之後動態地切換元件的屬性:
#h1 {
color:red;
}
.h1 {
color:blue
}
- 另外介紹兩個縮寫,在Vue應用程式開發的時候,常常會用到v-bind和v-on兩個指令,因此為開發者提供更高效的縮寫方式。
- v-bind:在使用v-bind指令縮寫時,可將v-bind首碼省略,直接使用冒號加屬性名稱來進行綁定。
:id="id" //v-bind:id="id"
- v-on:v-on類別的事件綁定指令,可將首碼v-on使用符號「@」代替。
@click="myFunc" //v-on:click="myFunc"
今天的內容就先到這邊,明天會介紹Vue的條件著色!