今天會使用pm2來把這個實作變成自動化部署:
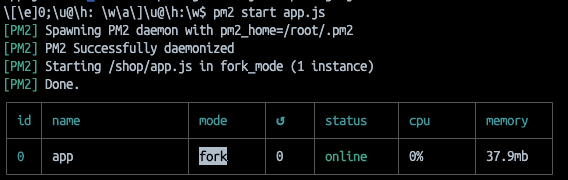
首先一樣先打開docker進入專案資料夾,並輸入pm2 start app.js
也可以使用pm2 status來觀察應用運行狀態(其實就是上方那張表格)
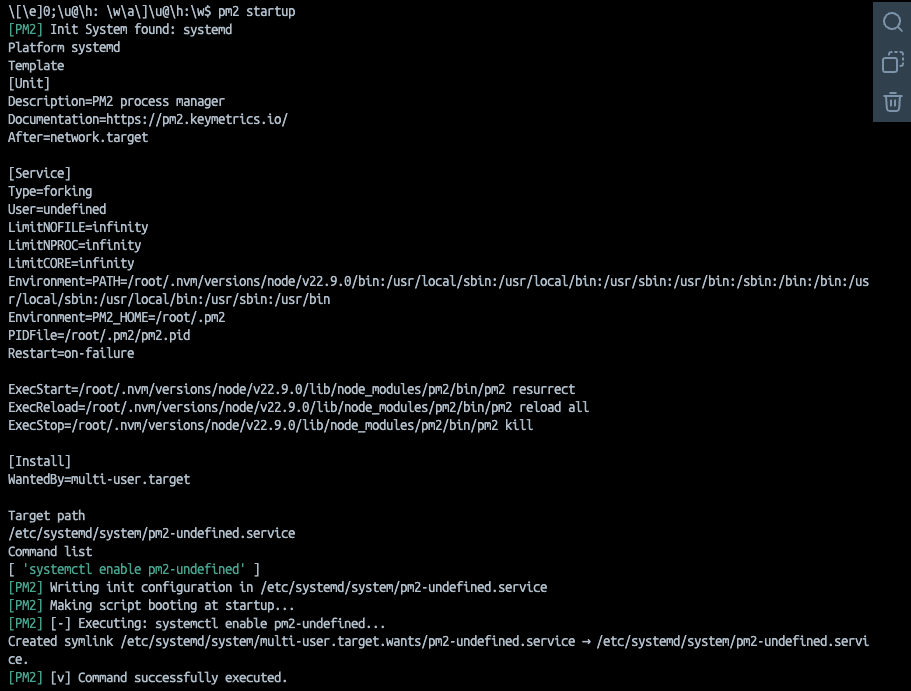
pm2 start up來讓伺服器重啟的時候應用也能自動開啟

這次的應用程式我打算製作一個商店,過程中如果有不會的地方我將會借助chatGPT的力量來完成,以下是我的構思:
由於時間並不是很充裕,所以我暫時只制定了這幾項功能,當然在最一開始的商店也會擺上一些虛擬的商品,這樣看起來比較熱鬧一點。
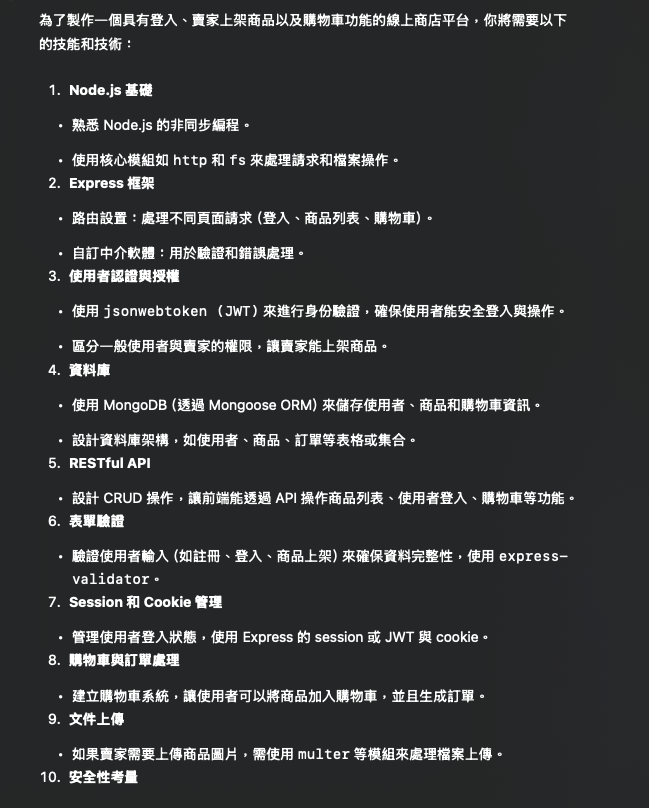
我將這個構想丟給chatGPT後,他給我的回覆是這樣的:

所以在接下來的十天,我會盡力將這個應用完成,並且讓他可以順利完成我定下的目標。
