Grid網格系統使用解析
Bootstrap網格系統中的版面配置使用containers、columns、rows來做佈局配置&內容對齊,且支援flexbox與Responsive。
Grid網格系統與基礎版面配置
基本上來說Grid網格系統的預設配置是一個row最多能劃分為12個欄位,而每個欄位可佔的寬度為1~12,且一個row中可包含多個欄位。
//佔一個欄位寬度
<div class = “container”>
<div class = “row”>
<div class = “col-md-1”>...</div>
</div>
</div>
//佔兩個欄位寬度
<div class = “container”>
<div class = “row”>
<div class = “col-md-2”>...</div>
</div>
</div>
在看完上面的範例後我們就來分別解釋一下"col-md-數字"這三個區段的意思吧~
1.col:所指的是當前的column欄位
2.md:md(Medium devices Desktops),代表的是中等螢幕寬度的裝置或者是電腦。
而這個區段也可以依照螢幕寬度與解析度的大小去填入不同的前綴字(詳見下表)3.數字:填入的數字可為1~12的區間,填入什麼數字就代表佔了幾個欄位寬度。
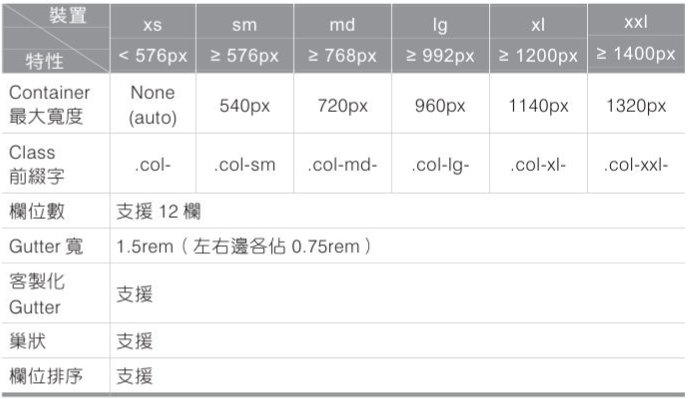
Grid系統特性與裝置支援表📄
row的組成與版面配置
在一個Row當中可以定義一個或多個欄位,每個欄位佔寬可以完全不同。
且在一個Row中我們可以同時指定col-md與col-lg,在這裡我們的作法如下:
<div class="row">
<div class="col-md-6 col-lg-4">
Column 1
</div>
<div class="col-md-6 col-lg-8">
Column 2
</div>
</div>
這代表我們一樣是將該Row分為兩個Column,但可以在不同尺寸的裝置上顯示不同的佔比。
md尺寸的裝置上➡️6:6
lg尺寸的裝置上➡️4:8
補充📄
雖說Grid網格系統以12個欄位為基準,但只是為了版面配置與口語切版上之便利,並不代表一定只能切成12等份or總和一定是要12的規定。
不過若是超過12的話系統就會自動切換到下一行去。
欄位offset位移
在欄位中我們可以加入offset-類別來產生位移效果,範例如下:
<div>
<div class = "col-md-1">.col-md-1</div>
<div class = "col-md-5 offset-md-2">.col-md-5 offset-md-2</div>
<div class = "col-md-3 offset-md-1">.col-md-3 offset-md-1</div>
</div>

在圖上我們可以觀察到位移了2的效果就是該欄位會與上個欄位隔了2個欄位寬的距離,而位移了1的欄位為同理。
breakpoint斷點的作用
而在Grid系統中對Responsive開發及其重要的就是Breakpoint斷點,就是在面對不同大小的螢幕時需要對顯示的內容進行重新排列,例如原本在電腦螢幕上是一行三個展示框的東西,到了比較小的手機螢幕上就會變成垂直下滑顯示的展示框,這就是breakpoint的使用。
那麼以上就是今天的分享啦~颱風假真的放的好爽喔嘿嘿
明天見啦~See YA(。•̀ᴗ-)
