今日,我們要學習的是滑桿的建立及各項方法,
最後我們會將滑桿和視窗結合,
製作出一個小應用。
那我們就開始今日的學習。
1.建立滑桿
首先,我們創建一個scale物件,
而滑桿的預設值為垂直滑桿(vertical),數值為0-100。
我們可以將方向使用**orient=**改成平行滑桿(horizontal),
並設定寬度與長度。
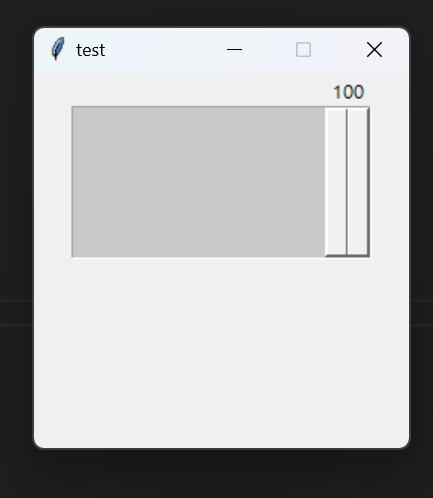
運行程式碼後,我們就能獲得一個滑桿了!
若我們要自定義數值,
則用from設置起始數值,to設置結束數值。
要注意的是,
from後面需要加底線,
才不會與import中的from起衝突。
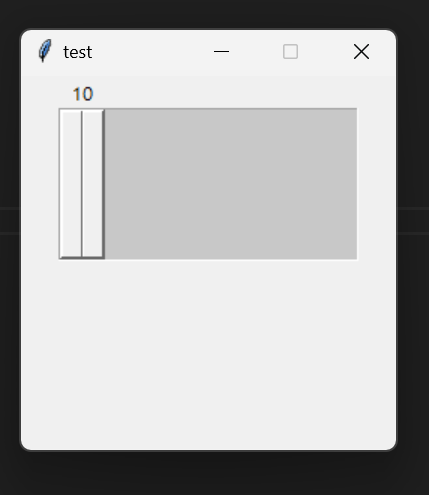
執行後,滑桿的起始數值變從10開始。
如果要讓我們的滑桿有更多設計,
這裡提供下面4點參考:
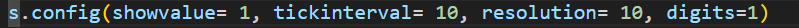
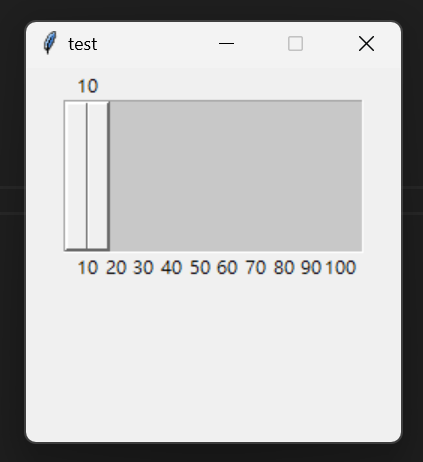
(1)showvalue
這可以讓滑桿上面新增當前滑桿所在位置的數值,我們輸入1(True)表示開啟。
(2)tickinterval
這可以讓滑桿下方顯示數值刻度,我們這裡設定一單位的刻度為10。
(3)resolution
這可以讓滑桿一次增加或減少一定的數值,我們設定一次增加/減少10單位。
(4)digits
這可以設定數值顯示的位數,我們設置1,表示數值只顯示個位數。
我們可以執行看看結果。
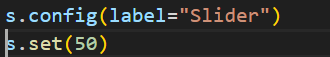
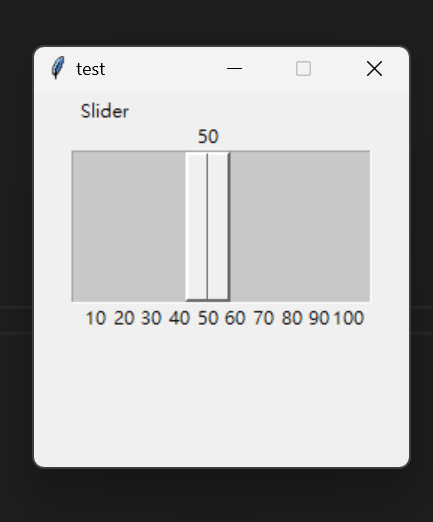
我們可以設立label,但它不能變更位置,只能顯示在左上角。
另外,我們可以用set方法,設定滑桿初始值,這裡我們設定50。
執行後,我們可以發現滑桿一開始就放在50的位置。
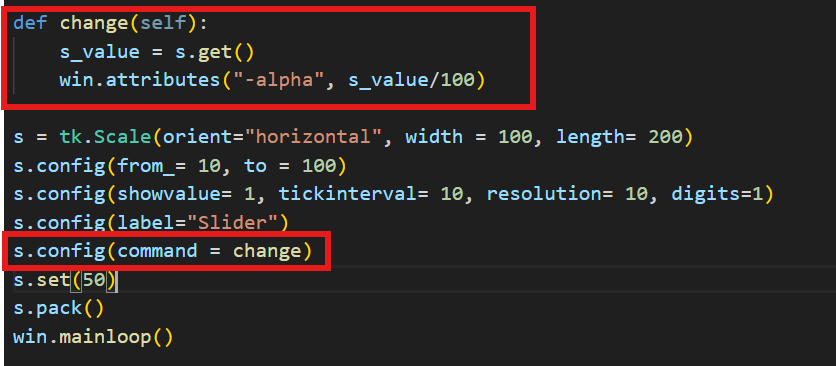
最後,我們可以來做一個實作:透過滑桿來調整視窗透明度。
我們設立一個方法change,
用get抓取數值,並將數值放入透明度的數值內。
要注意的是,
因為透明度是0-1,而滑桿的數值為10-100,
因此滑桿數值需要除以100,才能對應透明度的值。
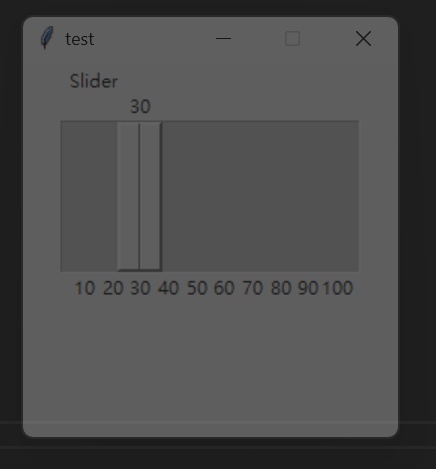
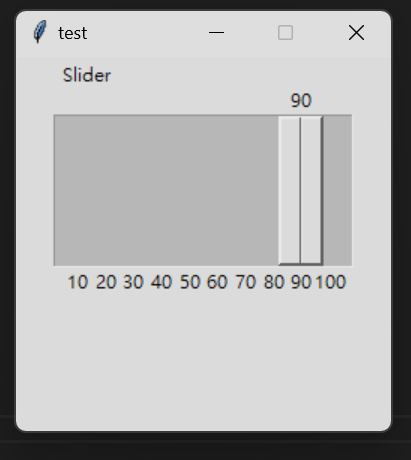
運行後我們可以看見,
當滑桿數值越低時,透明度越高,
當滑桿數值越高時,透明度越低。

參考資料:
https://www.youtube.com/watch?v=EfKJG_TSr8U&list=PLSCgthA1Anie_vHuCOt3hCXN6HIl8Ph8u&index=8
