有些瀏覽器可能會禁用JavaScript,而之前做的讀取畫面是透過JavaScript來隱藏的,那在禁用JavaScript的瀏覽器中,讀取畫面就會一直存在,無法進入主畫面。在這種情況,就需要用<noscript>標籤來顯示替代內容。
這裡我希望將讀取畫面隱藏之後加上提示訊息,提醒使用者啟用JavaScript。
先隱藏讀取畫面
<noscript>
<style>
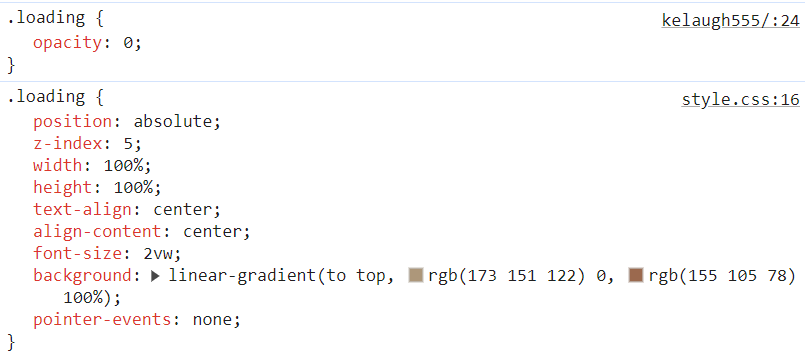
.loading{
opacity: 0;
}
</style>
</noscript>
加上提示訊息
<noscript>
<p> 您的瀏覽器不支援 JavaScript,或 JavaScript 已被禁用。請啟用 JavaScript 以獲取完整體驗。 </p>
</noscript>
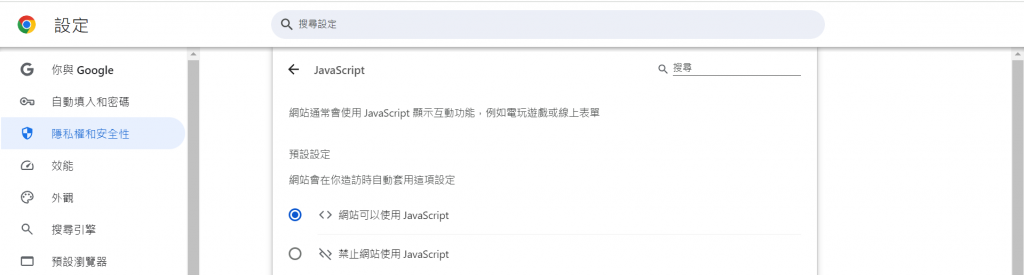
更改完後測試一下,這裡以Chrome為例,到設定>隱私權和安全性>網站設定>JavaScript,選擇禁用。
最後,可以看到在禁用JavaScript後,讀取畫面成功加上另外設定的style。
參考資料/延伸閱讀
