LCP-Largest Contentful Paint表示頁面上顯示最大內容所花的時間,主要用來評估網站的載入速度。
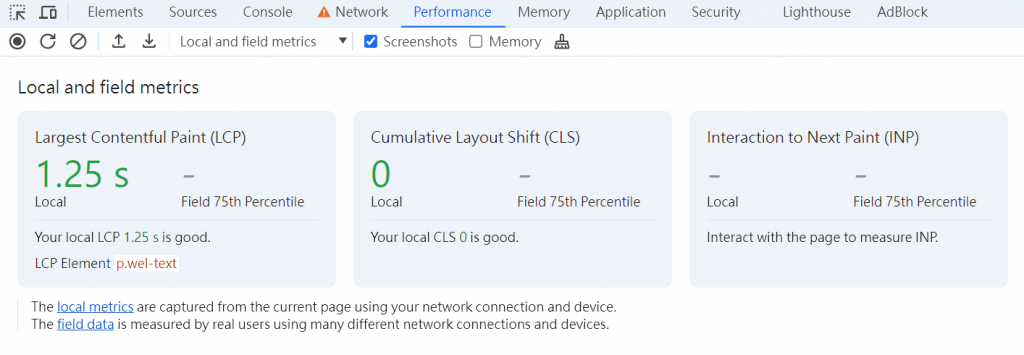
先到開發人員工具的Performance介面測試網頁的LCP,測完之後會得到下面兩張圖。

這裡可以看到,根據評估標準測試網頁是合格的,不過接下來還是稍微紀錄一下怎麼優化LCP。
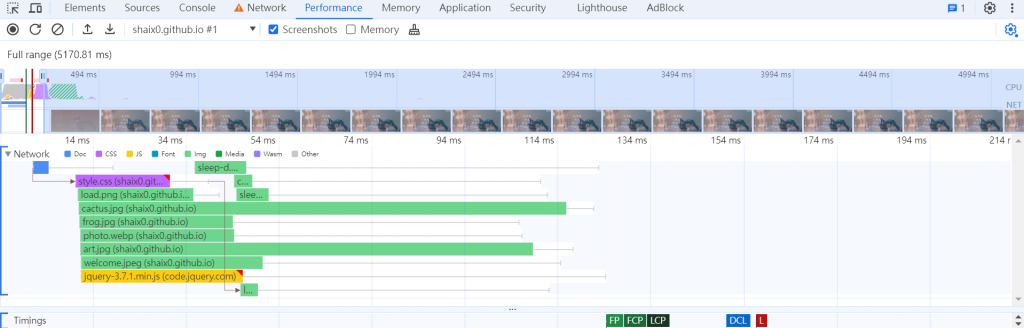
Ctrl+Shift+E紀錄後可以得到下面這個畫面
從上圖可以看到,使用者需要等頁面準備好(加載圖片、JavaScript、畫面渲染等等步驟)後才能看到畫面(FP)。
那簡單來說,只要縮短頁面準備的時間,最大內容就能更快的被呈現出來,那要怎麼縮短這段時間?
可以用最直接的方法,壓縮、減少檔案的大小。
在HTML或CSS可以利用一些工具做壓縮,減去空行或不必要的註釋,不過需要注意因為檔案壓縮後縮排會被刪除,可讀性會降低。
圖片則可以轉換成AVIF或WebP格式,加快載入速度。
當然還有很多因素會影響到LCP,不過因為這個網站內容比較單純,看不太出來,關於其他Chrome官方有更詳細的介紹。
參考資料/延伸閱讀
