[[Day24]~[Day25]: 準備上架所需資源
v 準備app store所需的名稱、描述、截圖、圖標等上架資源。
v 撰寫app描述和關鍵詞
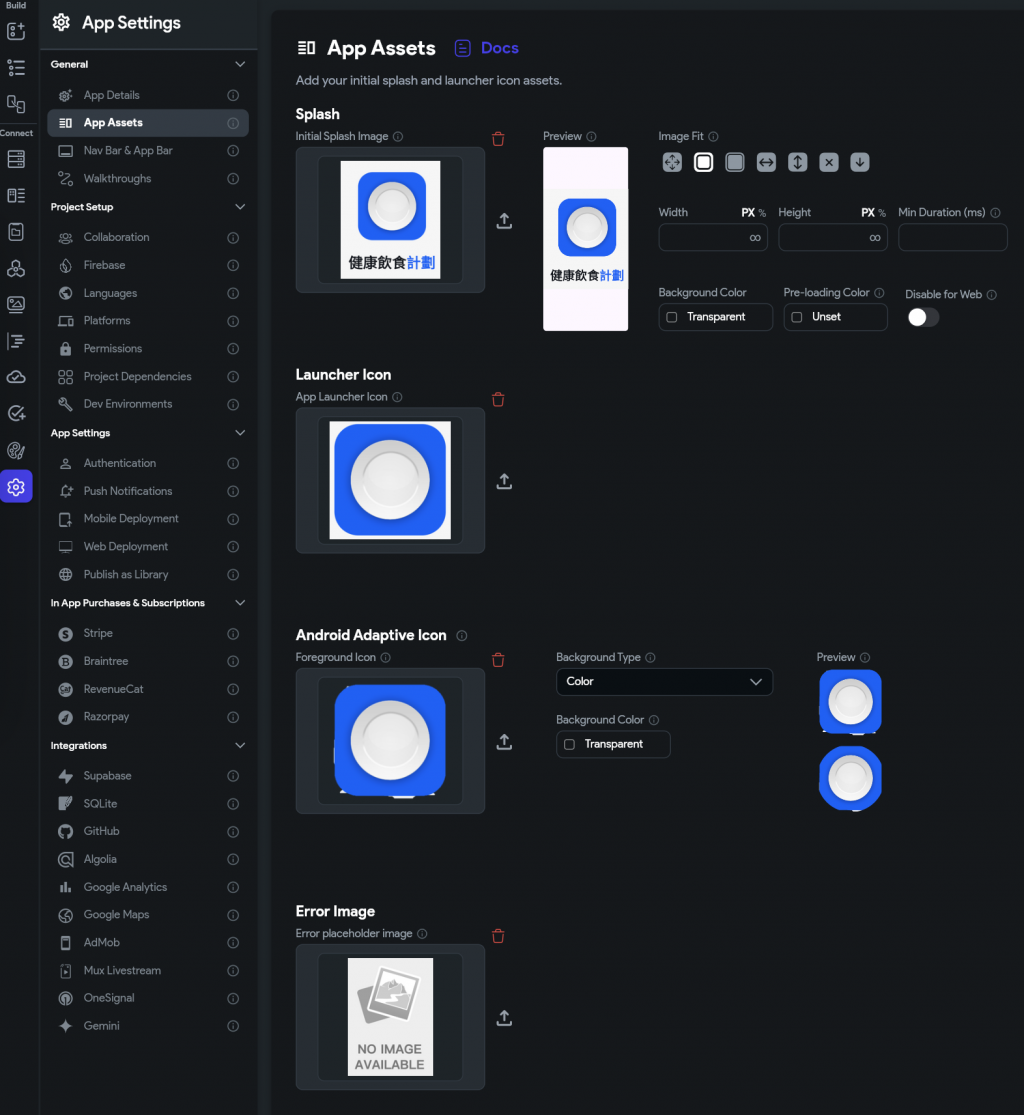
在flutterflow專案最左邊欄點選設定當中的「App Assets」,有4個圖片、圖標要設定:
設定完成的畫面如下圖

app的描述詞:
這款超酷的應用程式讓你輕鬆設定自己的飲食習慣和過敏物質,然後根據你的偏好提供專屬菜單!快來享受健康美食,讓每一餐都充滿驚喜,遠離過敏困擾,吃得開心又安心!
關鍵詞:食譜、營養管理、健康飲食
今天先到這邊,待續…
