因為接下來要進入到實做的部分,因此我們要先安裝好開環境,我選擇的是使用VS Code。Visual Studio Code (VS Code)是由微軟開發的一個免費、開源的代碼編輯器。他有幾個主要的特點:
多語言支持
VS Code 支援多種程式語言,如JavaScript、Python、C++、Java、HTML、CSS等。透過安裝不同的擴展,你可以讓編輯器支援更多的語言和工具。
內建Git支援
VS Code有內建的Git版本控制工具,讓你可以直接在編輯器內進行Git的操作,如提交、檢查歷史紀錄、分支管理等,無需切換到其他終端。
偵錯工具 (Debugging)
VS Code 內建一個功能強大的偵錯工具,支援多語言的偵錯,包括 Node.js、Python 等。你可以設置斷點、檢查變數狀態、逐步執行代碼,進行高效的除錯過程。
多窗口與分割視圖
VS Code 支援多窗口操作和分割視圖,可以同時查看和編輯多個文件,這對於需要同時處理多個檔案的專案來說非常方便。
鍵盤快捷鍵
VS Code 提供了大量的快捷鍵,你可以根據自己的需要進行自定義,這讓工作流程更加順暢,特別是當你需要快速切換文件、開啟命令面板、或進行搜索時。
遠端開發
VS Code 支援遠端開發,透過 Remote - SSH 或容器擴展,你可以連接遠端伺服器、Docker 容器,進行跨機器的開發。
總結來說,VS Code 是一個強大且靈活的編程工具,適合從初學者到專業開發者使用。如果喜歡客製化、並希望擁有一個輕量但功能全面的開發環境,那麼 VS Code會是一個很好的選擇。
Node.js是一個基於Chrome V8 JavaScript引擎的開源、跨平台的JavaScript執行環境,最常用於構建高效、可擴展的伺服器端應用程式。他的一些主要特點有:
單執行緒與事件驅動
Node.js 採用單一執行緒模型,並以非阻塞的事件驅動架構為核心。這意味著Node.js可以同時處理多個I/O操作(如文件讀取、數據庫查詢),而不會因為等待某個操作完成而阻塞其他操作。這使得它非常適合構建高並發、低延遲的應用程式。
非同步I/O
Node.js 強調非同步I/O操作,例如當處理文件系統、資料庫查詢或API請求時,這些操作可以在背景中進行,而不會阻塞其他程式的執行。這提高了整個應用程式的性能。
豐富的生態系統 (NPM)
Node.js 擁有一個龐大的生態系統,通過Node Package Manager (NPM),可以輕鬆訪問和使用數以萬計的開源套件。這些套件涵蓋了Web伺服器、驗證、測試、資料庫驅動等各種功能。
高效的 Web 伺服器
Node.js 經常用來構建Web伺服器,它的非阻塞架構使其能夠高效處理大量併發請求,因此特別適合I/O密集型應用,例如即時聊天、網路遊戲、RESTful API等。
適合微服務架構
由於 Node.js 的輕量化和高效特性,它非常適合構建微服務架構。微服務是將一個大型應用拆分為一系列獨立的小型服務,Node.js 的快速啟動和低資源占用使得它成為這種架構的理想選擇。
JSON支援和API開發
Node.js 與 JavaScript 天然地對 JSON 格式有良好支援,這使得它成為構建 API 尤其是基於 REST 或 GraphQL 的 API 的理想選擇,因為 JSON 是這些 API 的常用數據格式。
即時應用程式
Node.js非常適合構建即時應用程式(real-time applications),例如即時聊天系統、實時協作工具(如 Google Docs)以及實時資料流的應用。Node.js 的事件驅動架構非常適合處理即時資料交換和大規模的客戶端連接。
也因此,他時常被應用於:
1.Web伺服器
2.API伺服器
3.即時應用
首先在瀏覽器中搜尋VS Code,進入官網後選擇適合自己系統的進行安裝。
安裝完成後,搜尋Node.js,同樣進入官網安裝適合自己系統的Node.js
兩者皆安裝後,打開鋼下載好的VS Code,在上方中工具欄中找到Terminal(終端機),並選擇new Terminal
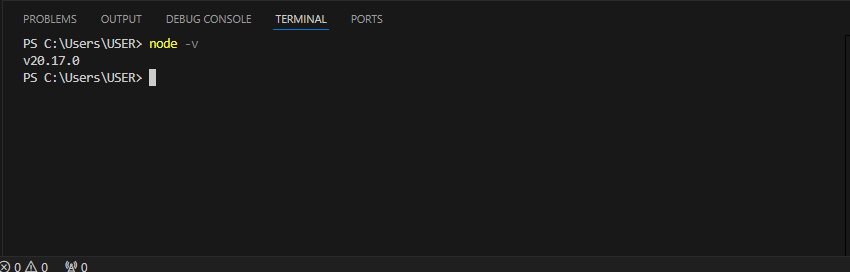
在下方的命令欄中輸入node -v,確認到Node的版本號後即為安裝完成
到此,開發環境安裝完成,明天開始進入實作。
