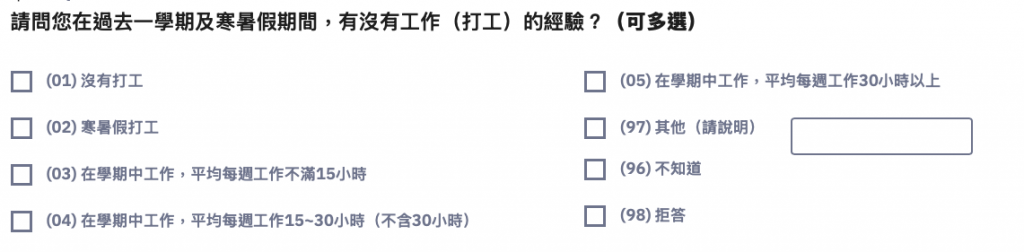
複選題時問卷調查中常見的題型。但有時候,我們並不希望填答者這可以隨意勾選,有些選項是不可能同時存在的,因此我們就必須設定這些選項互斥(不可同時勾選)。在Limesurvey的複選題中,也提供了這樣的功能,但卻只能設定特定選項與其他所有選項互斥,無法指定部分選項間的相互互斥,這部分就有賴javascript來克服了。為方便說明,我們以下面這個題目為範例。
在這個題目的選項中,存在了兩種類型。
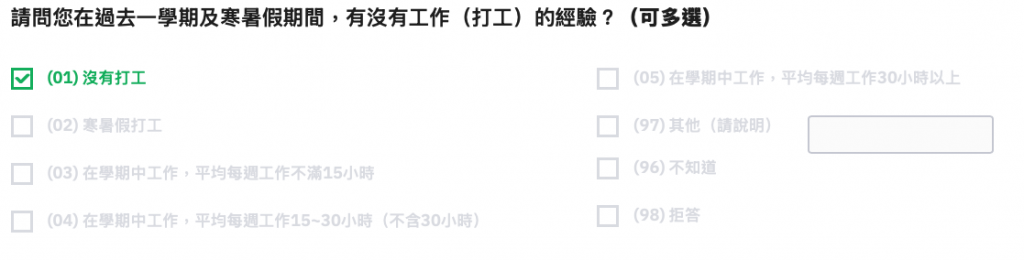
關於1的情形,我們可用Limesurvey的既有功能處理。我們可以在題目的設定頁面的邏輯(logic)類別裡,找到 "Exclusive option" 文字框,我們只要將 "01;96;98" 填入(以分號分隔,數值須與選項代碼完全相同)即可。效果如下:
設定後,勾選01時,其他選項就無法勾選了。勾選96、98時的效果也相同。
接著我們來處理第2種情形。以選項03為例,我們希望設定當勾選03時,只能再勾選02及97。做法如下:
</strong> <script type="text/javascript">
$(document).ready(function() {
$('#answer{self.sq_03.sgqa}').change(function() {
if ($(this).is(':checked')) {
// 禁用選項01、04、05、96、98
$('#answer{self.sq_01.sgqa}').prop('disabled', true);
$('#answer{self.sq_04.sgqa}').prop('disabled', true);
$('#answer{self.sq_05.sgqa}').prop('disabled', true);
$('#answer{self.sq_96.sgqa}').prop('disabled', true);
$('#answer{self.sq_98.sgqa}').prop('disabled', true);
} else {
// 取消禁用選項01、04、05、96、98
$('#answer{self.sq_01.sgqa}').prop('disabled', false);
$('#answer{self.sq_04.sgqa}').prop('disabled', false);
$('#answer{self.sq_05.sgqa}').prop('disabled', false);
$('#answer{self.sq_96.sgqa}').prop('disabled', false);
$('#answer{self.sq_98.sgqa}').prop('disabled', false);
}
});
});
</script>
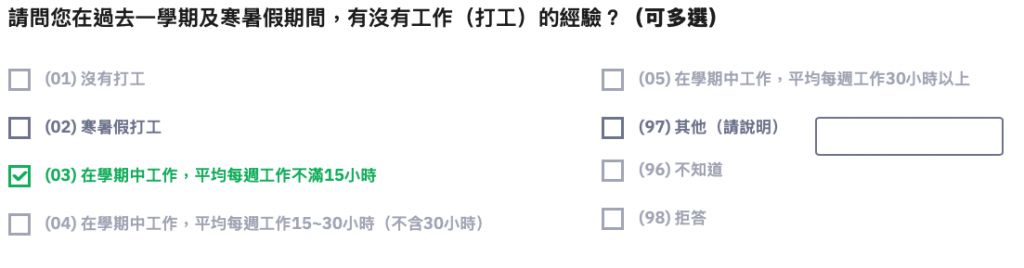
其中 "{self.sq_選項代號.sgqa}" 是Limesurvey的參數,可以代出該選項的代號。我們只需將 "選項代號"替換成指定的選項數值,便可利用上述的方式,自由設定選項間的關係。請點選題目欄位的 "</>"(source),叫出原始碼對話框,將javascript貼上並存檔,即可完成設定。設定完的成果如下:
圖中可看到,當勾選03時,01、04、05、96、98都變成淺灰色無法勾選。選項04、05比照03的方式修改即可。
