多重數值題(multiple numerical input)一般較少使用,主要是用在一題當中要填多個數字的情形。Limesurvey預設的介面中,可以設定填寫的數值範圍,也可以在文字框的前後加上文字,但所有欄位的數值範圍及前後文字都必須相同,這樣的運用範圍就更小了。當然,我們會想辦法突破這個困境。
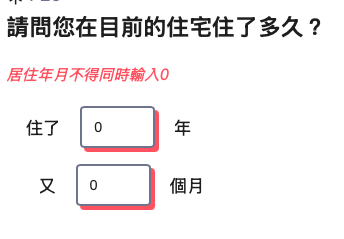
這次我們的範例題目是「請問您在目前的住宅住了多久了?住了___年又____個月」。
在這個題目中,總共有兩個填答欄位。其中第一個欄位有前置文字(prefix)「住了」及後置文字(suffix)「年」,第二個欄位有前置文字「又」及後置文字「個月」。
在數值範圍部分,年的範圍可以設比較大假設我們設定0~50;月的部分則限制在0-11。此外,年月我們都開放96、98,讓填答者可以填寫不知道、拒答。另外我們也將限制年月不能同時輸入0。
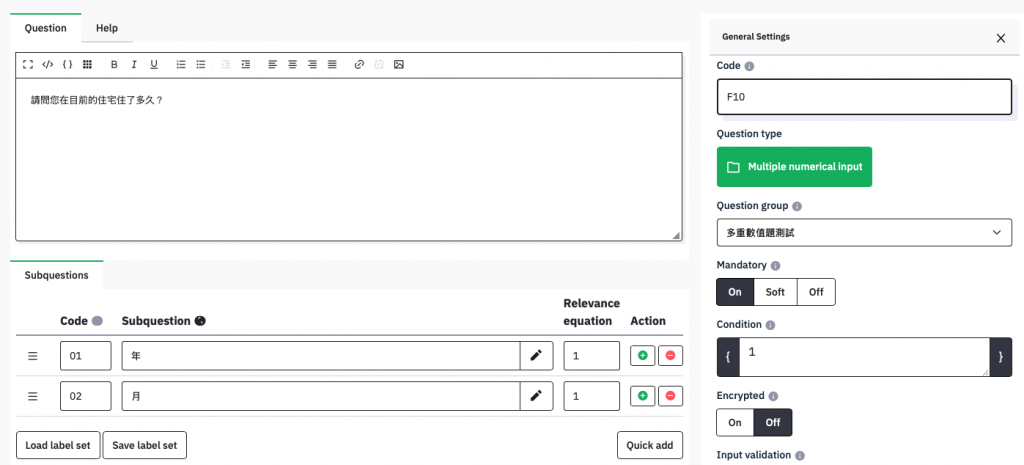
我們先設定題型為multiple numerical input,並開設兩個子題(subquestion)。接著,好戲上場。
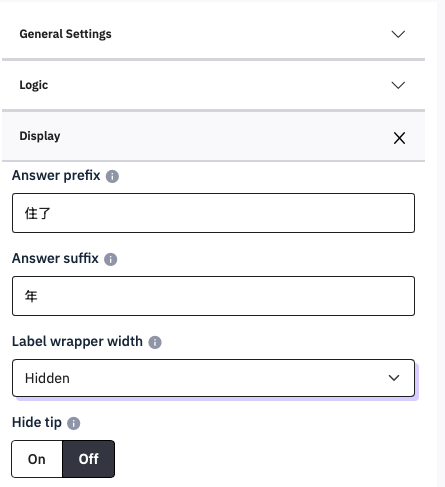
我們現在系統介面中,設定第一個欄位的前置及後置文字。
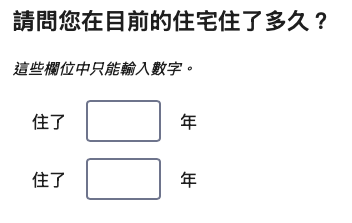
這樣設定後預覽一下,會發現兩個欄位的前後文字都相同。
接著,再以javascript替換第二個欄位的文字。語法如下:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:scriptcomplete',function(){
$('#question{QID} .prefix-text:eq(1)').html(' 又');
$('#question{QID} .suffix-text:eq(1)').text('個月');
});
</script>
我們只要將這段語法貼入題目的"</>"原始碼中就完成了。
其中 "prefix-text" 是設定前置文字,"suffix-text" 是設定後置文字。後面的 "eq(1)" 指的是第二個欄位(eq從0起算,所以第二個欄位是1,第一個欄位是0)。
而文字的內容部分,前置文字我是使用 ".html()",而後置文字則使用 ".text()"。兩者的差別在於插入的內容是否需要包涵html碼,由於前置文字我希望插入三個空白,讓欄位與年對齊,因此我使用 "html()"。
請注意,一定要在系統中設定前置文字(或後置文字),這段javascript才會有效。
相關內容是參考Limesurvey社群討論區中一篇名為Multiple Short Text With Different Suffix的文章。
由於兩個欄位要設定的數值範圍不同,因此我們在logic類別中的Question validation equation中進行設定。語法如下:
((self.sq_01>=0 && self.sq_01<=50) || self.sq_01==96 || self.sq_01==98) &&
((self.sq_02>=0 && self.sq_02<=11) || self.sq_02==96 || self.sq_02==98) &&
sum(self.sq_01, self.sq_02) > 0
我們同樣可以在Question validation tip設定超出範圍的提示:
{if(!is_empty(self.sq_01) && ((self.sq_01>50 && self.sq_01<96) || self.sq_01==97 || self.sq_01>98), "居住年數輸入錯誤<br>", "")}
{if(!is_empty(self.sq_02) && ((self.sq_02>11 && self.sq_02<96) || self.sq_02==97 || self.sq_02>98), "居住月數輸入錯誤<br>", "")}
{if(!is_empty(self.sq_01) && !is_empty(self.sq_02) && sum(self.sq_01, self.sq_02) == 0, "居住年月不得同時輸入0", "")}
除了在Question validation tip設定提示,我們也可以設定彈出視窗。設定方式可參考Limesurvey進階應用--數值題範圍設定與彈出確認視窗
最後,我們來看看成果吧!