trim 處理字串前後空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>字串處理</title>
</head>
<body>
<input type="email" value="123456789@gmail.com" class="emailInput" />
<button class="submit">送出</button>
<script>
const emailInput = document.querySelector(".emailInput");
console.log(emailInput);
const submit = document.querySelector(".submit");
console.log(submit);
submit.addEventListener("click", () => {
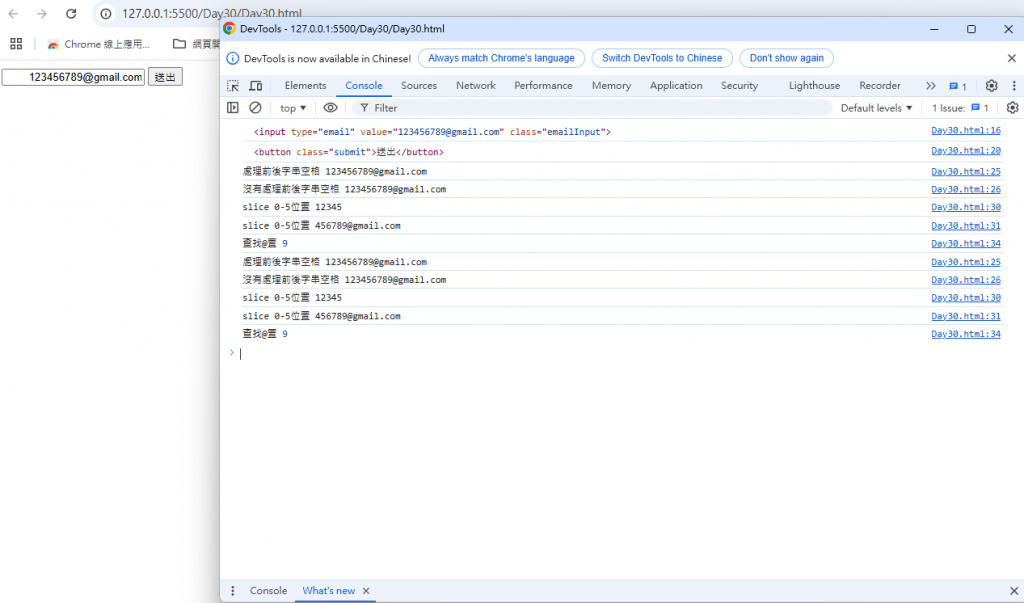
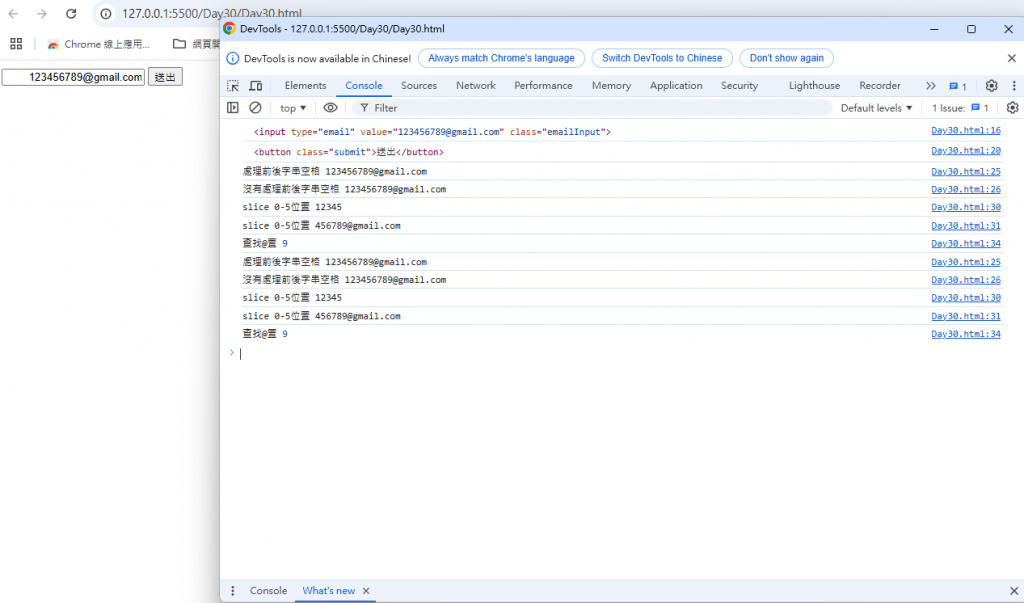
const Textrim = emailInput.value.trim();
const TextNotrim = emailInput.value;
console.log("處理前後字串空格",Textrim); // 處理前後字串空格
console.log("沒有處理前後字串空格",TextNotrim); // 沒有處理前後字串空格
const SliceText = emailInput.value.slice(0, 5); // 處理起始0 - 5位置的字串
const SliceText2 = emailInput.value.slice(3); // 處理起始3位置的字串
console.log("slice 0-5位置",SliceText);
console.log("slice 0-5位置",SliceText2);
const index = emailInput.value.indexOf("@");
console.log("查找@置",index);
});
</script>
</body>
</html>