有時,當填答者選擇某些情境時,我們可能會希望對受訪者進行提示,這個時候我們就可以加入一個提醒視窗,讓填答者注意到我們的說明。在這篇文章中,我們將用javascript的alert功能,為單選題插入一個彈出視窗。在做法上其實算是之前另一篇Limesurvey進階應用--數值題範圍設定與彈出確認視窗的延伸,只是情境不同,對應的題型也不同,所以會稍微有點差異。
我們設計一個題目詢問填答者目前是否有工作,並包含4個選項。題目如下:
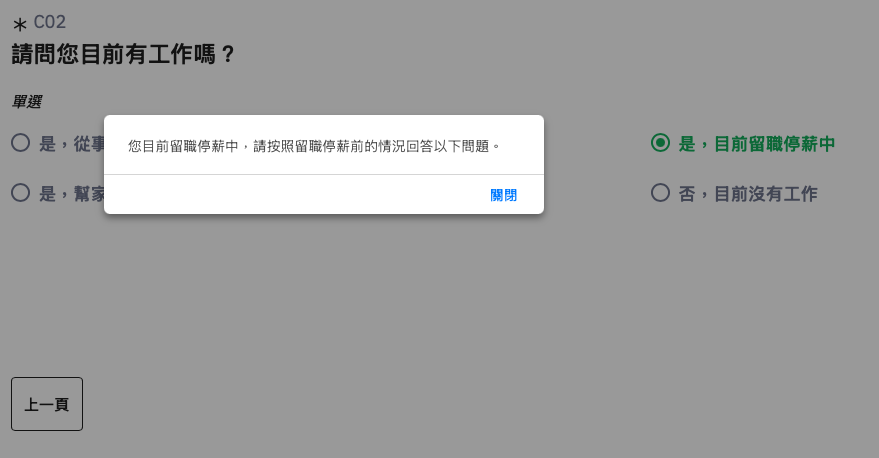
C02. 請問您目前有工作嗎?
(01) 有,從事有收入的工作 (03) 有,目前留職停薪中
(02) 有,幫家裡工作沒有拿薪水 (04) 沒有
其中,對於選擇「(03) 有,目前留職停薪中」的填答者,我們希望提示,請他以留職停薪前的情形回答後續問題。
這個提示可以選擇做在C02題,也就是在進入下一題之前顯示;或做在下一題,也就是跳到下一題後,在題目出現之前顯示。
我們可以在題目的原始碼中加入下面的javascript:
<script type="text/javascript">
$(document).ready(function() {
// 監聽「下一頁」按鈕的點擊事件
$('#ls-button-submit').on('click', function(e) {
var selectedValue = $("input[name='{self.sgqa}']:checked").val();
if (selectedValue == '03') {
// 阻止表單提交
e.preventDefault();
// 顯示提醒視窗
alert('您目前留職停薪中,請按照留職停薪前的情況回答以下問題。');
$(this).off('click');
$('#ls-button-submit').click();
}
});
});
</script>
說明:
我們以slelectedValue取得選項03的值,以判斷是否選擇03。其中{self.sgqa}是limesurvey的代碼,可以帶入題目實際的id。接著我們用if判斷式決定是否跳出彈出視窗。
我們設定的操作邏輯是,若填答者選擇03,則在他點選「確定」進入下一題是,先阻擋提交,顯示alert,在填答者點選alert的關閉按鈕後,再重新執行提交跳至下一題。
實際效果如下:
這樣的提示,我們也可以做在下一題或之後有需要的任何題目顯示之前。語法如下:
<script type="text/javascript">
$(document).ready(function() {
// 在C03頁面顯示前檢查C02的選擇
if ({C02.code} == '03') {
// 顯示自訂彈出視窗
alert('您目前留職停薪中,請按照留職停薪前的情況回答以下問題。');
}
});
</script>
其中{C02.code}是Limesurvey語法,用以取得C02的答案。將這段語法貼如下一題(假設為C03題)的題目原始碼內。當C02選擇03時,在進入C03題之前,就會先顯示下面的畫面,要點選「關閉」後才會看到C03的題目。
此外,如果希望在某些題目顯示之前,一律先以彈出視窗提示說明,可以講語法中的if判斷式拿掉,則進入該題時彈出視窗就一律都會出現了。
不管是本篇使用的alert或者Limesurvey進階應用--數值題範圍設定與彈出確認視窗所使用的confirm都是javascript內建的功能,雖然使用簡便,但因為只能顯示純文字,因此無法加上色彩或字型變化,對於某些重要提示而言,可能不夠醒目。若要進一步強化,就要配合css和div自訂彈出視窗了。這部分請容我賣個關子,下期待續......
