Tooltip是一種常用的提示工具,可以設定在頁面中指定的位置,當滑鼠停在設定的位置時,顯示提示內容。
這項工具在問卷設計中,可用於提示特定文字的進階說明。例如,針對專有名詞加上解釋,或對特定情境加上範例。由於這些內容只有在滑鼠停在文字上時才會顯示,因此可以兼顧版面的簡化及內容的說明;不會在畫面中顯示過多的文字,讓填答者不易閱讀,但當填答者不了解時,只要將滑鼠移到文字上,即可顯示提示。
###題目設計情境
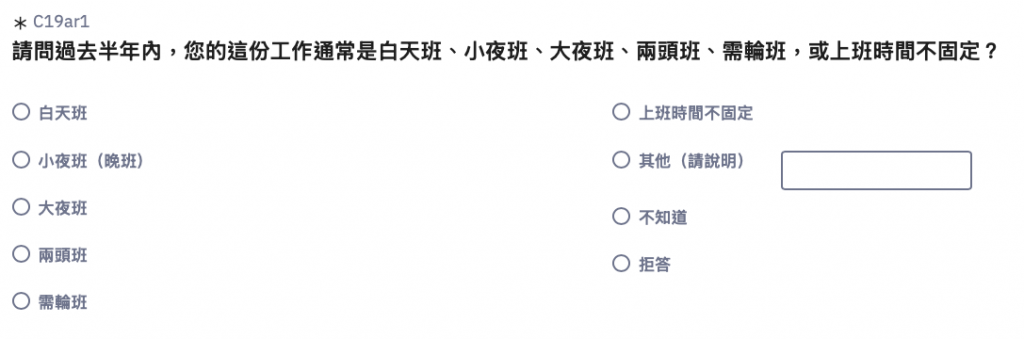
我們使用以下詢問工作時間的題目作為範例。
在這個題目中,我們希望對左側的「白天班、小夜班、大夜班、兩頭班、需輪班」分別加上tooltips說明。我們只需要使用CSS加上span標籤即可完成此功能。
###定義tooltips樣式
首先我們先定義CSS,語法如下:
<style type="text/css">
/*定義通用tooltips樣式*/
.tooltip-text {
position: relative;
cursor: pointer;
}
/*顯示在文字右側*/
.tooltip-right::after {
content: attr(data-tooltip);
position: absolute;
left: 100%;
top: 50%;
transform: translateY(-50%);
background-color: #333;
color: #fff;
padding: 5px;
border-radius: 4px;
font-size: 16px;
z-index: 10;
opacity: 0;
transition: opacity 0.3s;
width: 150px;
white-space: normal;
}
.tooltip-right:hover::after {
opacity: 1;
}
/*顯示在文字左側*/
.tooltip-left::after {
content: attr(data-tooltip);
position: absolute;
right: 100%;
top: 50%;
transform: translateY(-50%);
background-color: #333;
color: #fff;
padding: 5px;
border-radius: 4px;
font-size: 16px;
z-index: 10;
opacity: 0;
transition: opacity 0.3s;
width: 150px;
white-space: normal;
}
.tooltip-left:hover::after {
opacity: 1;
}
/*顯示在文字上方*/
.tooltip-top::after {
content: attr(data-tooltip);
position: absolute;
left: 50%;
top: -200%;
transform: translateX(-50%);
background-color: #333;
color: #fff;
padding: 5px;
border-radius: 4px;
font-size: 16px;
z-index: 10;
opacity: 0;
transition: opacity 0.3s;
width: 150px;
white-space: normal;
}
.tooltip-top:hover::after {
opacity: 1;
}
/*顯示在文字下方*/
.tooltip-bottom::after {
content: attr(data-tooltip);
position: absolute;
left: 50%;
bottom: -200%;
transform: translateX(-50%);
background-color: #333;
color: #fff;
padding: 5px;
border-radius: 4px;
font-size: 16px;
z-index: 10;
opacity: 0;
transition: opacity 0.3s;
width: 150px;
white-space: normal;
}
.tooltip-bottom:hover::after {
opacity: 1;
}
</style>
tooltips可是需求顯示在標的的上、下、左、右,在定義CSS時,我們先把四個方位的語法都寫好,之後就可以視需要應用了。tooltips顯示的位置及顯示框的大小、底色,文字的大小、顏色,都可以在定義中調整。
請打開limesurvey題目編輯視窗的Source原始碼模式,將這段CSS加入。之後我們就可以利用span將想要標註的tooltips文字加到適當的位置了。
###為文字加入tooltips
首先,我們為選項「白天班」加入文字說明「指類似朝九晚五的工作型態」,語法如下:
<span class="tooltip-text tooltip-top" data-tooltip="指類似朝九晚五的工作型態">白天班</span>
只要直接將這段語法寫在選項的欄位中即可。由於我希望這個選項的文字顯示在上方,因此我引用"tooltip-top"。效果如下:
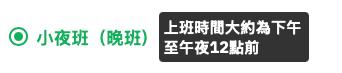
接著,為「小夜班(晚班)」加入文字說明「上班時間大約為下午至午夜12點前」,並顯示於右側,語法及效果如下:
<span class="tooltip-text tooltip-right" data-tooltip="上班時間大約為下午至午夜12點前">小夜班(晚班)</span>

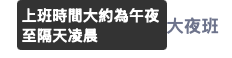
為「大夜班」加入文字說明「上班時間大約為午夜至隔天凌晨」並顯示在左側。
<span class="tooltip-text tooltip-left" data-tooltip="上班時間大約為午夜至隔天凌晨">大夜班</span>

為「需輪班」加上文字說明「指需在不同上班時段輪調的情形」,並顯示於下方。
<span class="tooltip-text tooltip-bottom" data-tooltip="指需在不同上班時段輪調的情形">需輪班</span>

希望對大家有幫助。
