因為每次客戶說想要用民國年選擇或是顯示都覺得很麻煩,就自己拿jquery-ui再做修改
請自行取用w
TaiwanDateTimePicker GitHub 專案
此專案展示如何在 ASP.NET Core MVC 中整合民國(ROC)與西元日期格式選擇器,並新增 時間選擇功能。
前端使用 jQuery UI + Timepicker Addon,支援動態日期與時間轉換。

HomeController.cs
ExampleViewModel.cs
Demo.cshtml
taiwan-datepicker.js
jquery-ui-timepicker-addon
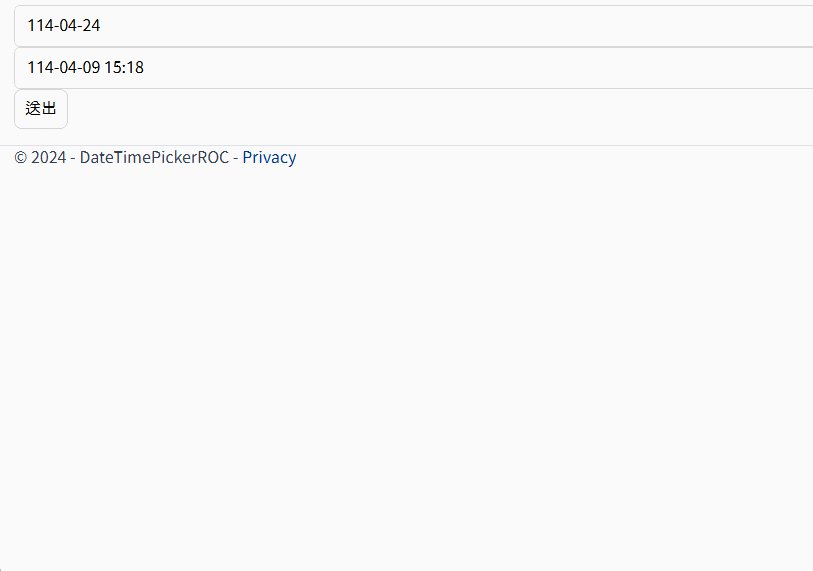
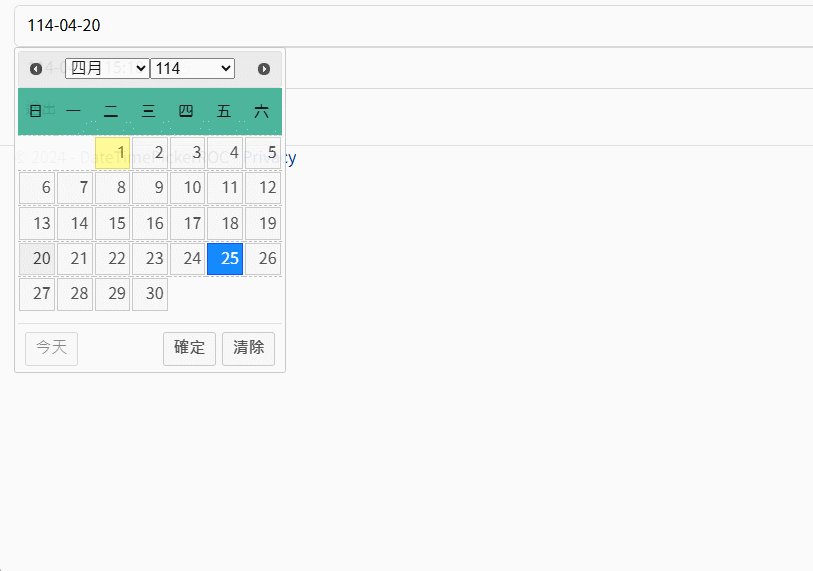
DateTime)/Home/Demo 頁面<form asp-action="DemoSubmit" asp-controller="Home">
<input asp-for="TWExampleDateString" id="ExampleDate" type="text" class="form-control" />
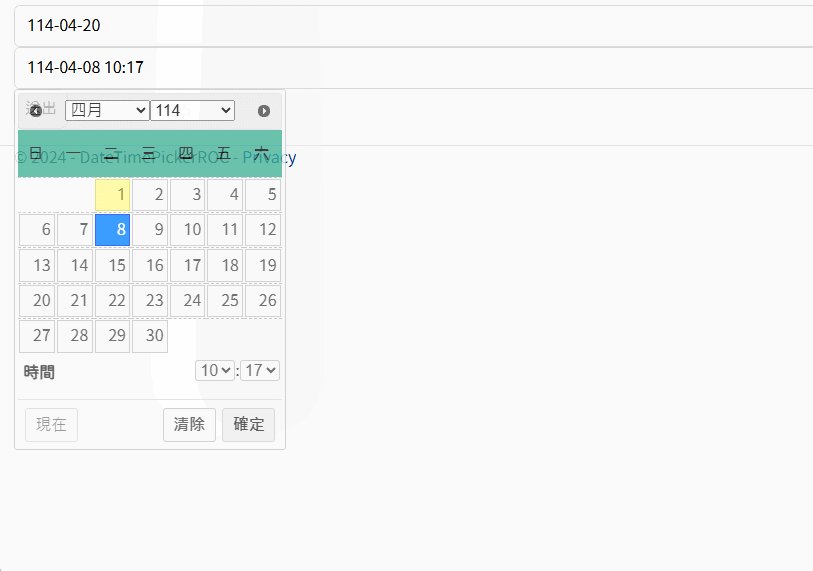
<input asp-for="TWExampleDateWithTimeString" id="ExampleDateWithTime" type="text" class="form-control" />
<button type="submit">送出</button>
</form>
// 前端顯示用TWExampleDateString
//後端會直接set到DateTime格式的 ExampleDate
//不會因為前端轉換影響取值,後端都取DateTime格式的就好 很方便吧w
public DateTime ExampleDate { get; set; }
public string TWExampleDateString
{
get
{
int taiwanYear = ExampleDate.Year - 1911;
return $"{taiwanYear}-{ExampleDate.Month:D2}-{ExampleDate.Day:D2}";
}
set
{
if (!string.IsNullOrWhiteSpace(value))
{
var parts = value.Split('-');
if (parts.Length == 3)
{
int taiwanYear = int.Parse(parts[0]);
int year = taiwanYear + 1911;
int month = int.Parse(parts[1]);
int day = int.Parse(parts[2]);
ExampleDate = new DateTime(year, month, day);
}
}
else
{
ExampleDate = DateTime.MinValue;
}
}
}
// 顯示民國格式
int taiwanYear = ExampleDate.Year - 1911;
return $"{taiwanYear}-{ExampleDate.Month:D2}-{ExampleDate.Day:D2}";
// 轉換民國回 DateTime
if (!string.IsNullOrWhiteSpace(value))
{
var parts = value.Split('-');
if (parts.Length == 3)
{
int taiwanYear = int.Parse(parts[0]);
int year = taiwanYear + 1911;
int month = int.Parse(parts[1]);
int day = int.Parse(parts[2]);
ExampleDate = new DateTime(year, month, day);
}
}
<link href="~/css/jquery-ui.css" rel="stylesheet" />
<script src="~/js/jquery.min.js"></script>
<script src="~/js/jquery-ui.min.js"></script>
<script src="~/js/jquery-ui-timepicker-addon.min.js"></script>
<script src="~/js/taiwan-datepicker.js"></script>
document.addEventListener("DOMContentLoaded", function () {
$("#ExampleDate").taiwanDatepicker();
$("#ExampleDateWithTime").taiwanDatepickerWithTime();
});
<input id="ExampleDate" type="text" />
$("#ExampleDate").taiwanDatepicker();
<input class="MeetDateTime" type="text" />
$(".MeetDateTime").taiwanDatepicker();
public DateTime ExampleDate { get; set; }
catch (Exception ex)
{
LogHelper.LogExceptionMessage(ex);
}
