
這是 SWF 動畫 , 我在 ASP.NET 加入
<body style="text-align: center">
<form id="form1" runat="server">
<div >
<embed src="Images/首頁.swf" width="1280" height="768" wmode="transparent" />
</div>
</form>
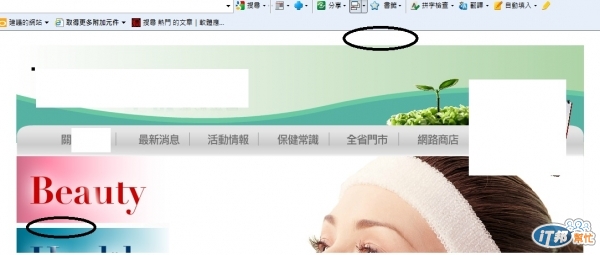
請問上面畫黑圈處的空白處要如何消除呢 ?

通常會有這些多餘的空白,一個是margin造成,一個是padding造成,通常把這些值設成0就會解決了。至於是哪個元素就很難說,上方那個有可能是body,也有可能form、也有可能是div。如果你有放在線上,也許比較容易找出問題。(你提供的code看起來也不完整,除非網頁的內容全都是flash。不過如果是這樣的話,第二個空白就和flash有關,和html&css無關)
建議你用firefox的firebug,很容易就可以找出某個元素的margin是多少,padding是多少,對於處理這種事很方便。
也建議你日後開發網頁時,可以用CSS Reset或是CSS的Framework(例如blueprint、YUI CSS或是最近頗熱的bootstrap)這些都有統一不同瀏覽器在樣式上特異行為的設定,可以減輕在開發網頁時的一些奇怪現象。
tonychen168提到:
<body style="text-align: center">
改成
<body style="text-align: center; margin-top: 0">
謝謝你的回答 , 我改了但還是會有空白 , 不知那裏還有錯
<body style="text-align: center; margin-top: 0">
<form id="form1" runat="server">
<div >
<embed src="images/首頁.swf" width="1280" height="768" wmode="transparent" />
</div>
</form>
因為你的 <div > 跟 <embed 之間有全形空白。
謝謝妳的回答 , 原來是我的首頁.swf 小於我的解析度 , 所以會有空白 , 我把解析度設小於 首頁.swf 就不會有空白了