
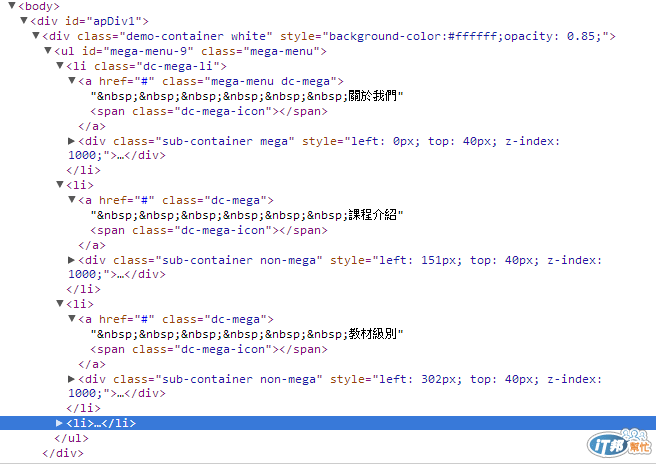
請教關於圖片所示的 關於我們 教材介紹 及 教材級別
項下都有個 dc-mega-icon 這個類別 但是我在CSS下改
(第1列)
.white ul.mega-menu li a {float: left; display: block; color: #000; padding: 12px 38px 12px 25px; background: url(images/bg_white.png) repeat-x 100% 0; text-shadow: 1px 1px 1px #fff; text-decoration: none;}
(第2列)
.white ul.mega-menu li a.dc-mega {position: relative;}
(第3列)
.white ul.mega-menu li a .dc-mega-icon {display: block; position: absolute; width: 27px; height: 35px; top: 7px; right: 110px; background: url(images/menubg.png) no-repeat 0 100%;}
將第三列的dc-mega-icon加上nth-child(1) 結果還是所有的項目都一樣
其他的項目也沒有改變...請問一下我是哪裡出了錯呢???
真是麻煩各位先進了...非常感謝

CSS語法本身是有階層化、下層繼承上層的味道,建議你先把CSS基本熟練,把問題簡化自然可以找到徵結點,以下是一個簡單DEMO:
<pre class="c" name="code"><!doctype html><style type="text/css">
body{background:#333;}
#mega-menu{margin:0;padding:0;background:#ccc;}
#mega-menu li{background:#aaa;padding:10px;margin-top:1px;list-style-type:none;border:solid 1px #666;float:left;max-width:100px;}
#mega-menu li:nth-child(1){background:#ff0;}
#mega-menu li:nth-child(2){background:#f00;}
</style>
<div id="div1"><ul id="mega-menu">
<li>選單一</li>
<li>選單二</li>
<li>選單三</li>
</ul></div>