
weiclin 說的沒錯。錯不在 php。當檔案上傳完畢,Web Server 才會把整個表單內容,包含檔案,pass 給 php 執行。
你的問題出在 form 一 submit 後,就立刻去 load 檔案吧?若如你所說,是用 ajax 上傳,請使用同步上傳 (open指令的參數),javascript 自然會等到上傳完畢再執行 load 檔案的動作。

請問是在這邊設定嗎?
設定完後仍然一樣…
小弟用的是jquery.from
這次是因為要上傳圖片所以用到from,小弟其它部份沒用from的都直接使用
xmlhttp.open("GET","game_ajax.php?action=someone,true);
ghyzsing提到:
如果是不同檔名,可以換圖,但是上傳同檔名的,就無法換圖了,需要重整才會換圖,但圖片有確實上傳
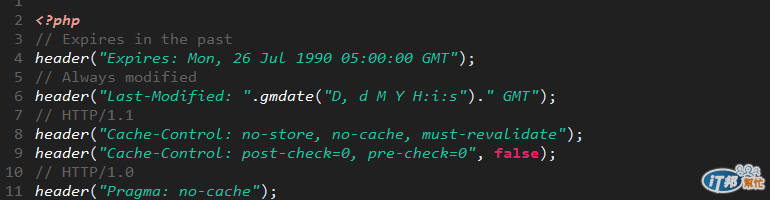
這是被瀏覽器 cache 住了。在你的 php 程式最前面加上這幾行
<pre class="c" name="code">// Expires in the past
header("Expires: Mon, 26 Jul 1990 05:00:00 GMT");
// Always modified
header("Last-Modified: ".gmdate("D, d M Y H:i:s")." GMT");
// HTTP/1.1
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// HTTP/1.0
header("Pragma: no-cache");
還是不行…

先把 src 清空,再設值:
<pre class="c" name="code">$("#"+type+"").attr("src","");
$("#"+type+"").attr("src","http://"+data);
這個試過了,甚至還用了posmise()來確認一次
html
<pre class="c" name="code">
<form enctype="multzpart/form-data" class="pc_icon" method="post" style="display:inline">
<input name="file" class="file_pc_icon" id="file" type="file"/>
</form>
<img class="icon_img" id="pc_icon" src="<?php echo "http://".$img_src?>"/><br/>
<div id="t_div" style="width:50px;height:50px;background:red;"></div>
js
<pre class="c" name="code">
$("#"+type+"").attr("src","");
$("#t_div").fadeOut("slow");
$("#t_div").promise().done(
function(){
$("#"+type+"").attr("src","http://"+data);
}
)
圖片先變空白,然後等紅色div消失後,在打上src路徑,但結果是一樣的…
你要不要把你 js 的部份也貼一下? 總覺的兇手不是 php 啊
當你可以執行 move_uploaded_file 的時候, 其實檔案已經上傳完了
所以問題應該出在別的地方
JS部份
<pre class="c" name="code">
$("."+type+"").ajaxSubmit({
type:'post',
url: "game_ajax.php?action=update_icon,
success: function(data){
$("#"+type+"").attr("src","http://"+data);
},
}
);
php部份
<pre class="c" name="code">
$photo_types=array('image/png');//定義上傳格式
$file = $_FILES['file'];
$name = $file['name'];
$tmp_name = $file['tmp_name'];
$path = "http://localhost/BMS_Fantasy/images/icon/dh/pc/".$name;
move_uploaded_file ($tmp_name, "../images/icon/dh/pc/".$name);
echo $path;
html部份
<pre class="c" name="code">
<form enctype="multzpart/form-data" class="pc_icon" method="post" style="display:inline">
<input name="file" class="file_pc_icon" id="file" type="file"/>
</form>
<img class="icon_img" id="pc_icon" src="http://localhost/BMS_Fantasy/images/icon/dh/pc/icon.png"/>
我有想過是不是「async」沒有設成「true」,但我設定成ture後,仍然是一樣的結果…
小弟用的是jquery.from

小弟剛驗證了一下,如果是不同檔名,可以換圖,但是上傳同檔名的,就無法換圖了,需要重整才會換圖,但圖片有確實上傳
<pre class="c" name="code">
if (move_uploaded_file ($tmp_name, "../images/icon/dh/mobile/" . $name)) {
echo $path;
}else{
echo $error;
}
The move_uploaded_file() function moves an uploaded file to a new location.
This function returns TRUE on success, or FALSE on failure.
照上面原文說法,應該用if判斷true後,就是完成上傳,此時在echo $path;即可。