各位邦友好

附上它的原始碼
<div id="imgs">
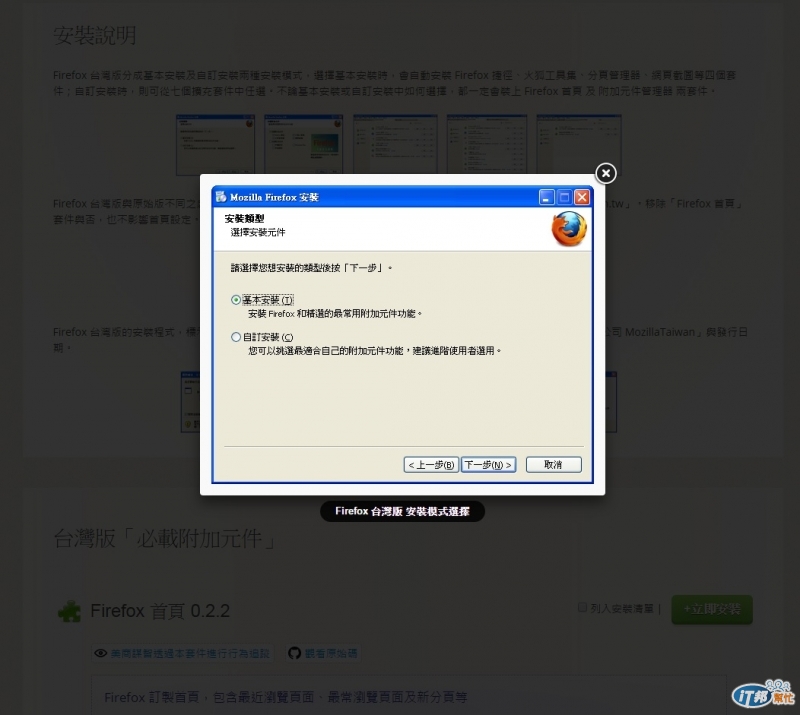
<a href="screenshot/fxtw-install-09.png" title="Firefox 台灣版 安裝模式選擇" rel="tw-screenshot"><img src="screenshot/fxtw-install-09.png" alt="Firefox 台灣版 安裝模式選擇" /></a>
<a href="screenshot/fxtw-install-08.png" title="Firefox 台灣版 自訂安裝選項" rel="tw-screenshot"><img src="screenshot/fxtw-install-08.png" alt="Firefox 台灣版 自訂安裝選項" /></a>
<a href="screenshot/extension-basic.png" title="套件清單 - 基本安裝" rel="tw-screenshot"><img src="screenshot/extension-basic.png" alt="套件清單 - 基本安裝" /></a>
<a href="screenshot/extension-all.png" title="套件清單 - 全選安裝" rel="tw-screenshot"><img src="screenshot/extension-all.png" alt="套件清單 - 全選安裝" /></a>
<a href="screenshot/extension-none.png" title="套件清單 - 自訂安裝並全部不選" rel="tw-screenshot"><img src="screenshot/extension-none.png" alt="套件清單 - 自訂安裝並全部不選" /></a>
</div>

網路上找一堆lightbox的library可以用....
例如...FancyBox
---------------------(我是分隔線)-------------
如果CSS、JavaScript功力夠強,自己做也是可以的
javascript的部份
<pre class="c" name="code">
$(function(){ $('.fancybox').fancybox();});
html的部份
<pre class="c" name="code">
<a href="http://www.getjoys.net/sharingSub/gj130678327355945838390.jpg" rel="group" class="fancybox" title="林志玲1">
<img src="http://www.getjoys.net/sharingSub/gj130678327355945838390.jpg" alt="林志玲1" />
</a>
<a href="http://pic.pimg.tw/skyeyefilm/6e900292e1d0a8d8eb8034ac24d1d26d.jpg" rel="group" class="fancybox" title="林志玲2">
<img src="http://pic.pimg.tw/skyeyefilm/6e900292e1d0a8d8eb8034ac24d1d26d.jpg" alt="林志玲2" />
</a>
wiselou你好
小弟有Try您的範例,只是,不懂的Code如下:
<pre class="c" name="code"><a href="http://www.getjoys.net/sharingSub/gj130678327355945838390.jpg" rel="group" class="fancybox" title="林志玲1">
不過,奇怪的是,總然我把**rel="group" class="fancybox" title="林志玲1"**都去除掉,還是有+、-![]()
雖然跟預期的效果不同,當然是可以達到相同效果為原則,不行的話,就‧‧![]()
![]()
有道是修行在個人....如果什麼都要旁人指點到位...