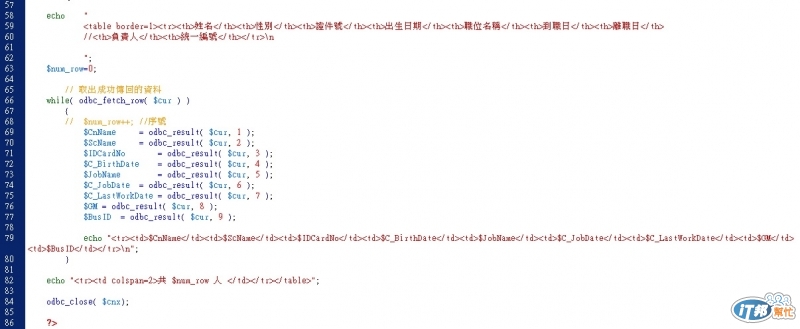
我從SQL取得資料之後,可以顯示在欄位上
撈出資料分別為$CnName、$ScName、$IDCardNo、$C_BirthDate、$JobName、$C_JobDate、$C_LastWorkDate、$GM、$BusID、
如下

我不想讓SQL數據很整齊的顯示在欄位上
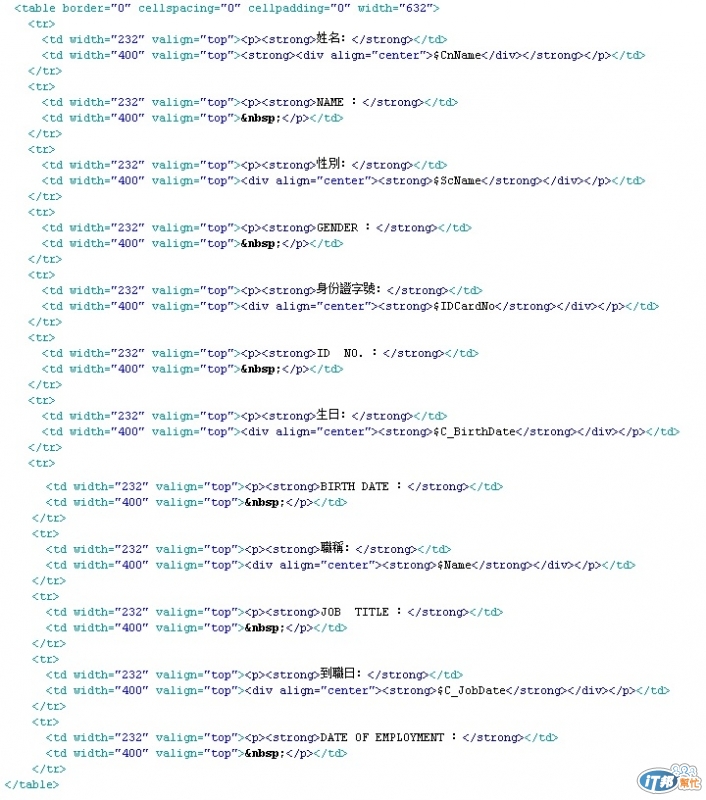
我想讓他顯示在我已經設計好的HTML上,有制定位置
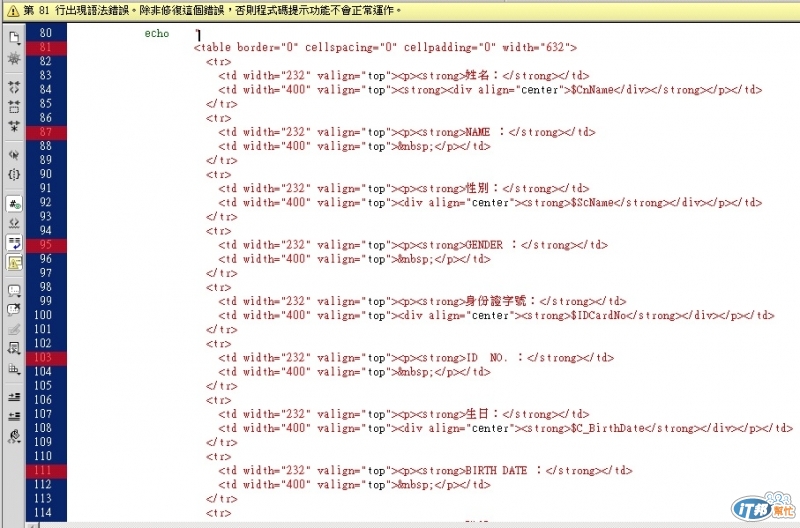
我將HTML程式碼放入PHP ECHO裡,顯示程式碼錯誤
想問PHP ECHO如何印出HTML已經設計好的程式碼?
如下圖


<style>
#Tab-1{ width:632px; }
#Tab-1 ul{width:100%; }
#Tab-1 ul dt,#Tab-1 ul dd{ display:inline-block;
border:none; margin:0; padding:0; line-henight:1.3em;
vertical-align: top;}
#Tab-1 ul dt{width:37%; }
#Tab-1 ul dd{width:63%; text-align:center;}
</style>
<div id=Tab-1>
<ul>
<dt><b>姓名 NAME:<b></dt>
<dd><? echo $CnName; ?></dd>
<dt><b>性別 GENDER:<b></dt>
<dd><? echo $SCName; ?></dd>
<dt><b>身分證號 ID NO:<b></dt>
<dd><? echo $IDCardNo; ?></dd>
<dt><b>生日 Birth Date:<b></dt>
<dd><? echo $C_BirthDate; ?></dd>
</ul></div>

用 CSS + DIV 的寫法會更簡單
檢視原始檔複製到剪貼簿列印關於
<pre class="c" name="code"><style>
#Tab-1{ width:632px; }
#Tab-1 ul{width:100%; }
#Tab-1 ul dt,#Tab-1 ul dd{ display:inline-block;
border:none; margin:0; padding:0; line-henight:1.3em;
vertical-align: top;}
#Tab-1 ul dt{width:37%; }
#Tab-1 ul dd{width:63%; text-align:center;}
</style>
<div id=Tab-1>
<ul>
<dt><b>姓名 NAME:<b></dt>
<dd><? echo $CnName; ?></dd>
<dt><b>性別 GENDER:<b></dt>
<dd><? echo $SCName; ?></dd>
<dt><b>身分證號 ID NO:<b></dt>
<dd><? echo $IDCardNo; ?></dd>
<dt><b>生日 Birth Date:<b></dt>
<dd><? echo $C_BirthDate; ?></dd>
</ul></div>
請使用 php 的 heredoc 語法:
echo <<< EOT
// 把你上面那一坨 html 放在這裡
EOT;
來個現代樣版式顯示法。
也就是MVC架構中View的實現方式:
宣告class如下:
檔名:view.php
<pre class="c" name="code">
<?php
class View {
static function display($filename,$data = [],$return = false)
{
ob_start();
$global = array_merge($GLOBALS,$data);
extract($global);
include($filename.'.php');
$buffer = ob_get_contents();
ob_clean();
if(!$return){
echo $buffer;
}else{
return $buffer;
}
}
}
這就是一個很基本的view樣板引擎,其實看內容也沒有什麼驚人複雜的東西。
再來就是定義一個view的樣板檔
檔名:view_temp.php
<pre class="c" name="code">
<meta charset="UTF-8">
<title></title>
<?=$test?>
<table border="1" style="border-collapse:collapse">
<tr>
<td>姓名</td>
<td><?=$name?></td>
</tr>
<tr>
<td>性別</td>
<td><?=$gender?></td>
</tr>
<tr>
<td>年齡</td>
<td><?=$age?></td>
</tr>
<tr>
<td>生日</td>
<td><?=$birthday?></td>
</tr>
<tr>
<td>血型</td>
<td><?=$blood_type?></td>
</tr>
</table>
如你所見,這就只是個樣板,他裡頭只放了必要顯示的變數,其他什麼事都沒做。
(通常我們不建議在樣板處理任何和資料、控制流程有關的程式碼,但是像是必要的重覆
迭代資料,或必要的條件來決定顯示的內容則是允許的。)
最後就是主程式:
檔名:view_exec.php
<pre class="c" name="code">
<?php
require_once('view.php');
$data = [
'name' => '王小明',
'gender' => '男',
'age' => 12,
'birthday' => '2003-1-1',
'blood_type' => 'O'
];
$test = 123;
$name = 'john';
View::display('view_temp',$data);
$test = 456;
$view = new View;
$view->display('view_temp',$data);
我在這邊意放了二種示意法。
第一種是靜態呼叫來執行,第二種是new物件來執行。
(功能上來說都一樣)
比較要注意的是說,像$test設置的值在你的樣板一樣會被顯示。
(本來在考慮要不要參考到全域變數的內容,後來想想ci(codeigniter)好像也做了參考,就加進去了
,若是功能本身不想參考全域變數,可以如下
<pre class="c" name="code">
//拿掉這行
$global = array_merge($GLOBALS,$data);
//將下面這行
extract($global);
//改成
extract($data);
這樣就完成一個較符合現代PHP的基礙MVC架構中將V分離出來的方法。
好處?
寫程式的人就專注寫程式。
做版面的人就專注做版面。
重點是版面做錯了也不會影響到主程式的運行。
(反過來倒有可能影響就是了。)