關於以下語法,我想在作用時,傳遞xyz值給function 我該怎麼做呢?謝謝
<script language="javascript">
$(function() {
$('#mythingy').contextPopup(
{
title: '快速選單',
items: [
{label:'資料連結', icon:'/images/icons/shopping-basket.png', action:function() {window.open('/xxx/xxx.ASP?num='+xyz); } },
]
});
});
</script>

假設xyz是伺服器端產生,可以用類似的方式:
<pre class="c" name="code"><script language="javascript">
$(function() {
var xyz = '<%= "xyz" %>';
$('#mythingy').contextPopup(
{
title: '快速選單',
items: [
{
label:'資料連結',
icon:'/images/icons/shopping-basket.png',
action:function() {window.open('/xxx/xxx.ASP?num=' + xyz)}
}
]
}
);
});
</script>
如果是client端產生,如果xyz是一個global變數,那只要在用戶使用contentPopup之前賦值給xyz就可以,不用改code。(只要在呼叫action指定的函數前就沒問題)
謝謝您的回應,但我是要前端的傳入,也就是說,在event發生時,丟一個參數給xyz,拜託了
client就是前端的意思啦。
你也可以動態地透過jQuery的data() API來把資料存放在element的秘密attribute中:
<pre class="c" name="code">
//把值存入xyz
$('#mythingy').data('xyz', 36);
//取出xyz中存的值
$('#mythingy').data('xyz');
其實在event發生時,指派一個值給global變數xyz,你的程式應該就會跑。只是不建議這樣做。
您好,謝謝回覆
其實我是一個span物件,在上面按右鍵的程序,我希望再按右鍵的時候,可以帶入這個span的一個attribute當xyz的值,謝謝您
那也差不多啊XD
<pre class="c" name="code">
$('#span_id').attr('attr_name');
不就可以取出這個span的attr的值?
謝謝回覆,問題是因為紀錄有很多條,在每一條紀錄上按右鍵,必須使用$(this),可是抓不到attr
action:function() {alert($(this).attr('omlabel')); }
alert出來會是undefined
我想這是因為,右鍵觸發的是context_menu,不是你原先的span。另外,action所指定的函數,裡面this所參考的並不是span物件,而是(以你的code為例):
<pre class="c" name="code">
{
label:'資料連結',
icon:'/images/icons/shopping-basket.png',
action:function() {window.open('/xxx/xxx.ASP?num=' + xyz)}
}
當然找不到。其實l7960261大大已經告訴你原因了。
另外,我猜測你是用:
<pre class="c" name="code">
$('span.class_name').contextPopup(...);
的方式加上選單。其實你不妨改個方式做:
<pre class="c" name="code">
$('span.class_name').each(function(index, obj) {
$(obj).contextPopup(...);
});
這樣你就可以透過obj取得它的attr。
您好,太棒了,可以運作了,但是點選畫面,右鍵快速選單並不會消失,可以再指導嗎?謝謝
我發覺,只要按右鍵後快速選單顯示出來,在其他地方按右鍵,就會造成快速選單不會消失,有解嗎?謝謝您
我沒用過contextPopup,要幫你找問題恐怕得花一些時間。這問題你不妨問一下作者,可能還比較快,或是google一下。
您好,是的
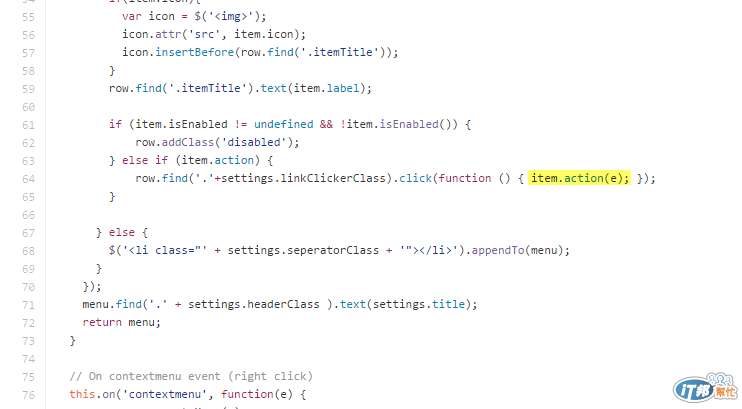
恐怕你得自己找一下原因。先打開開發者工具,在畫面打開context menu後,點選開發者工具中的Elements,看看是否有東西影響到bg(在原始碼的94行開始)使用的那個div。從他的程式看起來並沒有什麼問題,有綁定contextmenu跟click兩個事件,所以不論右鍵左鍵按下,選單都應該要消失才對。
你這個問題不好解。因為 xyz 躲太深層了,是動態產生的 code。建議你可以這樣思考:
既然它躲太深,不好餵資料,那麼由它自己來抓資料也是一種方式。比如:
<pre class="c" name="code">action:function() {window.open('/xxx/xxx.ASP?num=' + $('xyz').val())}
您好,
請問你是使用這個套件嗎 ?http://joewalnes.com/2011/07/22/a-simple-good-looking-context-menu-for-jquery/
你想要把你自己的 span 物件的值當作參數傳入呼叫的 func ?
除非他 source code 有開出這個設置才能做到,
我看他 source code 呼叫該 func 時只有代入基本的 event.

解決方法: