為了要和客戶確認網頁 UI
我打算用一個最簡單的 HTML 顯示所有頁面的 screenshots (大概幾十個)
HTML 什麼都不寫,只用一個表格包含所有的 screenshots
我希望表格裡的每一儲存格,都是「編號」「圖片」的型式,如下:
<TD>3.3<BR/><IMG src="3.3.png"/></TD>
問題來了
有沒有什麼辦法
1.可以將 IMG(src)的檔名,「抓」出來放到前面去?
或者
2.將前面的 3.3,「組」成3.3.png,並放到 IMG 的 src 去?
因為是螢幕截圖,所以我可以決定檔名
但是要在每個檔名前面再寫一遍重覆的文字,有點浪費生命
在此請教各位大大
是否有可能做到我要的效果?
或者有其他更好的做法?
![]()
![]()
![]()

如果可以用 jQuery的話,可以採用以下的作法:
http://codepen.io/anon/pen/MyNmKq?editors=1010
簡單說,就是用jQuery把 img 的src抓出來後,濾出想要的字串,用prepend貼到td這個原素裡的前面位置,如果要貼到後面,可改用 append
用 excel 比較快吧
我都是先把檔案 清單 dir 到一份文件檔案
然後 把檔案拉到 excel
然後用 組合文字還有拆解文字把 html 語法加進去
接著就把組合好之後的 html 語法複製到 網頁內
然後跟那堆圖檔放一起,這樣就行了
可以使用 Notepad++ 的取代字串功能(Ctrl + F)。
步驟:
先將你的圖檔名稱存到文字檔。例如,你的檔案內容如下:
1.1.png
1.2.png
1.3.png
2.1.png
2.2.png
2.3.png
3.1.png
3.2.png
3.3.png
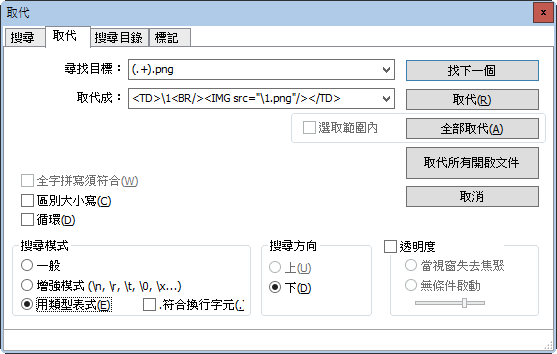
按下 Ctrl + F ,在「搜尋目標」欄位上輸入(.+).png,在「取代成」欄位上輸入<TD>\1<BR/><IMG src="\1.png"/></TD>。如下圖
搜尋模式要選「用類型表式」
按下全部取代,內容會變成下面這樣:
<TD>1.1<BR/><IMG src="1.1.png"/></TD>
<TD>1.2<BR/><IMG src="1.2.png"/></TD>
<TD>1.3<BR/><IMG src="1.3.png"/></TD>
<TD>2.1<BR/><IMG src="2.1.png"/></TD>
<TD>2.2<BR/><IMG src="2.2.png"/></TD>
<TD>2.3<BR/><IMG src="2.3.png"/></TD>
<TD>3.1<BR/><IMG src="3.1.png"/></TD>
<TD>3.2<BR/><IMG src="3.2.png"/></TD>
<TD>3.3<BR/><IMG src="3.3.png"/></TD>