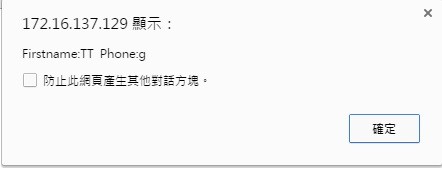
請問想要只擷取表單中的字串的"First name: Last name Phone: Email:"內容
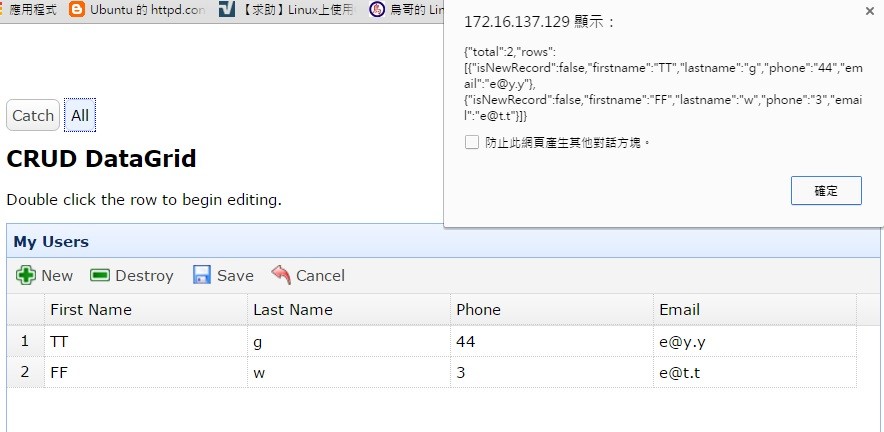
且點擊All時是讓他訊息是直接顯示全部表單內容
點擊All的code如下:
function getSelections()
{
var data=$('#dg').datagrid("getData");
var json=JSON.stringify(data);
alert(json);
//var dataStr='{"Firstname" "Lastname" "Phone: ""Email"}';
//var str=JSON.parse(data);
alert("Firstname:"+data.rows[0].firstname+" Phone:"+data.rows[0].lastname);
}
例如:
First name: Last name Phone: Email:
First name: Last name Phone: Email:



被點名了XD
簡單說,你不需要做JSON.stringify(),你只需要組出字串來顯示就好了阿...
...
var msg = data.rows.reduce(function(pre, cur) {
return pre + 'Last name: ' + cur.lastname + 'Phone: ' + cur.phone + 'Email: ' + cur.email + '\n';
}, '');
alert(msg);
...
另外,如果怕瀏覽器不支援ES5,那就用jQuery的each()
看起來你知道怎樣取到要的值...所以你的問題是怎樣取得欄位的title的意思嗎?
古典的作法是用 for...in
var msg = data.rows.reduce(function(pre, cur) {
let t = [];
for(let k in cur) {
if(cur.hasOwnProperty(k))
t.push(k + ': ' + cur[k]);
}
return pre + t.join(', ') + '\n';
}, '');
另外一個方法是使用Object.keys()
var msg = data.rows.reduce(function(pre, cur) {
return pre + Object.keys(cur).reduce(function(p,c){p.push(c+': '+cur[c];return p)}, []).join(', ') + '\n';
}, []);