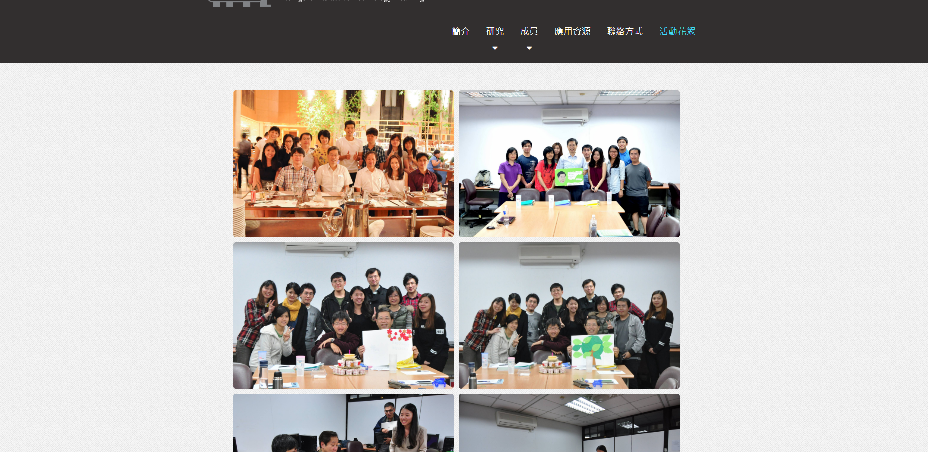
小弟建置了一個形象網站,在做活動花絮時,會放置許多照片至同一網頁中,照片使用流瀑式的方式排列如下圖:

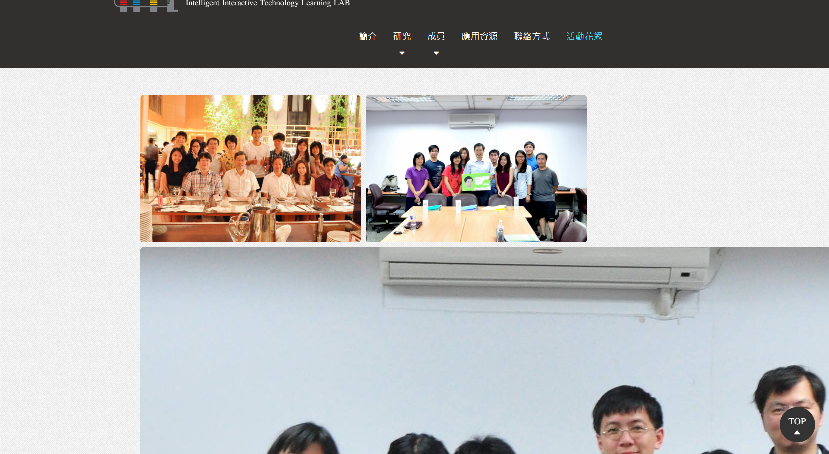
但是目前出現了一個問題,就是當網頁第一次打開後,圖片的顯示會變成原大小顯示!
如下圖:

簡單來說,就是第一次開啟網站時會出錯,重新整理以後再開啟網站他都正常顯示,小弟實在是找不出原因了,凡請各位先進給我點建議方式處理,感激不盡。

前面大大已經做了很好的建議,我只跟你提醒一些觀念性的東西。
<body>之前)。這樣瀏覽器在繪製畫面時,會根據所有需要的css rule,一次就繪製好最終要看到的畫面,避免繪製中途調整css,影響畫面繪製效率</body>之前)。這樣在執行js時,所有DOM元素都已經繪製完成,不會發生意外找不到元素的問題。另外,js在下載執行時,會阻擋畫面繪製,所以有可能會干擾畫面呈現的過程。另外,你把很多程式碼放在$(window).load(function(){...})跑,這樣可能會有問題,因為程式執行時,DOM裡面的東西不一定都已經準備好。你可以把js移到文件最後,不過最好是改用$(function(){...})跑(相當於$(document).ready(function(){...}),不過比較簡短),這樣可以確保執行時該有的東西都已經在DOM裡面。
看起來你的圖片大小的格式是固定的,可以用CSS設定圖片的寬度,這樣一開始載入時就會是你預設的大小,不會因為JS控制的問題,產生意外。
可能的狀況是 JS 原本生效的時間就比 HTML、CSS 晚,所以載入時有可能因為網路速度而看到問題。不過如果是每次都這樣,那是比較怪一點,你也可以打開開發者工具來看看是不是有什麼錯誤訊息。
我有開啟開發者工具看,這方面的js都沒有錯誤。
但是同一頁面是有沒有觸發的js跑出來黃色! 但是那並非是相關js
至於生效時間比較晚,我也嘗試一進入網頁優先讀取,但是問題還是存在

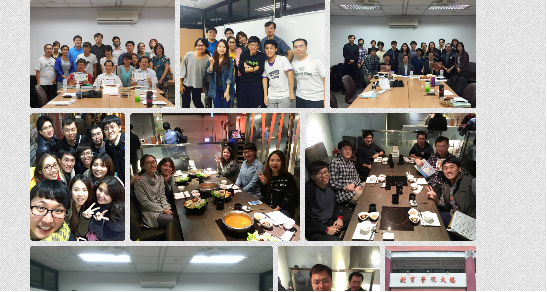
圖片大小是不一定的 基本上是原圖怎麼樣 它會自動縮放 但是同比例 如下圖
這樣就有點難隔空抓藥了,要看看能不能有實際的頁面可以除錯
!
這兩個找不到 css 和 js 的錯誤要不要先處理一下,看看會不會改善
http://140.122.252.194/csss/blueimp-gallery.min.css Failed to load resource: the server responded with a status of 404 (Not Found)
http://140.122.252.194/jss/jquery.blueimp-gallery.min.js Failed to load resource: the server responded with a status of 404 (Not Found)
這兩個是別的套件的東西 我昨天才加上的 我先拿掉 但是實際上並非是這兩項的問題