請問如何使append只出現一次的方法
System Setting是原本存在的,點擊出現Top2路徑後,在點擊不會重複

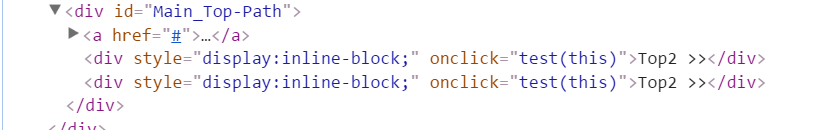
Top2的div
1.這是主頁面
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script type="text/javascript" src="./js/GlobalVariable.js"></script>
<script type="text/javascript" src="./js/LoadCSS.js"></script>
<script type="text/javascript" src="./js/LoadJavascript.js"></script>
<script type="text/javascript">
function LoadSystemList()
{
$("#Main_Left-List").load("./html/Left-List/SystemSetting.html");
}
function loadpath()
{
$("#Main_Top-Path").load("./html/System-Setting/Top1.html");
}
function LoadNavigation()
{
$("#head-nav").load("./html/Navigation/Navigation.html");
}
</script>
</head>
<body style="overflow:auto">
<p>
<input type="button" name="button" id="button" value="LoadSystemList" onClick="LoadSystemList()">
<input type="button" name="button" id="button" value="Loadpath" onClick="loadpath()">
<input type="button" name="button" id="button" value="LoadNavigation" onClick="LoadNavigation()">
</p>
<div id="Main_Base">
<div id="Main_Top-Logo">
<div><img src="./image/logo.png"></div>
</div>
<div id="neck">
<div id="Navigation">
<ul id="head-nav"></ul>
</div>
<div id="Main_Top-Path"></div>
</div>
<div id="Main_Left-List"></div>
<div id="Main_Center-Content"></div>
<div id="Main_Bottom-Information"></div>
</div>
</body>
</html>
2.這是點list的動作
function main_List2_click(that)
{
var list = new List1("/html/Top-Path/Top2.html");
list.AddTopButton();
list = null;
var css = new ListCSS(that);
css.ClickCSS();
css = null;
}
3.這是append的
List1.prototype.AddTopButton = function()
{
var html;
html = this.GetHtml();
$("#Main_Top-Path").append(html);
/*
if(html && html.length>1)
{
return 0;
}
else
{
$("#Main_Top-Path").append(html);
}*/
};
List1.prototype.GetHtml = function()
{
var Data;
var Url = List1.prototype.HtmlPath;
$.ajax
({
url: Url,
data: "",
type:"GET",
dataType:'html',
async: false,
cache:false,
success: function(msg)
{
Data = msg;
},
error:function(xhr, ajaxOptions, thrownError)
{
}
});
return Data;
}
4.head檔
function List1(HtmlPath)
{
List1.prototype.HtmlPath = HtmlPath;
this.AddTopButton = function(){List1.prototype.AddTopButton()};
}

你可以試試看
List1.prototype.AddTopButton = function()
{
var html;
$("#Main_Top-Path").empty();
html = this.GetHtml();
$("#Main_Top-Path").append(html);
/*
if(html && html.length>1)
{
return 0;
}
else
{
$("#Main_Top-Path").append(html);
}*/
};
這個方法似乎會把load進來的預設的path蓋掉
function loadpath()
{
$("#Main_Top-Path").load("./html/System-Setting/Top1.html");
}
Top1內容
<a href="#"><div style="display:inline-block;text-decoration:none; color:black" onclick="test(this)" onmouseover="main_xxx_mouseover(this)" onmouseout="main_xxx_mouseout(this)">System Setting >></div></a>