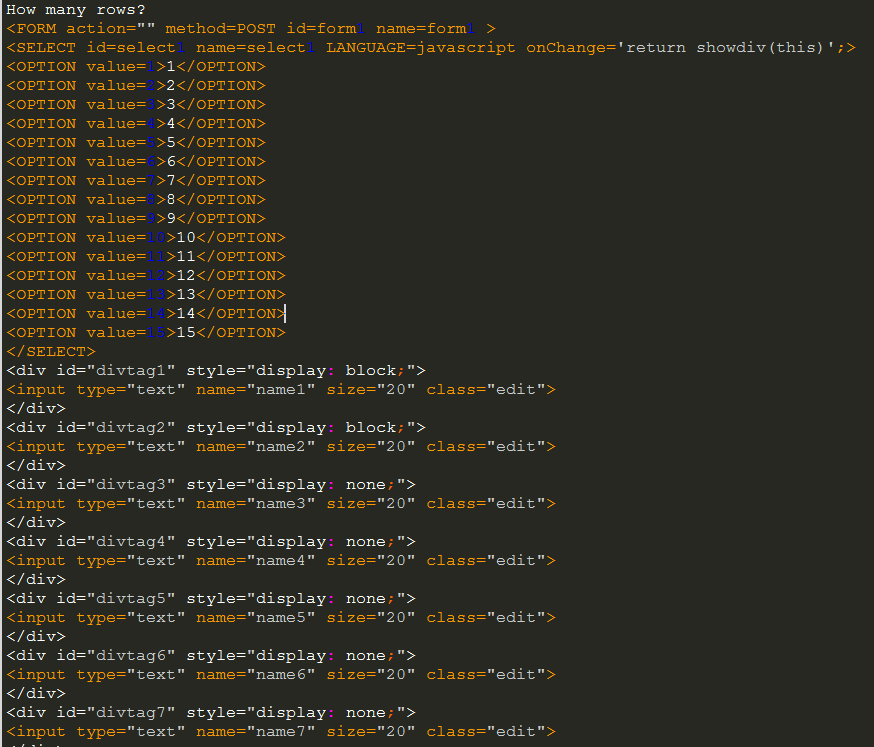
請問如果用選單假設選了5
讓DIV內容中只要有用到的變數也都變成5
以下是javascript
script ID=clientEventHandlersJS language=javascript
function showdiv(ele)
{
var Value = ele.options[ele.options.selectedIndex].value;
var sbtitle2 = document.getElementById('divtag2');
var sbtitle3 = document.getElementById('divtag3');
var sbtitle4 = document.getElementById('divtag4');
var sbtitle5 = document.getElementById('divtag5');
var sbtitle6 = document.getElementById('divtag6');
var sbtitle7 = document.getElementById('divtag7');
var sbtitle8 = document.getElementById('divtag8');
var sbtitle9 = document.getElementById('divtag9');
var sbtitle10 = document.getElementById('divtag10');
var sbtitle11 = document.getElementById('divtag11');
var sbtitle12 = document.getElementById('divtag12');
var sbtitle13 = document.getElementById('divtag13');
var sbtitle14 = document.getElementById('divtag14');
var sbtitle15 = document.getElementById('divtag15');
if ( Value == 1 )
{
sbtitle2.style.display = 'none';
sbtitle3.style.display = 'none';
sbtitle4.style.display = 'none';
sbtitle5.style.display = 'none';
sbtitle6.style.display = 'none';
sbtitle7.style.display = 'none';
sbtitle8.style.display = 'none';
sbtitle9.style.display = 'none';
sbtitle10.style.display = 'none';
sbtitle11.style.display = 'none';
sbtitle12.style.display = 'none';
sbtitle13.style.display = 'none';
sbtitle14.style.display = 'none';
sbtitle15.style.display = 'none';
}
else if ( Value == 2 )
}
</script>
