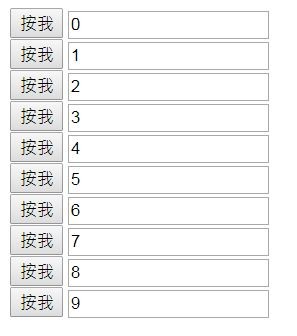
介面可參考下圖,按下"按我"按鈕時,會彈出提醒視窗顯示右邊的text裡的數字,但目前都是顯示0,
請問應該如何改進?謝謝![]()

程式碼如下:
<script>
function getFor($i) {
var s = document.getElementById("getForOutput").value;
alert(s);
}
</script>
<?php
for ($i=0;$i<10;$i++)
{
echo
"<button style=cursor:pointer id=buttonCheck onclick=javascript:getFor('$i')><font face=微軟正黑體>按我</font></button>
<input type='text' readonly='readonly' value='$i' id='getForOutput'><br>";
}
?>

你要的是應該是這個~
<script>
function getFor(Obj) {
var Obj_Str = document.getElementsByName("buttonCheck");
var getForOutput = document.getElementsByName("getForOutput");
var Count = Obj_Str.length;
for (i = 0; i < Count; i++) {
if (Obj_Str[i] == Obj) {
alert(getForOutput[i].value);
}
}
}
</script>
<?php
for ($i=0;$i<10;$i++)
{
echo
"<button style=cursor:pointer name=buttonCheck onclick=getFor(this)><font face=微軟正黑體>按我</font></button>
<input type='text' readonly='readonly' value='$i' name='getForOutput'><br>";
}
?>
然後原來應該是這個吧@@
<script>
function getFor(Num) {
alert(Num);
}
</script>
<?php
for ($i=0;$i<10;$i++)
{
echo
"<button style=cursor:pointer id=buttonCheck onclick=javascript:getFor('$i')><font face=微軟正黑體>按我</font></button>
<input type='text' readonly='readonly' value='$i' id='getForOutput'><br>";
}
?>
要取旁邊的值不用這麼麻煩,還用迴圈跑。
jQuery歷遍。
$('button').click(function(){
alert($(this).next().val());
});
純 javascript 使用nextSibling / nextElementSibling。
https://www.w3schools.com/jsref/prop_node_nextsibling.asp
奇怪,上面明明有大神在,那輪得到我回答這個啊。XD