請問各位大大 我想要在multiview的view1點選linkbutton後跳轉至view2的某個tab 請問如何另開新視窗(或分頁)以及選取 tab的jquery來源為https://jqueryui.com/tabs/
VIEW1的linkbutton的設計為
<asp:TemplateField HeaderText="BBB" SortExpression="dddd">
<HeaderStyle Width="90px" />
<ItemTemplate>
<asp:LinkButton ID="TLabstartid" runat="server" CausesValidation="false" Font-Size="Smaller" Text='<%# Eval("ssssss") %>' ToolTip="BBB..." OnClick="dddd"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
VIEW1的linkbutton的方法為
Public Sub dddd()
MultiView1.ActiveViewIndex = 1
'點選後接下來要另開新視窗(或分頁)並進入view2的某個tab
'不知如何選取除了id為lia的tab之外的其他tab
End Sub
VIEW2的tabs設計為
<div id="tabs">
<ul>
<li id="lia" runat="server" ><a href="#tabsa">AAA</a></li> <%--會預設選取--%>
<li id="libb" runat="server" ><a href="#tabsb">BBB</a></li>
<li id="lic" runat="server" ><a href="#tabsc">CCC</a></li>
</ul>
<div id="tabsa" runat="server">
<p>AAA</p>
</div>
<div id="tabsb" runat="server">
<p>BBB</p>
</div>
<div id="tabsc" runat="server">
<p>CCC</p>
</div>
</div>
請問如何另開新視窗(或分頁)並自由選取view2的tab 謝謝各位大大

從我理解的你文字敘述來看,你目前的情況是不能直接用Javascript的
window.open(' 新視窗的網址 ', '新視窗的名稱', config='height=高度,width=寬度');
在你的linkbutton Click事件以後觸發跳轉嗎?
至於跳轉直接展開至那個table是你不能透過錨點去做嗎?
可以靠javascript辦到,只是很不優雅而已。
開新視窗可以先另建一個新的aspx檔 但是請問如何指定其中一個tab
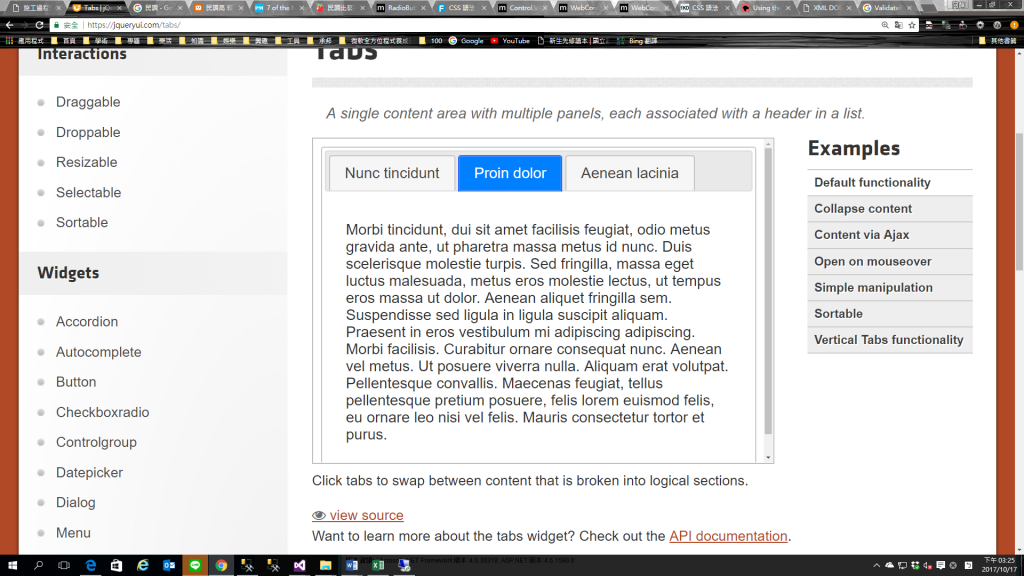
如圖 請問如何指定其中一個tab 如圖中的proin dolor
圖的來源就是https://jqueryui.com/tabs/
我想要指定他的tab 指定不到
觀察一下你給的範例連結好嗎?
https://jqueryui.com/resources/demos/tabs/default.html#tabs-2
網址可以指定你要跳轉的id,這我和baida0630都有提到。
function printHtml(html) {
var w = window.open();
function getMultiLine(str) {
var lines = new String(str);
lines = lines.substring(lines.indexOf("/*") + 3, lines.lastIndexOf("*/"));
return lines;
}
var str = function () {
/*
table {
border-collapse: collapse;
}
tr {
page-break-inside: avoid;
}
td {
border: 1px solid black;
text-align: left;
vertical-align:text-top;
padding: 2px 5px;
font-size: 14px;
}
th {
padding-left: 2px;
font-size: 16px;
border: 1px solid black;
}
thead {display: table-header-group;}
*/
}
var css = getMultiLine(str);
w.document.write('<!DOCTYPE html><html><head><title>print_page</title><style>');
w.document.write(css);
w.document.write('</style></head><body>');
w.document.write(html);
w.document.write('</body></html>');
w.document.close();
w.focus();
w.print();
w.close();
}
$('body').on('click', '.print_btn',function(){
var html = $(this).next().html();
printHtml(html);
});
這是我用來列印網頁中某個div的語法,基本上就是取出div的html code,加工回完整的html,然後傳到新分頁、跳轉過去、列印、關閉新分頁。
後端作法:
專門給這個div一個視圖,然後渲染出html code,利用ajax去取,需要良好的整體規劃。
建立連結跳到某個id。