各位前輩好
最近在學習node.js
利用範例更改一些code
透過ajax新增文件可以即時顯示在網頁上
主要是利用mongodb最為資料庫,node.js為發發介面,AZURE為上傳web的地方
功能:
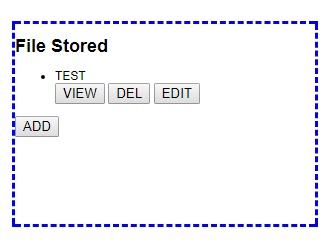
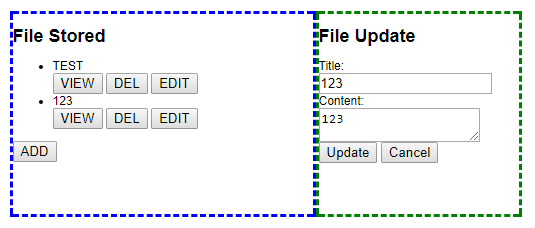
(圖一)
File Stores可以顯示新增的文件的標頭,同時可以點選VIEW、DEL、EDIT(圖一)
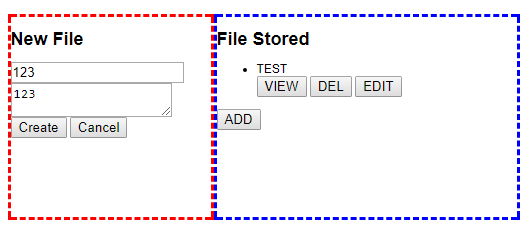
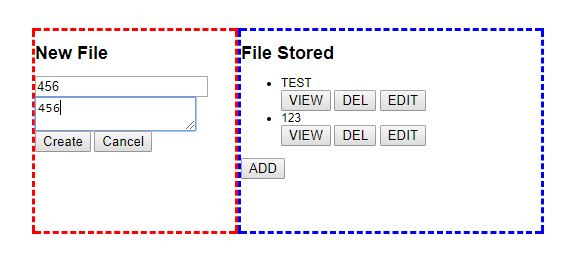
(圖二)
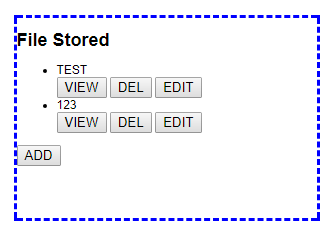
(圖三)
按下ADD之後可以新增文件標題及內容(圖二),Create可以新增文件(圖三)

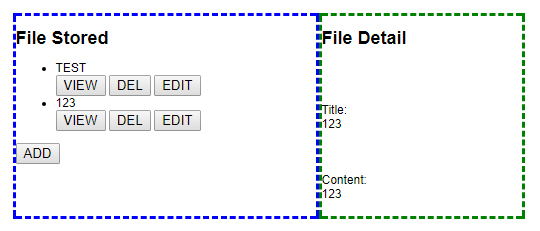
(圖四)
(圖五)
(圖六)
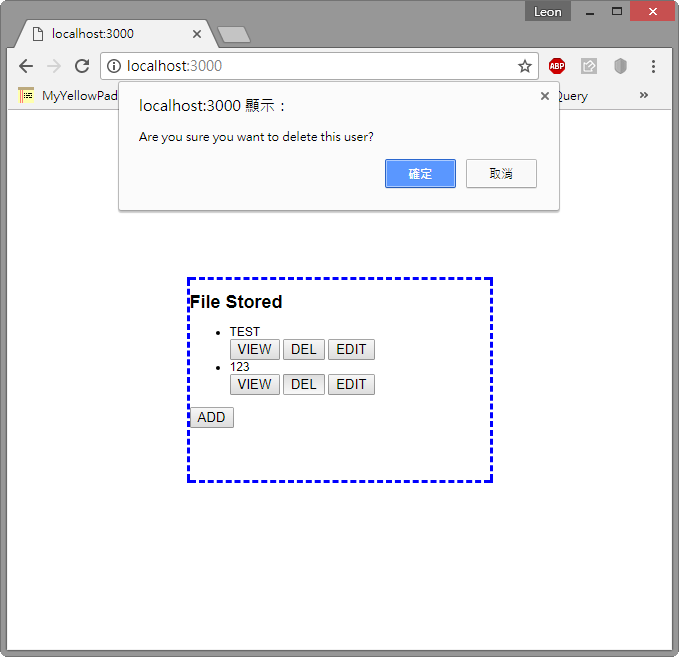
新增完成後可以透過VIEW(圖四)、EDIT(圖五)、DEL(圖六)
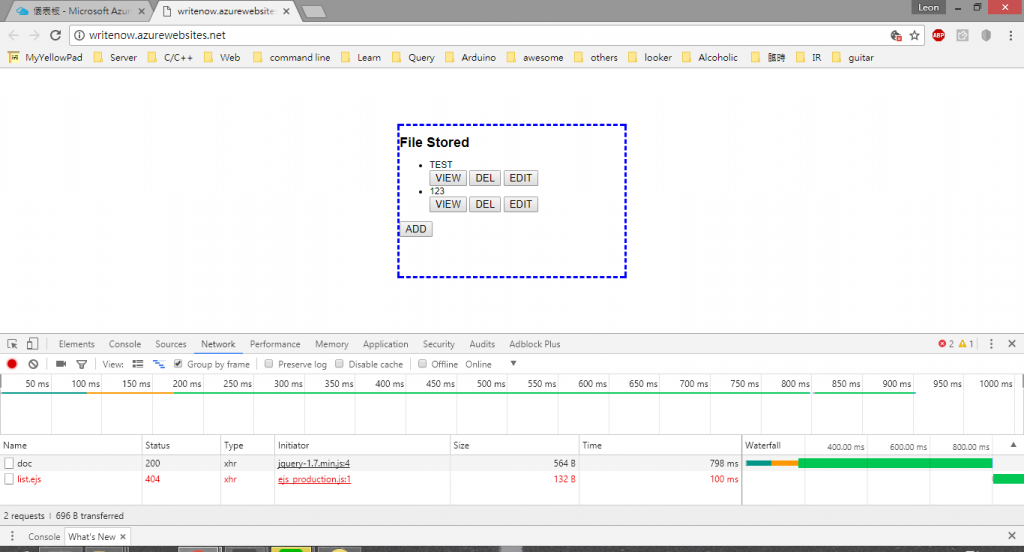
功能到這邊看起來蠻正常的,但透過GitHub上傳到AZURE之後,新增的文件與刪除資料,無法及時顯示,需重新整理才能顯示出來,EDIT及VIEW也無法顯示資料。
狀況如下:
透過AZURE上傳網頁之後
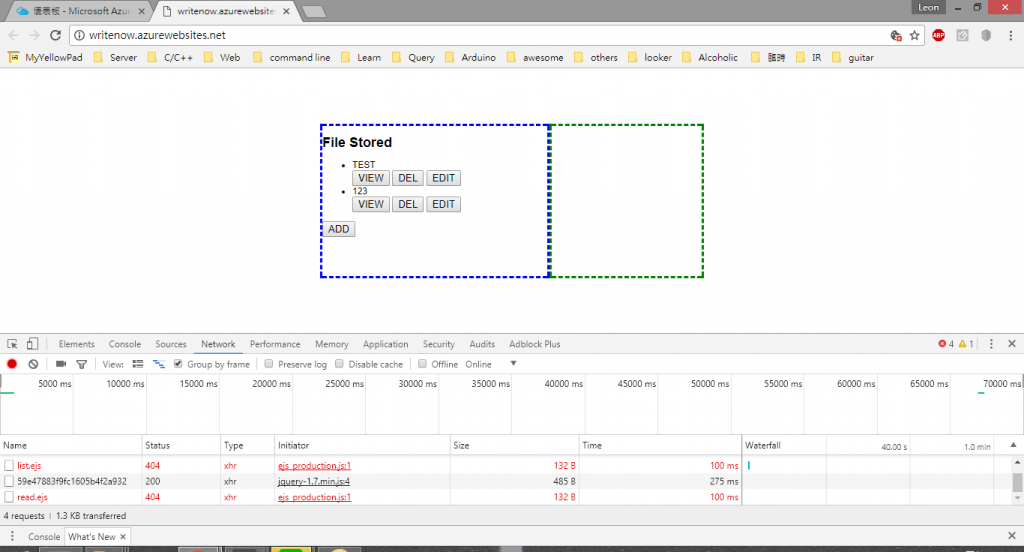
新增資料,透過F12可以看到似乎是list.ejs有error(圖七)
點選VIEW,read.ejs(圖八)
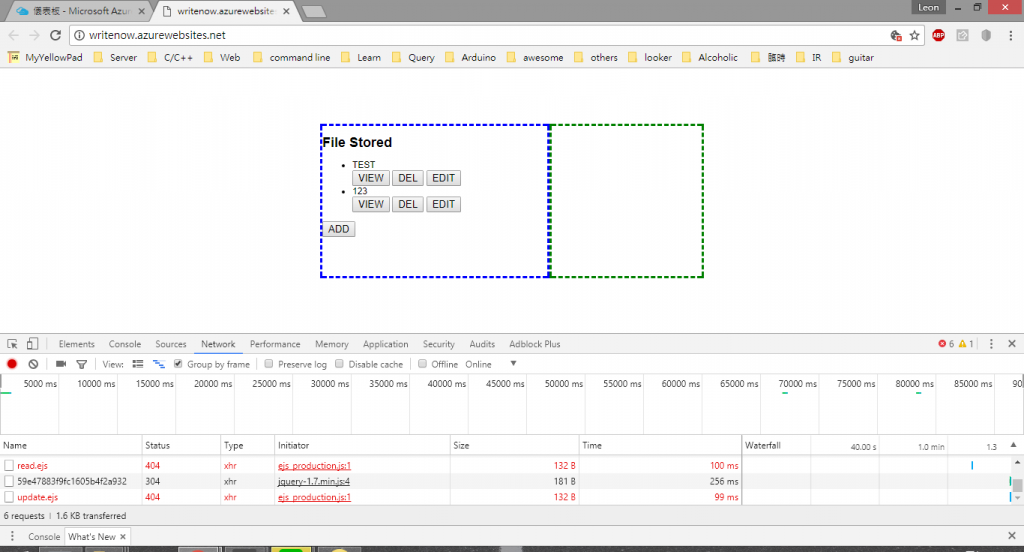
點選EDIT,update.ejs(圖九)
都無法顯示
(圖七)
(圖八)
(圖九)
試了好幾天,都無法解決這個問題,各位前輩有什麼想法嗎?
程式碼因為太多關係所以貼上GitHub連結及AUZURE連結
https://github.com/LeonPJ/writenow.git
http://writenow.azurewebsites.net/
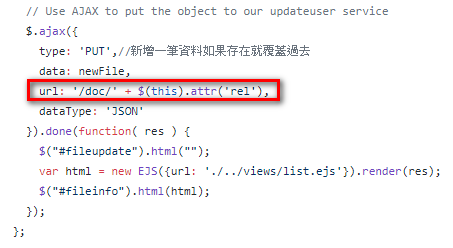
目前猜測可能是專案內public/js/script.js這檔案內書寫有有錯誤,在92~102、105~108、121~133、138~154只要是用到*$(this).attr('rel')*(圖十)這類語法都會出現error
(圖十)
小弟第一次發文,或需還有多板規不清處的地方,如果有冒犯的地方請多多包涵,還有我真的想不出來到底為甚麼會出現ERROR!!!!!!!請各位前輩幫忙解惑 感謝~~
