以下方式可將result顯示在id="name"的div裡面
<script>
$("#name").append(result);
</script>
<div id="name"> </div>
那請問我的 id 是變數,在script應該要怎麼改,才能將result顯示在id="$name"的div裡面呢?可以做到嗎?謝謝
<script>
$(" ").append(result);
</script>
<div id="$name"> </div>
![]()

因該不能在Jq選擇器 <div id="$name"> </div>
因為選擇器不認識$$('div')[0] 看是第幾個DIV
或是使用document.getElementById('$name123');
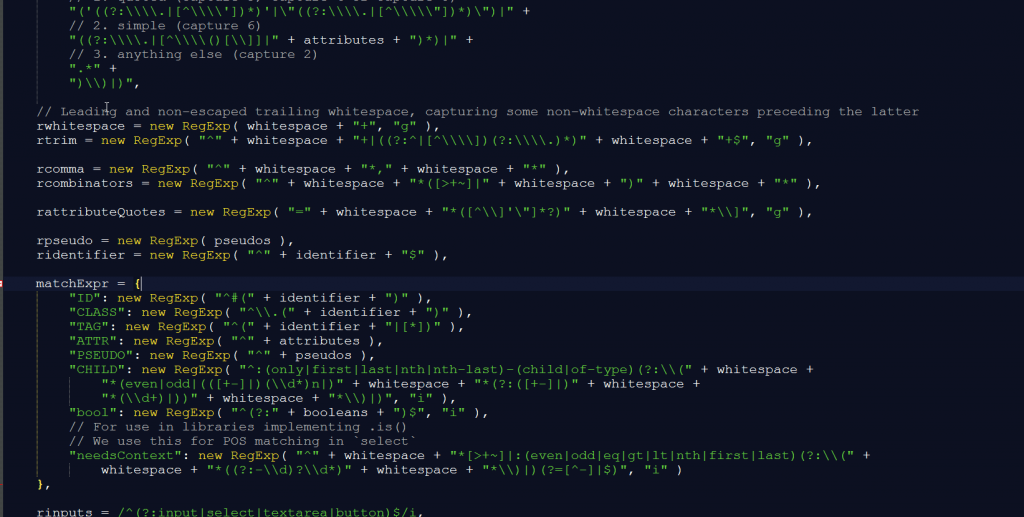
下面是選擇器的[正則表達式]