ASP.NET網頁製作
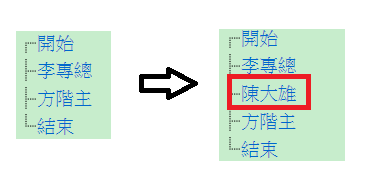
審核流程增加審核人員,希望能從textbox/gridview拖拉人員至treeview 任何節點新增,該如何實作?

目前找到以下的處理方式,如果各位大大有其它方式,歡迎討論分享,謝謝~
做2個UL,由A UL拉到B UL
拉動的方式使用HTML5的功能 event.dataTransfer
<!DOCTYPE html>
<html>
<head>
<style>
.droptarget {
float: left;
width: 600px;
height: 35px;
margin: 15px;
padding: 10px;
/*border: 1px solid #aaaaaa;*/
}
.hide_pa {
visibility: hidden;
}
.hide_kid {
visibility: hidden;
}
</style>
</head>
<body>
<ul class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
<li ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">劉帥哥</li>
<li ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">同帥哥</li>
<li ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">寶帥哥</li>
<li ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">羅帥哥</li>
</ul>
<ul id="dest" class="droptarget" ondrop="drop_下階(event)" ondragover="allowDrop(event)">
<li>開始</li>
<li class="hide_pa"></li>
<li>end</li>
</ul>
<script>
function show(IsShow, className)
{
var lis = document.getElementsByClassName(className);
for (i = 0; i < lis.length; i++)
{
if (IsShow==1)
{
lis[i].style.visibility = 'visible';
lis[i].style.border = '1px solid ';
lis[i].style.width = '60px';
lis[i].style.height = '20px';
}
else
{
lis[i].style.visibility = 'hidden';
}
}
}
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
show(1,"hide_pa");
show(1,"hide_kid");
}
function dragEnd(event)
{
show(0,"hide_pa");
show(0, "hide_kid");
//alert(document.body.innerHTML);
}
function allowDrop(event) {
event.preventDefault();
}
function makeLI_hide(IsPa) {
var li = document.createElement("li");
//li.innerHTML = "hide";
//alert(IsPa);
if (IsPa=="1")
li.className = "hide_pa";
else
li.className = "hide_kid";
return li;
}
function drop_下階(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
var list = event.target.parentNode;
var mover = document.getElementById(data);
if (event.target.className == "hide_pa") {
//alert(event.target.className);//fixme.for test.
var li = document.createElement("li");
var li_hide_kid = makeLI_hide(0);
var ul = document.createElement("ul");
ul.appendChild(mover);
ul.appendChild(li_hide_kid);
li.innerHTML = "關";
li.appendChild(ul);
list.insertBefore(li, event.target);
var li_hide_pa = makeLI_hide(1);
list.insertBefore(li_hide_pa, li);
}
else if (event.target.className == "hide_kid")
{
list.insertBefore(mover, event.target);
}
}
</script>
</body>
</html>
