各位大大好:
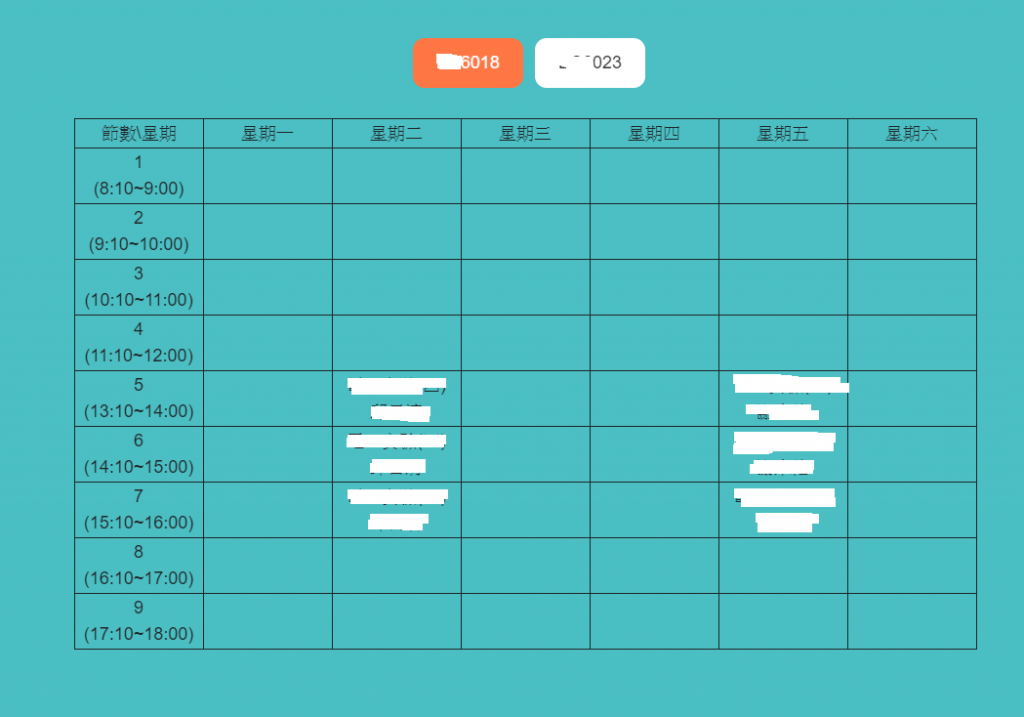
我想請問用手機滑以左右的方向滑動,可以滑下一頁時,請問圖上的兩個icon要怎麼用語法一起讓他可以切換背景顏色呢? 謝謝!
我是用fullpage.js套件
<div class="section">
<div class="slide"><h1>Slide 3.3</h1></div>
<div class="slide"><h1>Slide 3.4</h1></div>
</div
<ul id="mymenu">
<li data-menuanchor="page2" ><a href="#page2" >018</a></li>
<li data-menuanchor="page2/1"><a href="#page2/1">023</a></li>
</ul>

太簡單,不解釋~![]()
css
.color-orange{
background-color: orange;
}
html
<ul id="mymenu">
<li data-menuanchor="page2" class="prev-link color-orange" ><a href="#page2" >018</a></li>
<li data-menuanchor="page2/1" class="next-link"><a href="#page2/1">023</a></li>
</ul>
javascript
$('#fullpage').fullpage({
afterLoad: function(anchorLink, index){
$('#link-but').remove('color-orange');
$('#next-but').add('color-orange');
}
});
k大好~請問這是用手機水平滑動,icon會自動跟著變換顏色嗎?我剛試不知道是不是我的錯誤,好像不行>"<我再試試看
概念就是page轉換完成會觸發afterLoad event,然後在event裡做你要的變化即可,icon會自動跟著變換顏色,是你要在afterLoad event寫,我的作法是改變icon的樣式,就等於變換顏色,有問題就貼上來看看吧,沒看到你的作法,也不知道問題在哪,寫程式要注意需求不要寫死,例如:icon會自動跟著變換顏色,就不要只考慮這個問題,那之後要做別的變化,要做到最小幅度的修改才對,共勉之~![]()
k大您好:感謝您,已經改好了
afterSlideLoad //我用這個!!
![]()