這是我第一次發問,如有不當之處,請大家多多包涵!
我的問題是關於jquery mobile,我在嘗試做一些按鈕與選項的連動,例如按某個A套餐按鈕,就會把所有餐點的主餐、附餐與飲料選起來,但是我用jQuery試了
以下幾個方式:
$('#burger').val(1);
$('#drink').find("option[value=1]").prop("selected",true);
$('#side').find("option[value=1]").attr("selected","selected");
都不成功…
或是說其實後台的值,的確是變成我所設的,但是前台卻紋風不動。
我試著找出問題,發覺可能是jQuery mobile 的css引述檔有問題http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css
也就是如果我不使用css檔,一切都沒問題了,但是如果用了,前台的設定就動不了,可是我一定得使用jquery mobile….請問是否有人知道該如何解決這個問題???
以下例子是我試做點選組合餐,點選ComboA就會預選burger選項內value是1的cheeseburger,drink選項內value是1的Chocolate,slide選項內value是1的Apple pie。ComboB與ComboC依此類推,但卻都不成功….
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
$(function(){
$('#combo_a').click(function(){
$('#burger').val(1);
$('#drink').find("option[value=1]").prop("selected",true);
$('#side').find("option[value=1]").attr("selected","selected");
});
$('#combo_b').click(function(){
$('#burger').val(2);
$('#drink').find("option[value=2]").prop("selected",true);
$('#side').find("option[value=2]").attr("selected",true);
});
$('#combo_c').click(function(){
$('#burger').val(3);
$('#drink').find("option[value=3]").prop("selected","selected");
$('#side').find("option[value=3]").attr("selected",true);
});
});
</script>
</head>
<body>
<div data-role='page'>
<div data-role='header'><h1>TEST</h1></div>
<div data-role='body'>
<div data-role='fieldcontain'>
<fieldset data-role='controlgroup' data-type='horizontal' >
<legend>Choose the meal</legend>
<label for='combo_a'>Combo A</label>
<input type='radio' name='combo' id='combo_a' value='combo_a' >
<label for='combo_b'>Combo B</label>
<input type='radio' name='combo' id='combo_b' value='combo_b' >
<label for='combo_c'>Combo C</label>
<input type='radio' name='combo' id='combo_c' value='combo_c' >
</fieldset>
</div>
<fieldset data-role='fieldcontain'>
<label for='burger'>Choose the burger</label>
<select id='burger' name='burger' data-native-menu='false'>
<option value='0'>Choose burger...</option>
<option value='1'>CheeseBurger</option>
<option value='2'>Hamburger</option>
<option value='3'>FishBurger</option>
</select>
</fieldset>
<fieldset data-role='fieldcontain'>
<label for='drink'>Choose the drink</label>
<select id='drink' name='drink' data-native-menu='false'>
<option value='0'>Choose drink...</option>
<option value='1'>Chocolate</option>
<option value='2'>Coffee</option>
<option value='3'>Cola</option>
</select>
</fieldset>
<fieldset data-role='fieldcontain'>
<label for='side'>Choose the side</label>
<select id='side' name='side' data-native-menu='false'>
<option value='0'>Choose side...</option>
<option value='1'>Apple Pie</option>
<option value='2'>Salad</option>
<option value='3'>Fries</option>
</select>
</fieldset>
</div>
</div>
</body>
</html>

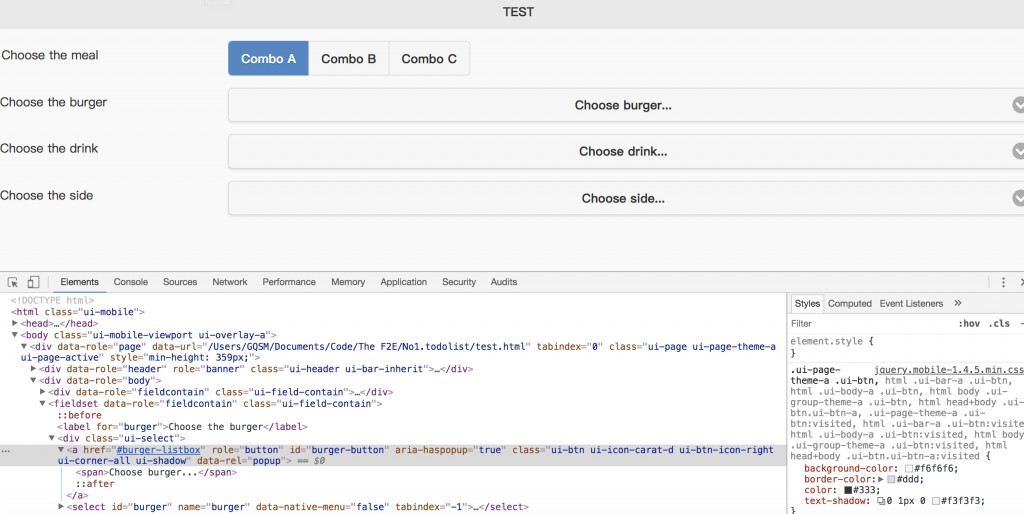
我試著去看了一下,的確是因為jQuery mobile的css改變了原本的標籤,但是這時候只需要去看他被渲染成什麼樣子,在針對他的變化做顯示就好,例如我們先找到該標籤變成什麼樣子,之後再去觀察我選擇選項的時候html怎麼變化:
選擇前:
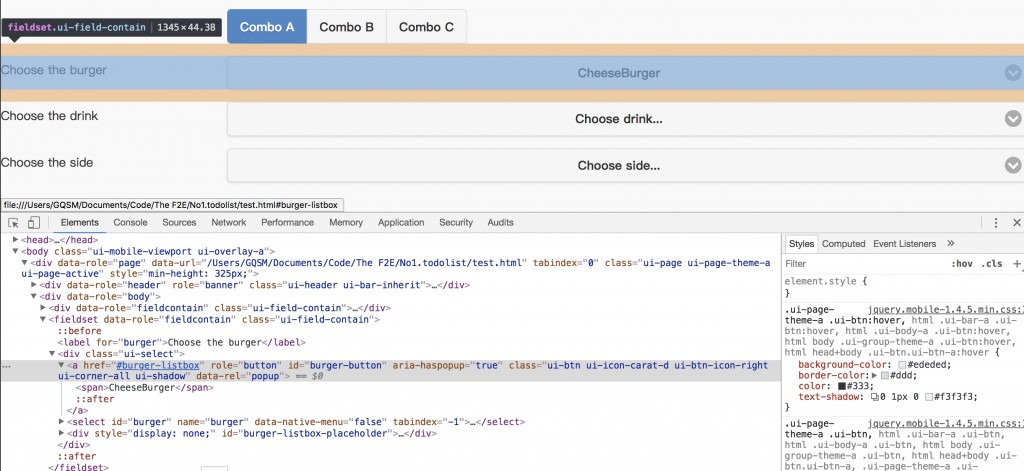
選擇後:
可以發現他在選擇某個選項的時候會改變裡面的文字,來做到被選取的感覺,所以只需要再寫一行用改變中文字的程式碼就好,例如把combo_a的click改成以下:
$('#combo_a').click(function(){
$('#burger').val(1);
$('#burger-button').html('<span>Hamburger</span>');
$('#drink').find("option[value=1]").prop("selected",true);
$('#drink-button').html('<span>Chocolate</span>');
$('#side').find("option[value=1]").attr("selected","selected");
$('#side-button').html('<span>Apple Pie</span>');
});
這樣就會被選擇到,而且畫面被選取的選項也會變了!如果有問題可以再留言告知我,謝謝![]()