請問各位高手~
content內的文字可以做斷行顯示嗎?
上次試著寫了content"上面< br >下面";
結果文字出來後直接顯示為: 上面< br >下面
雖然後來在後面設了寬度強迫解決了
但是想知道是否能有其他的方法
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div::before{content:"超值<br>特惠"; }
</style>
</head>
<body>
<div>這裡是價格唷~</div>
</body>
</html>

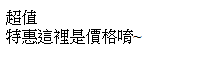
你應該是要這樣的吧?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div::before{content:"超值\A特惠"; white-space: pre-line}
</style>
</head>
<body>
<div>這裡是價格唷~</div>
</body>
</html>

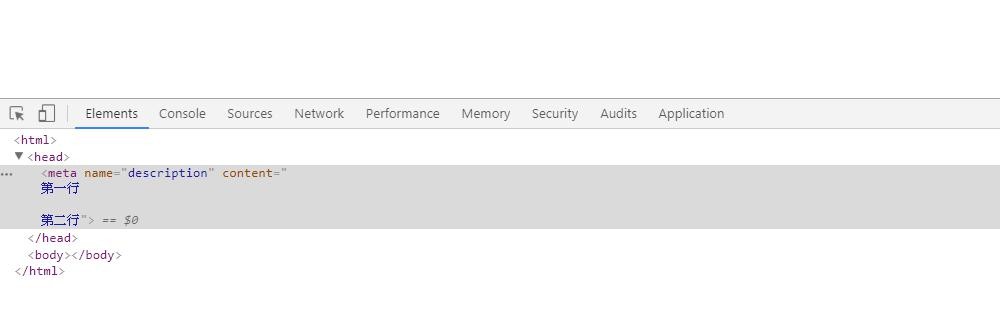
不太懂妳指的是html meta的content?
如果是的話,妳如果打content="第一行 第二行"是沒有效果的,
在content直接按enter就可以換行。
EX:
<meta name="description"
content="
第一行
第二行" >