
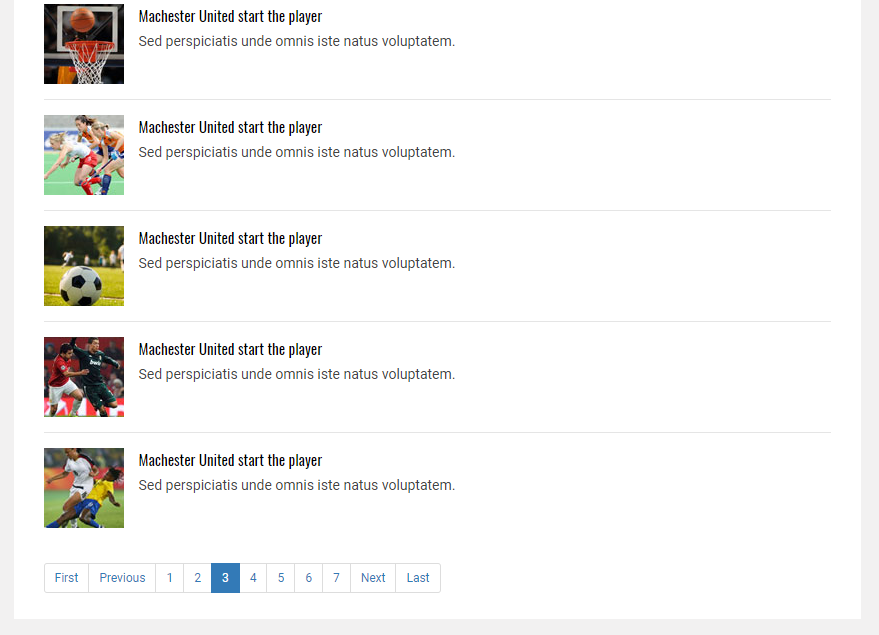
您好 目前想使用Jquery Pagination技術套用到我的網站中(如上圖中很長的新聞資訊去做到ㄧ頁幾篇訊息就自動換頁)
這個有辦法應用在這邊嗎??我希望他能簡單做到換頁就可以了!!剛剛自己嘗試很多遍還是不行ˊ_ˋ
資料取得:http://esimakin.github.io/twbs-pagination/
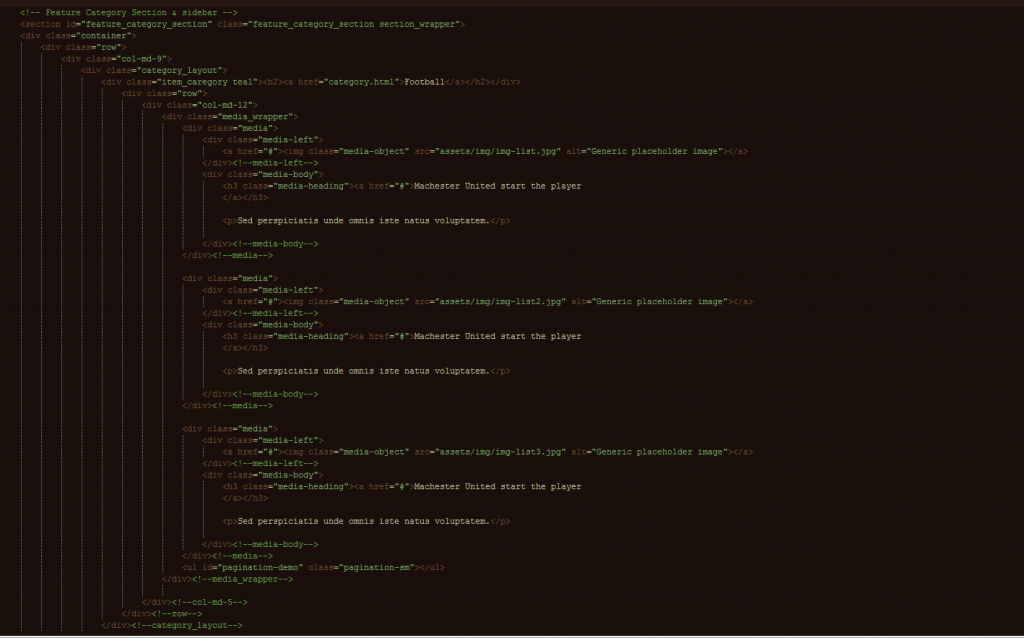
這邊補上程式碼片段

抱歉 之前都是直接將jquery技術導入但不太懂jquery 還麻煩前輩指正 謝謝

看你後來補充的圖中程式碼片段,好像沒寫到資料妳怎麼取得的,直接就是html+css的情況
我先假設妳可以先用ajax 去取得妳的data好了。
ajax的方法:http://www.w3school.com.cn/jquery/jquery_ajax_get_post.asp
用ajax取得的資料,取得成功後可以在success處理,
我假設你取得的資料像是像是mycars 這樣。
先計算mycars的長度,然後妳一頁要顯示data的幾筆資料 visiblePages,
可以得到totalPages ,接著用jquery的text() 方法,去顯示在網頁上,
程式碼如下
<body>
<div class="container">
<div id="show">
</div>
<nav aria-label="Page navigation">
<ul class="pagination" id="pagination"></ul>
</nav>
</div>
<script type="text/javascript">
$(function () {
$.ajax({
type:'GET',
url:'URL',
success:function( data ){
//data = 假設妳的data 取得的資料如mycars 用mycars來舉例
var mycars = new Array();
mycars[1] = "a";
mycars[2] = "b";
mycars[3] = "c";
mycars[4] = "d";
mycars[5] = "e";
mycars[6] = "f";
mycars[7] = "g";
mycars[8] = "h";
mycars[9] = "i";
mycars[10] = "j";
mycars_length = mycars.length;
window.pagObj = $('#pagination').twbsPagination({
// totalPages如果妳一頁最多顯示2筆資料,那總長度就是除2 所以有5個分頁
totalPages: mycars_length/2,
visiblePages: 2,
onPageClick: function (event, page) {
console.info(page + ' (from options)');
// 所以第1頁顯示mycars的1,2 2頁->3,4 3頁->5,6
// text()顯示妳的資料
// 在text()當中可以適當穿插css
$('#show').text( "data1:"+ mycars[page*2-1]+" data2:"+mycars[page*2]);
}
}).on('page', function (event, page) {
console.info(page + ' (from event listening)');
});
}
});
});
</script>
</body>

http://jsbin.com/yujecuqije/edit?html,output
純前端JQ自幹法,不過不推薦使用就是了。XD
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
</head>
<body>
<div id="display">
<div class="row">1</div>
<div class="row">2</div>
<div class="row">3</div>
<div class="row">4</div>
<div class="row">5</div>
<div class="row">6</div>
<div class="row">7</div>
<div class="row">8</div>
</div>
<div id="pp_container"></div>
</body>
</html>
<style>
.page_picker {
display: inline-block;
border: 1px solid black;
padding: 3px;
margin-left: 3px;
}
</style>
<script>
var per_page = 5;
var rows = $('.row'),
pages = Math.ceil(rows.length / per_page);
var page_picker = '<div class="page_picker">{}</div>';
for (i = 1; i <= pages; i++) {
$('#pp_container').append(page_picker.replace("{}", i));
}
function pagination(page, elms) {
if (page * per_page > elms.length) {
_ = elms.slice((page - 1) * per_page)
} else {
_ = elms.slice((page - 1) * per_page, page * per_page)
}
elms.hide();
_.show();
}
$('#pp_container').on('click', '.page_picker',function () {
var current_page = $(this).text();
pagination(current_page, rows)
});
pagination(1, rows);
</script>
先謝謝froce大大每次都來解決我的問題 雖然不推薦我也來研究看看!!