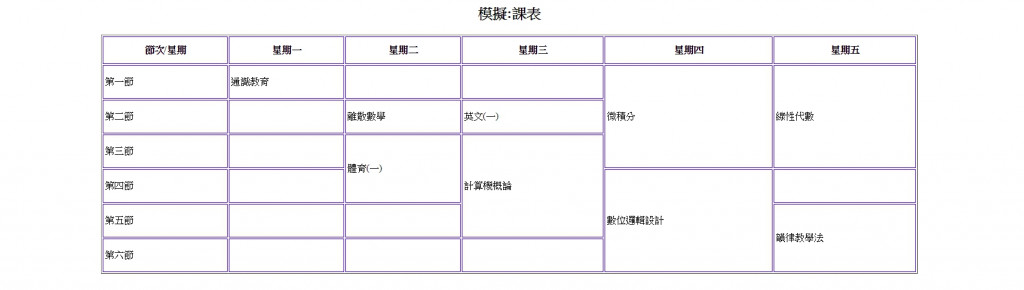
是這樣的最近在學前端語言,今天有個功課如下圖
然後聽說前端可用bootstrap,所以我也弄一個來試試看
最後如下圖
我想請問是雖然這個比較美觀,可是他旁邊的框框卻好像不見了,我該如何設定?
然後字體怎麼置中?雖然我有看文件,但還是看不太懂,希望能為我解惑一下,謝謝。
以下是我的程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>餓死抬頭</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-bordered">
<h2>
<p class="text-center">標題:模擬課表</p>
</h2>
<tr>
<th>節次/星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>第一節</td>
<td rowspan="2">通識教育</td>
<td></td>
<td></td>
<td rowspan="3">微積分</td>
<td rowspan="3"></td>
</tr>
<tr>
<td>第二節</td>
<td rowspan="2">離散數學</td>
<td rowspan="2">英文(一)</td>
</tr>
<tr>
<td>第三節</td>
<td></td>
</tr>
<tr>
<td>第四節</td>
<td></td>
<td rowspan="2">體育(一)</td>
<td rowspan="3">計算機概論</td>
<td rowspan="3">數位邏輯設計</td>
<td></td>
</tr>
<tr>
<td>第五節</td>
<td></td>
<td></td>
</tr>
<tr>
<td>第六節</td>
<td></td>
<td></td>
<td rowspan="2">韻律教學法</td>
</tr>
<tr>
<td>第七節</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

旁邊框框看不到,應該是表格預設100%寬度,到了瀏覽器邊界看不到,
可以試著把表格寬度改小看看。
另外可以寫css去控制自己想要的效果:
<style>
body{
margin:0 auto;
}
table{
width:800px;
}
table tr td{
text-align: center;
}
</style>
其實他已在用bootstrap了。
正常來說,並不太適合用原始元件名稱去強制定義會比較好。
免得跟bootstrap整個衝突混合運行。
他會更搞不懂的。
這是最簡單的作法,沒什麼衝突問題,
拿掉自訂的css就會還原了,
初學者不需要去考慮搞不搞懂bootstrap,
要搞懂至少對css要有一定程度的經驗,
看他的問題,就知道你想太多了
一開始能用能跑才更重要,
經驗需要再慢慢從錯誤中學習,
不這樣不可能真正搞懂,
只要真的從頭學習的人,
就會很清楚每個階段的學習者,
真正需要的是什麼~![]()
所以應該叫他先弄懂基本的css
再來用bootstrap!
不然想做什麼微調都不會XD
回答只是針對他現在的問題,
真要扯的話,沒完沒了的
kksugsay
很同意你說的
有時候幫對方想那麼多
對方不一定需要用到...
一段時間沒回來看,突然這麼多回答,讓我有點嚇到,只是好奇而已啦!
我也才剛開始學CSS,只是有人跟我提到這個我就好奇用一下,畢竟我這
個是用wc3school的範例,為什麼範例上的是正常顯示,怎麼我複製下來
就有這個問題,所以才上來問。
不知道我能否再請問關於margin的部分?
.header{
width:700px;
height:150px;
background-color:#ccc;
margin-left: 50px;
}
我打這個CSS碼並呼叫畫面是這樣
那我看教學是說這樣打
margin: 50px 50px 50px 50px;
分別代表上左下右,可以少打很多行,可是我打
margin: 0px 50px 0px 0px;

卻沒有往右邊移動,變成說我要打成右邊才有反應,請問是我記錯嗎?
真正的程式設計師,時間感受跟一般人不同,這年頭時間就是金錢,margin簡寫是代表上右下左喔,麻煩沒問題就結案吧~![]()
感謝解答