



**各位各位大大好,我是剛開始學習javascript的菜鳥
想做一個類似留言版功能的東西
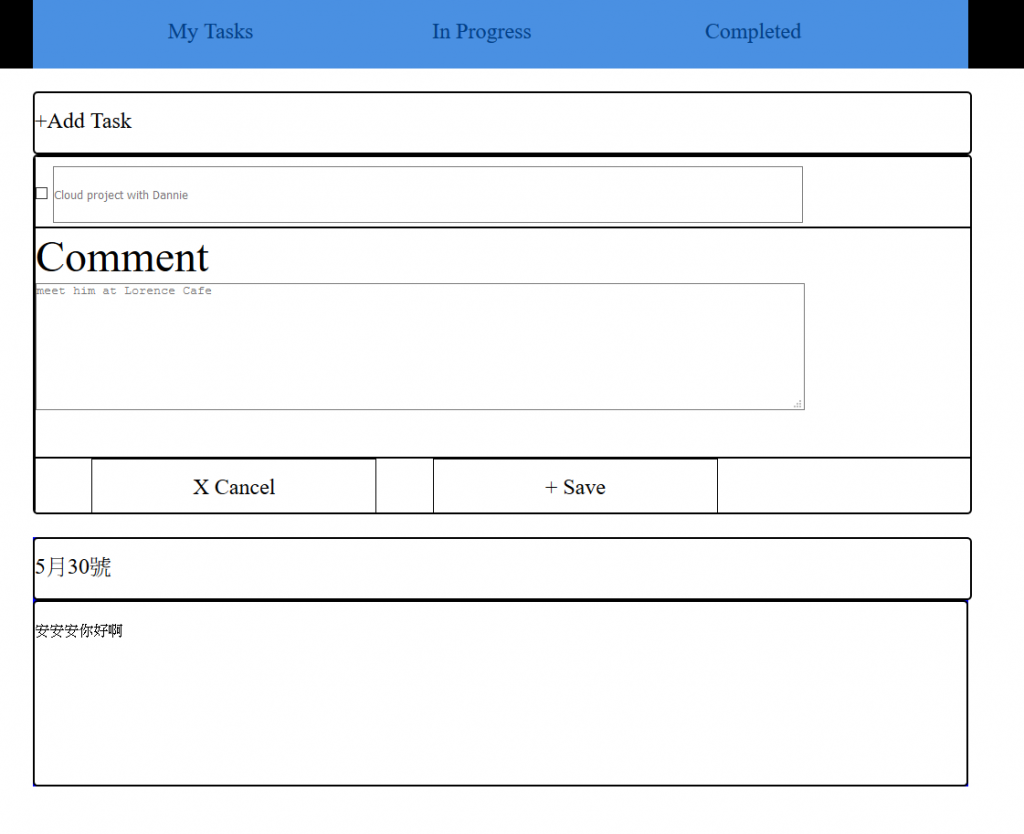
點擊下去會展開出現裡面的內容
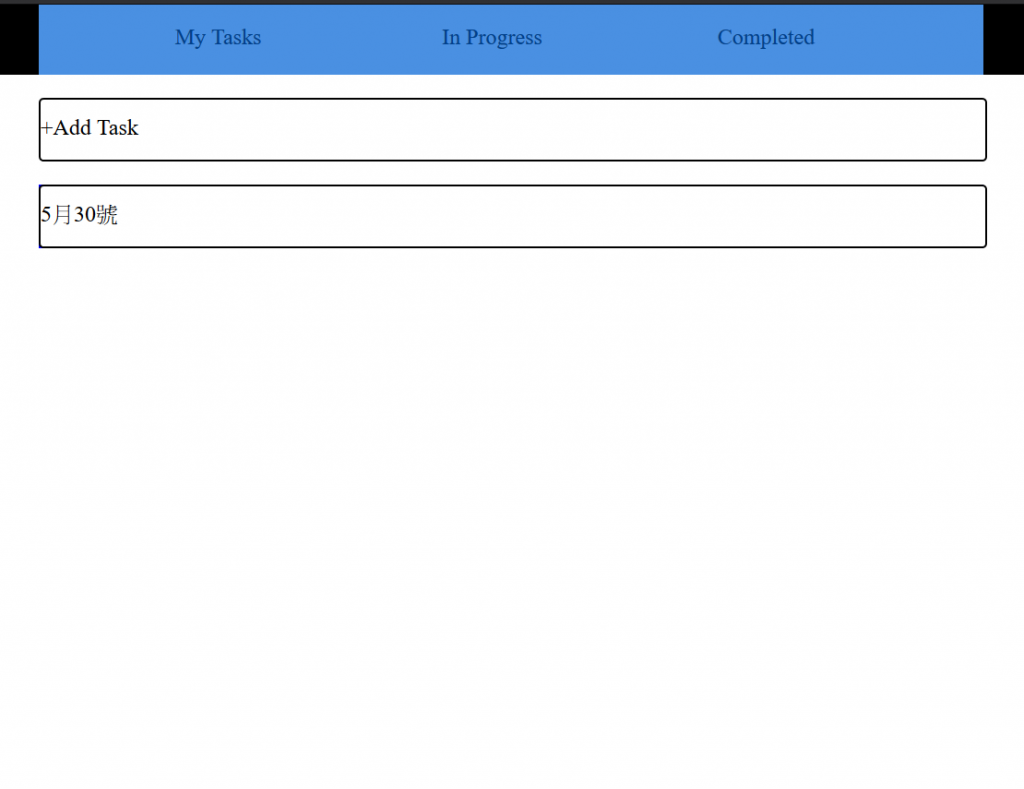
本身已經存在的物件都能正常地展開
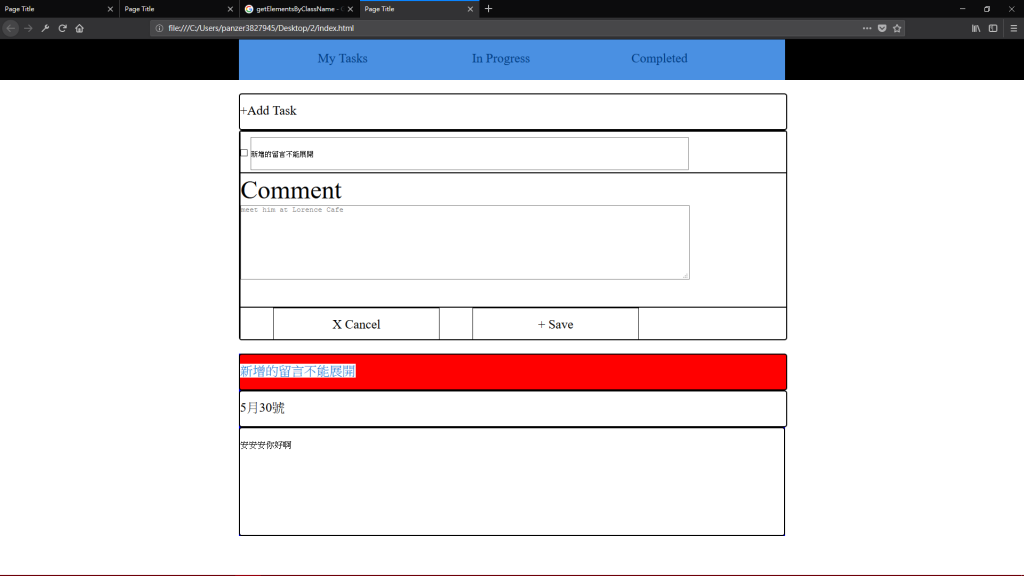
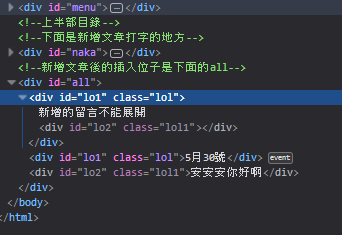
但新增文章出來的物件都不能展開裡面隱藏的內容
原本在想是不是因為ID只能套用到一個物件才會這樣
但式過改能取得class問題還是一樣
求解 該甚麼做才能新增的文章內容也能正常點擊展開
如圖
javacript語法內容在下面*
第一次發問
window.onload=function()
{//新增文章展開用
var oDiv1=document.getElementById('naka');
var oDiv2=document.getElementById('naka1');
var oBtn01=oDiv2.getElementsByTagName('div')[0];
var oDiv3=document.getElementById('div2');
//文章展開用
var oBtn02=document.getElementById('lo1');
var lol=document.getElementById('lo2');
/************下面內容輸出文章用*****/
var oPost=document.getElementById('post');
var oTxt=document.getElementById('txt');
var oTxt1=document.getElementById('txt1');
var oPst=document.getElementById('all');
var aLi=oPst.getElementsByTagName('div');
/*點擊後展開新增文章區**/
oBtn01.onclick=function()
{
if(oDiv3.style.display=="none")
{
oDiv3.style.display="block";
oDiv3.style.height="0";
startMove(oDiv3, 'height', 550);
}
else
{
oDiv3.style.display="none";
}
};
/***********************************************/
/*下面點擊後展開文章區*/
oBtn02.onclick=function ()
{
if(lol.style.display=="none")
{
lol.style.display="block";
lol.style.height="0";
startMove(lol, 'height', 200);
}
else
{
lol.style.display="none";
}
};
/************************************/
oPost.onclick=function() /*下面創建元素後加入到all*/
{
div_1= document.createElement("div");
div_1.className='lol';
div_1.innerHTML=txt.value;
div_1.id='lo1';
div_2 = document.createElement("div");
div_2.className='lol1';
div_2.innerHTML=txt1.value;
div_2.id='lo2';
div_1.appendChild(div_2);
alert(div_1);
if(aLi.length>0)
{
oPst.insertBefore(div_1,aLi[0]);
//插入到父元素的第一位
}else
oPst.appendChild(div_1);
};
};
function getStyle(obj, name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj, false)[name];
}
}
function startMove(obj, attr, iTarget)
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=parseInt(getStyle(obj, attr));
var speed=(iTarget-cur)/6;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
obj.style[attr]=cur+speed+'px';
}
}, 30);
}
</script>
HTML部分
<body>
<div id="menu">
<div id="menu1">
<a href=""><div>My Tasks</div></a>
<a href=""><div>In Progress</div></a>
<a href=""><div>Completed</div></a>
</div>
</div>
<!-- 上半部目錄-->
<!-- 下面是新增文章打字的地方 -->
<div id="naka">
<div id="naka1">
<div id="div1">+Add Task</div>
<div id="div2">
<div id="content1">
<input type="checkbox" name="">
<input type="text" id="txt" placeholder="Cloud project with Dannie">
</div>
<div id="content2">
<div>Comment</div>
<div>
<textarea id="txt1"placeholder="meet him at Lorence Cafe" cols="8" rows="8"></textarea>
</div>
</div>
<div id="content3">
<div id="del">X Cancel</div>
<div id="post">+ Save</div>
</div>
</div>
</div>
</div>
<!-- 新增文章後的插入位子是下面的all -->
<div id=all>
<div id="lo1" class="lol">5月30號</div>
<div id="lo2" class="lol1">安安安你好啊 </div>
</div>
</body>

經wingkawa大回答,總算理解你的問題,
原因不止是因為id是唯一,另外新建立的元件,
沒有重新再作onclick的設定,所以不會有作用,
解法:
oPost.onclick=function() /*下面創建元素後加入到all*/
{
div_1= document.createElement("div");
div_1.className='lol';
div_1.innerHTML=txt.value;
div_1.id='lo1';
div_2 = document.createElement("div");
div_2.className='lol1';
div_2.innerHTML=txt1.value;
div_2.id='lo2';
if(aLi.length > 0)
{
console.log('div_2div_2');
oPst.insertBefore(div_2, aLi[0]);
oPst.insertBefore(div_1, aLi[0]);
//插入到父元素的第一位
}else
oPst.appendChild(div_1);
};
};
<script type="text/javascript" src=" https://code.jquery.com/jquery-2.2.4.min.js"></script> //js cdn 引用
$(document).on('click', '.lol', function(event){
var content = $(this).next()[0];
if(content.style.display=="none")
{
content.style.display = "block";
content.style.height = "0";
startMove($(this)[0], 'height', 200);
}
else
{
content.style.display = "none";
}
});
先吐槽個裡面一堆小寫L跟數字1,lol跟lo1到底是想怎樣
豆頁痛XD
寫了個範例給你參考:
/*
上略
*/
/**
* 展開文章
*/
function displayComment(commentContentsDiv) {
if (commentContentsDiv.style.display == "none") {
commentContentsDiv.style.display = "block";
commentContentsDiv.style.height = "0";
startMove(commentContentsDiv, 'height', 200);
} else {
commentContentsDiv.style.display = "none";
}
}
/************************************/
oPost.onclick = function() /*下面創建元素後加入到all*/ {
div_1 = document.createElement("div");
div_1.className = 'lol';
div_1.innerHTML = txt.value;
div_1.id = 'lo1';
div_2 = document.createElement("div");
div_2.className = 'lol1';
div_2.innerHTML = txt1.value;
div_2.id = 'lo2';
div_1.appendChild(div_2);
alert(div_1);
if (aLi.length > 0) {
oPst.insertBefore(div_1, aLi[0]);
//插入到父元素的第一位
} else {
oPst.appendChild(div_1);
}
/**
* 每個新增的文章都要給它 click 的行為
*/
div_1.onclick = function () {
displayComment(div_2);
}
};
/*
下略
*/
是說為什麼div_1不改名叫commentBlock、div_2改名叫commentContent
之類的,以後才好維護
萬一你的文章裡面還要加一個編輯、刪除、附圖等等,一直流水號下去可不是個好現象