最近公司接了一個案子
需要從外部嵌入youtube影片進來
然後桌機版以上點擊影片播放時 他會自動以全螢幕的方式呈現
我找了一些文獻
有人說youtube默認的API中沒有click事件後fullscreen的設置
找到另一個有人寫出來的解決方法是 額外拉出一個button 然後點擊後觸發影片全螢幕播放
可是這個方法 客戶不接受![]()
因為他們不想多拉一個button在外面
原本的想法是做一個透明的遮罩壓在youtube影片上 點擊youtube時觸發遮罩的事件
讓youtube fullscreen
可是後來發現youtube影片蓋不過去![]()
想請問各位大大有無解決的方法
謝謝各位大大指教![]()

可以嘗試這樣做,透過js補捉到user按下play,然後再將youbube套用fullscreen樣式上,
這樣就能做到按下播放時fullscreen的效果,試了有問題再說吧~
youbube控制
https://demo.tutorialzine.com/2015/08/how-to-control-youtubes-video-player-with-javascript/
fullscreen樣式
https://medium.com/@rishabhaggarwal2/tutorial-how-to-do-full-screen-youtube-video-embeds-without-any-black-bars-faa778db499c
或者用這種方式:
https://stackoverflow.com/questions/7615380/auto-full-screen-for-a-youtube-embed
想請問kksugsay大大 我是使用最下面的那個方式
壓一個遮罩在上面 點擊後綁定iframe 可以做全螢幕放大
可是問題是 它放大之後沒辦法點youtube右下角的全螢幕縮回來
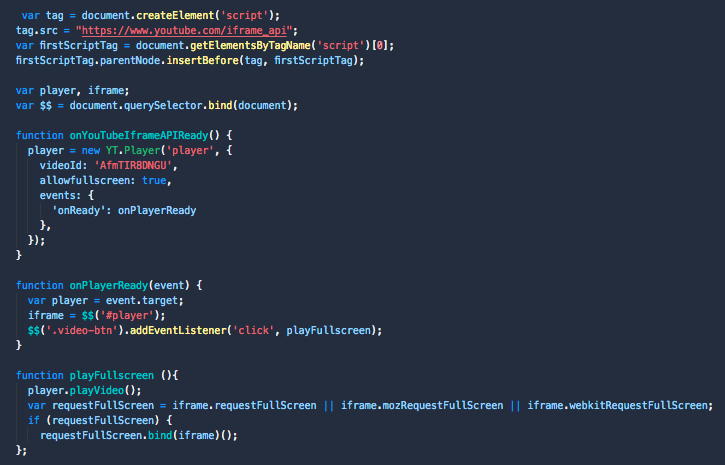
附上code![]()
參考來源
https://codepen.io/bfred-it/pen/GgOvLM
沒辦法的原因是,那個fullscreen指的是瀏覽器,而不是youtube,試試以下兩種作法,下次麻煩附上完整的code,不然無法測試:
https://stackoverflow.com/questions/39619331/play-youtube-iframe-full-screen
https://stackoverflow.com/questions/30681817/how-to-get-fullscreen-for-youtube-api