想請問tr中的td被隱藏後,當視窗縮小到481px,td可以被顯示出來要怎麼做呢?
謝謝..![]()
http://jsfiddle.net/QXybw/276/
html
<table class="croom">
<tr><td> 第三天</td> </tr>
<tr>
<td bgcolor="#FFCCCC">
時間
</td>
<td bgcolor="#f7eee8">
活動內容
</td>
<td bgcolor="#FFCCCC">
地點
</td>
</tr>
<tr>
<td bgcolor="#FFCCCC">
9:00-9:50
</td>
<td bgcolor="#f7eee8">
555
</td>
<td bgcolor="#FFCCCC">
工
</td>
</tr>
<tr>
<td bgcolor="#FFCCCC">
10:00-12:00
</td>
<td bgcolor="#f7eee8">
<div>
444
</div>
</td>
<td bgcolor="#FFCCCC">
工
</td>
</tr>
<tr>
<td bgcolor="#FFCCCC">
12:00-13:00
</td>
<td bgcolor="#f7eee8">
<div>
午餐時間
</div>
</td>
<td bgcolor="#FFCCCC">
工
</td>
</tr>
<tr>
<td bgcolor="#FFCCCC">
13:00-15:00
</td>
<td bgcolor="#f7eee8">
<div>
製作
</div>
</td>
<td bgcolor="#FFCCCC">
工
</td>
</tr>
<tr>
<td bgcolor="#FFCCCC">
15:00-16:30
</td>
<td bgcolor="#f7eee8">
<div>
頒獎
</div>
</td>
<td bgcolor="#FFCCCC">
EC6019
</td>
</tr>
</table>
css
.croom tr:first-child td:nth-child(1){
display:none !important;
}
@media screen and (max-width:481px){
.croom tr:first-child td {
display:table-cel!important;
}

不是會用RWD了嗎..你把它display:none了 那就在把它打開來不就好了嗎XD (?)
.croom tr:first-child td:nth-child(1){
display:none;
}
@media screen and (max-width:481px){
.croom tr:first-child td {
display:table-cel;
}
.croom tr:first-child td:nth-child(1){
display:block;
}
}
.croom tr:first-child td:nth-child(1){
display:none;
}
@media screen and (max-width:481px){
.croom tr:first-child td {
display:table-cel;
}
.croom tr:first-child td:nth-child(1){
display:block;
}
}
強迫症 @@
謝謝,加了display:block;才顯示出來..
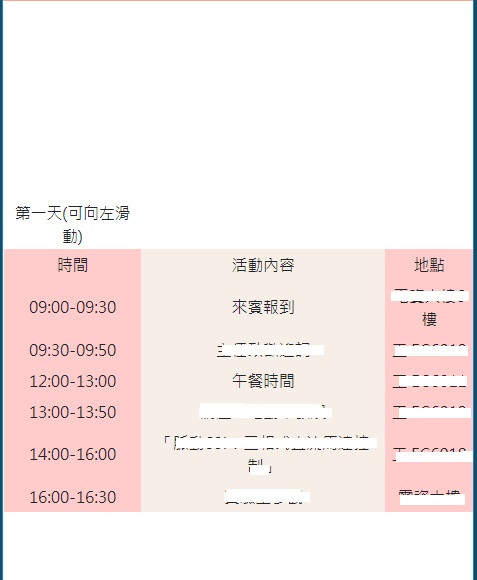
想再請問第一天(可向左滑動),要怎麼變成一排呢?
我本來想說在td 加colspan="3"但是好像也不行
謝謝!

mayyola 不太懂你所說的向左滑動是想要達到什麼樣的效果.....
就是用手機可以向左或向右滑動,像這個議程
https://egov.ithome.com.tw/agenda.html
設定你網頁的外層overflow-x:hidden,然後你這一個區塊的overflow-x:auto / scroll ;
關鍵就是在css的overflow而已
你可以去查看你那個議程網頁 .table-responsive 這個的設定研究一下吧
k大蟹蟹~我在去查一下
作法請參考:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- CSS -->
<style type="text/css">
.croom tr:first-child td:nth-child(1){
display:none;
}
@media screen and (max-width:481px){
.croom tr:first-child td {
display:table-cel!important;
}
}
</style>
<!-- Javascript -->
<script language="javascript">
$(document).ready(function() {
var firstTd = $(".croom tr:first-child td:nth-child(1)");
$(window).resize(function() {
if( $(window).width() <= 481){
firstTd.show();
}else{
firstTd.hide();
}
});
});
</script>