各位大大好,最近照著國外網站的範例自己來實作
https://www.aspsnippets.com/Articles/Implement-Endless-Scroll-Infinite-Scroll-in-ASPNet-GridView-using-jQuery-AJAX.aspx
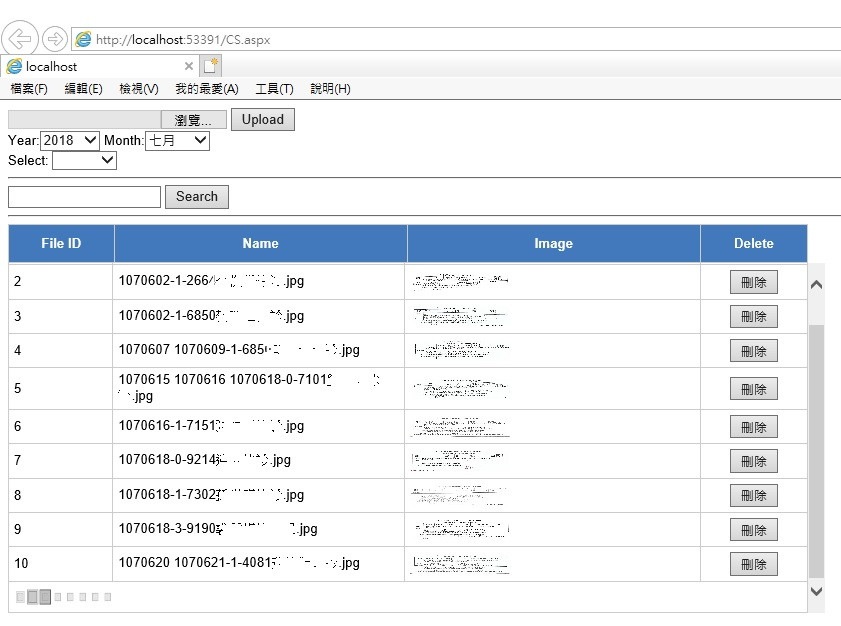
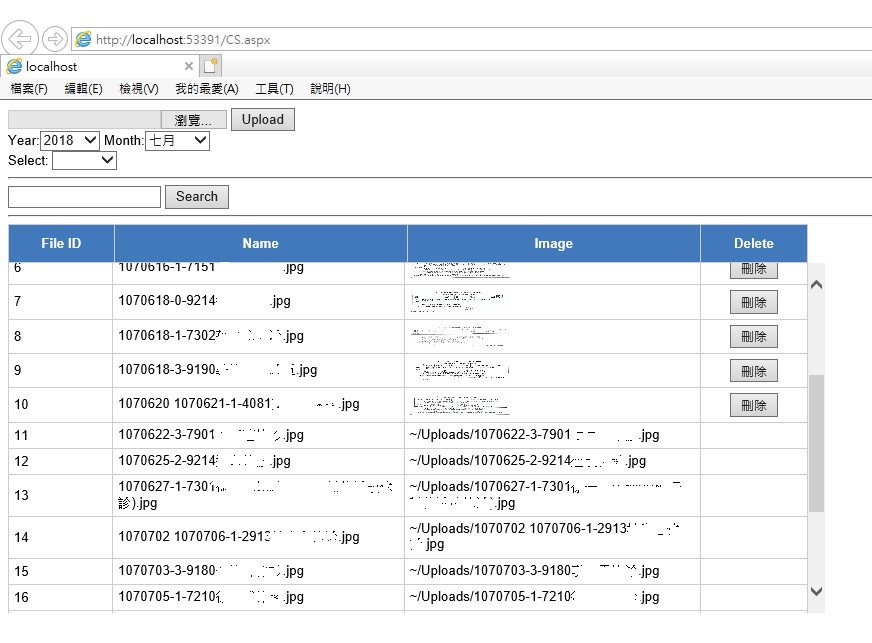
發現在GridView要顯示圖片會變成資料庫的存取路徑,還有Button也會不見,想請問jQuery語法要怎麼顯示圖片與顯示Button

小弟看了一下code,感覺是下面這一段會影響圖片與Button顯示,不知道大大們能不能指點一下迷津 @@
//Function to recieve XML response append rows to GridView
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
pageCount = parseInt(xml.find("PageCount").eq(0).find("PageCount").text());
var customers = xml.find("DR_SA");
$("[id$=gvImages] .loader").remove();
customers.each(function () {
var customer = $(this);
var row = $("[id$=gvImages] tr").eq(0).clone(true);
$(".id", row).html(customer.find("FileID").text());
$(".name", row).html(customer.find("Name").text());
$(".path", row).html(customer.find("Path").text());
$(".delete", row).html(customer.find("Delete").text());
$("[id$=gvImages]").append(row);
});
//Hide Loader
$("#loader").hide();
}

沒寫過,不過應該是這兩行…
$(".path", row).html(customer.find("Path").text());
$(".delete", row).html(customer.find("Delete").text());
調整為
$(".path", row).html('<img src="'+customer.find("Path").text()+'" />');
$(".delete", row).html('<button type="button">刪除</button>');
Asp.net WebForm 的GridView?
如果用內建的Ajax的話,
在Template的地方直接放圖片或按鈕不就得了??
圖片的src與按鈕的Text用Binding的,Binding到你資料庫的欄位
如果限定要用jQuery的ajax的話就先試樓上的吧,需要自行組合出Html語法~~~
個人經驗
組合出來的按鈕無法套用runat="server",需要自己寫前台事件刪除該行,再透過ajax呼叫後端程式刪除資料庫資料