各位大大好:
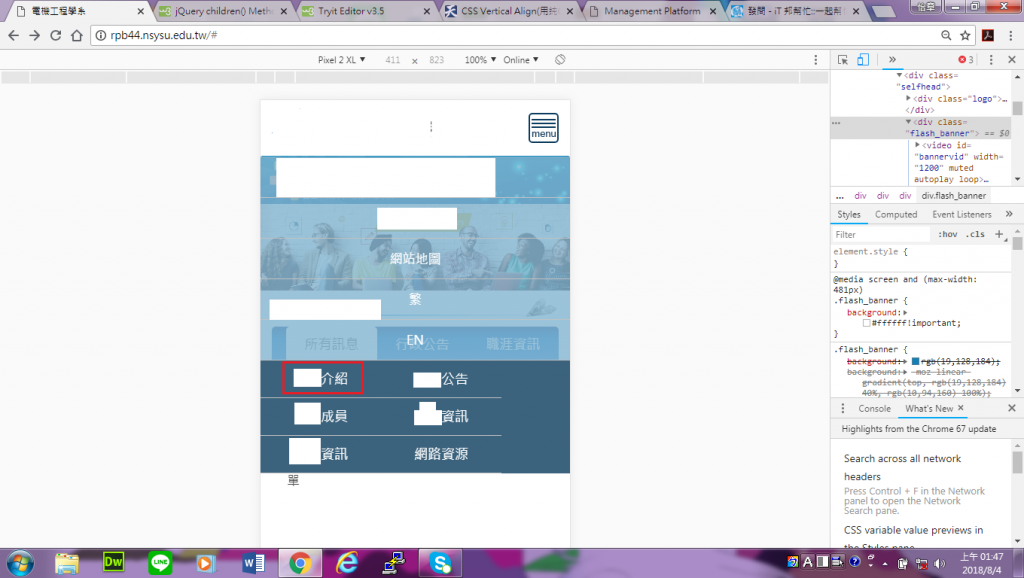
原本網頁就有預設下拉式選單,當時為了桌機的navbar版型好看li改圖檔,並改css語法的寬度(width),所以變手機板的時候,寬度就會跑掉,本來是想在@media screen and (max-width:481px){}中再重新下width寬度(px),但還是會跟上排網站地圖淺藍色欄的寬度會有些許差異,就會產生左右卷軸,所以改用https://www.w3schools.com/code/tryit.asp?filename=FTX2GK4FD9PL jquery方式讓選單的寬度等於視窗寬度,但是css已經下了width:300px !important,jquery好像就無法改寬度了..想請問有甚麼方法可以處理讓選單等於視窗的寬度,謝謝!

請參考…
$( window ).resize(function() {
var bg_width= $(this).width() -3;
$('.ul li').children().css('cssText', 'width:'+bg_width+'px !important;');
$('.ul li.open').children().css('cssText', 'width:'+bg_width+'px !important;');
});