目前使用https://weareoutman.github.io/clockpicker/
會依賴,jquery或再依賴bootstrap,目前可以使用但會報錯不知是不typescript的問題
目前流程:
npm install jquery --save
npm install clockpicker --save
npm install @types/clockpicker --save-dev
npm install @types/jquery --save-dev
載入:
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/clockpicker/dist/bootstrap-clockpicker.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/clockpicker/dist/bootstrap-clockpicker.min.js"
]
某個component內載入:import * as jquery from 'jquery';
ngOnInit() 內綁定:$('.clockpicker').clockpicker();
html:
<div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
效果是有出來但會報錯:error TS2339: Property 'clockpicker' does not exist on type 'JQuery<HTMLElement>'.

效果是有出來但會報錯:
error TS2339: Property 'clockpicker' does not exist on type 'JQuery'.
改成這樣
(<any>$('.clockpicker')).clockpicker();
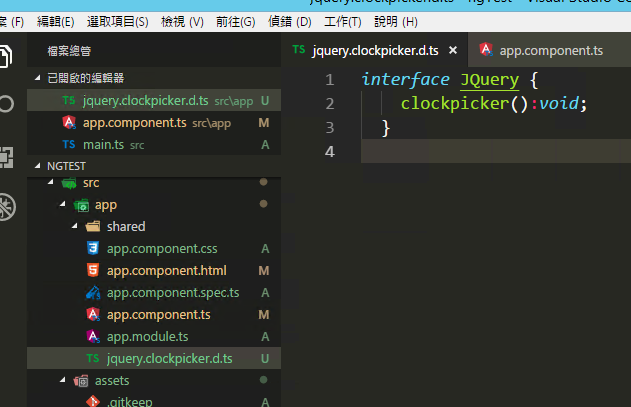
或是新增一隻檔案叫jquery.clockpicker.d.ts
裡面內容
interface JQuery {
clockpicker():void;
}
是過了,反而連效果都沒有
Zaku
貼一下你的組件Code!@@
補上了,詳見內文,是官方案例直接複製貼上測
Zaku
我早上試了一下Jquery擺在Index.html裡面可以
然後CSS丟到style.css
@import '~clockpicker/assets/css/bootstrap.min.css';
@import '~clockpicker/dist/bootstrap-clockpicker.min.css';
你的方法我還在試
.
效果是有出來但會報錯:
error TS2339: Property 'clockpicker' does not exist on type 'JQuery'.
改一下寫法
(<any>$('.clockpicker')).clockpicker();
可以了,不會報錯,可以解說一下個這個寫法嗎,typescript有這寫法?
jquery.clockpicker.d.ts,這個怎麼實作,引入?
Zaku
因為typescript是強型別語言
jquery會傳回來是一個HTMLElement
你要指定型別給他才不會錯誤
jquery.clockpicker.d.ts放在app裡編譯器會自動抓不用引入
感謝我在閱讀一下,interface要放哪邊?我放了都炸掉
Zaku
直接放在jquery.clockpicker.d.ts底下就行了啊
!!不能收納起來嗎?
Zaku
可以啊
像是丟在我上面app/shared裡面
你在ngoninit中抓,但因為沒rendered完所以報錯,換個life hook 就可以了。
可以試試看ngAfterViewInit,而不是在component初始化時做。