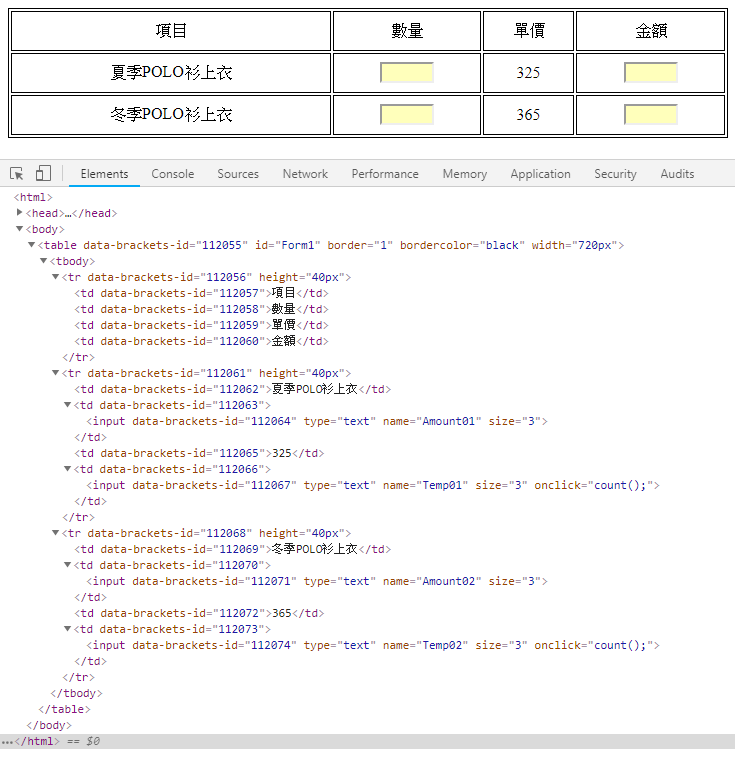
我有一個table, 每一個tr裡有4個td,在第4個td裡綁定了onclick事件,想要抓td(1)和td(2)的值,相乘後再放會td(3),因為每個tr的td(3) 都要作相同的事,所以想寫一個共通的function,我的function如下,但怎麼試都是undefine,我想找每一列的數量和單價,相乘後再放入金額,想請教專家們正確的寫法
function count(){
var C01 = $(this).parent().prev().val();
console.log(C01);
}


安奈…
html
onClick="count(this)"
js
function count(input){
var one = parseInt($(input).parent().prev().prev().children().val());
var two = parseInt($(input).parent().prev().text());
$(input).val(one * two);
}
以下是可能的寫法,未測試...
function count() {
var tr = $(this).closest('tr');
var amount = tr.find('td:eq(1)').find('input').val();
var unitPrice = tr.find('td:eq(2)').text();
var temp = tr.find('td:eq(3)').find('input');
amount = parseInt(amount, 10);
unitPrice = parseInt(unitPrice, 10);
temp.val(amount * unitPrice);
};
PS. 俺不是專家
看來似乎原本每個DOM就會有流水號
data-brackets-id
不如讓它規則化, 然後直接每次都用jquery針對id取值操作就好?
或是使用其他屬性值, 例如你的"數量"的input name已經有規則化了, 而且index是跟著onClick的dom跑, 從這下手應該也會簡單很多