新手在嘗試做留言板
在網路上找到分頁教學照著做出來想請問
想請問如果我要做更改留言內容 如何在textbox中顯示原有DB中的內容?
目前單純PHP UPDATE SQL的程式沒有問題
但是以我這樣做在按下修該按鈕的時候好像沒辦法直接辨別我要更改的是哪一篇留言所以想在這裡請教一下方向

這裡是網路上找到分頁的程式碼
<?php session_start();
if ($_SESSION['username']==null) {
header("Location:home.php");
}
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "php_test";
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("connect fails: " . $conn->connect_error);
}
$email=$_SESSION['username'];
$sql="select * from board where email='$email' order by id";
$res=$conn->query($sql);
$data_num=mysqli_num_rows($res);
$per=5;
$pages=ceil($data_num/$per);
if (!isset($_GET["page"])) {
$page=1;
}else {
$page=intval($_GET["page"]);
}
$start=($page-1)*$per;
$sql="select * from board where email='$email' order by time DESC limit $start,$per";
$res=$conn->query($sql);
?>
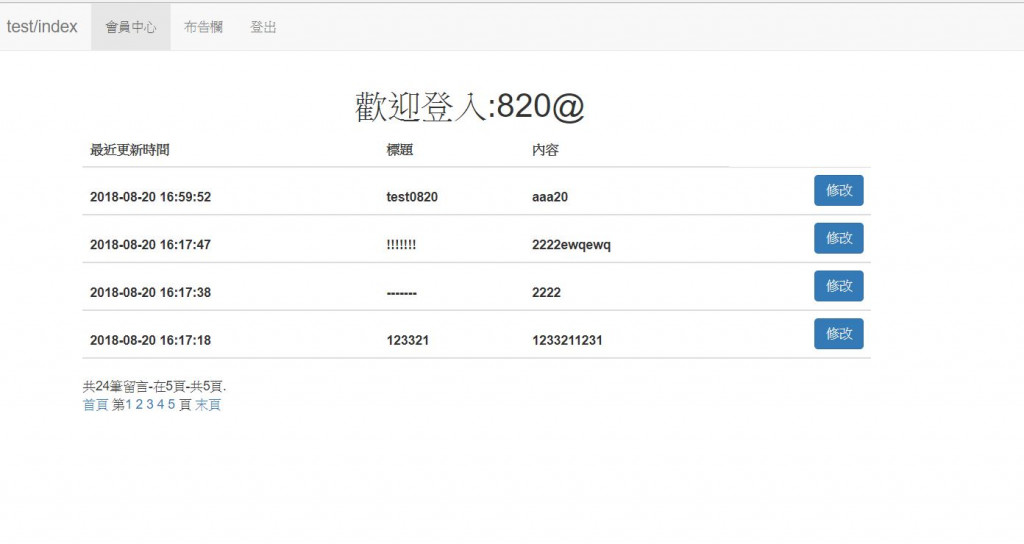
這是後續更改內容部分
<div class="row">
<div class="col-md-offset-1 col-md-9">
<div class="">
<table class="table table-sm">
<thead>
<tr>
<th scope="col"> 最近更新時間</th>
<th scope="col"> 標題</th>
<th scope="col"> 內容</th>
</tr>
</thead>
<?php
while ($row=mysqli_fetch_array($res)) {
$time=$row['time'];
$title=$row['title'];
$article=$row['article'];
?>
<thead>
<tr>
<th scope="col"> <?php echo $time; ?></th>
<th scope="col"> <?php echo $title; ?></th>
<th scope="col"> <?php echo $article; ?></th>
<th scope="col"> <button class="btn btn-primary pull-right" type="button" data-toggle="modal" data-target="#myModal">修改</button></th>
</tr>
</thead>
<?php }?>
</table>
</div>
<?php
echo "共".$data_num."筆留言"."-在".$page."頁"."-共".$pages."頁.";
echo "</br> <a herf=?page=1>首頁 </a>";
echo "第";
for ($i=1; $i <=$pages ; $i++) {
// if ( $page-3 < $i && $i < $page+3 ) {
echo "<a href=?page=".$i.">".$i."</a> ";
// }
}
echo " 頁 <a href=?page=".$pages.">末頁</a><br /><br />";
?>
</div>
</div>
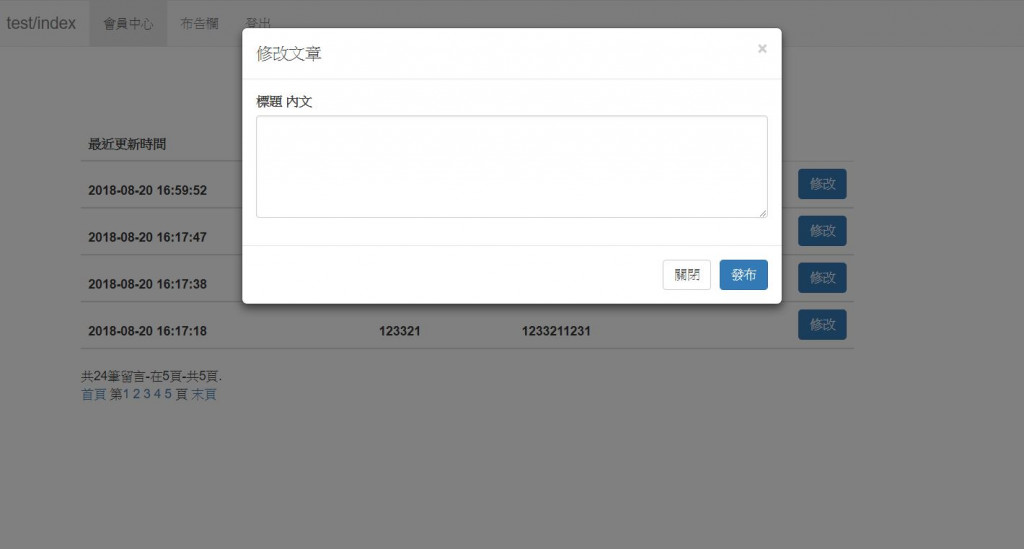
<!--modal info-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改文章</h4>
</div>
<div class="modal-body">
<form role="form" id="poinf" name="poinf" method="post" action="">
<div class="form-group">
<label for="name">標題</label>
<label for="name">內文</label>
<textarea class="form-control" rows="5" id="article" name="article" placeholder=""></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary" id="po" name="po">發布</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>

在清單中點選修改的時候觸發ajax撈取你所點選的id資料並且塞入textarea
ˇ修改完成之後再觸發ajax來updata你該id的資料
至於方法網路有很多種
自己google吧
不好意思請問一下 我打算此用ajax撈取資料庫資料但是選id的部分在每一分頁都只會得到第一筆的的按鈕會有效果
想請問一下問題出在哪裡
<script type="text/javascript">
$(document).ready(function() {
$('#show').on("click",function() {
//idnum=$('#idnum').text();
$.ajax({
url:"show.php",
type:"POST",
data:{ idnum: $('#idnum').text()},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
alert(res);
}
})
})
})
</script>
//分頁部分
$sql="select * from board where email='$email' order by time DESC limit $start,$per";
$res=$conn->query($sql);
<?php
while ($row=mysqli_fetch_array($res)) {
$time=$row['time'];
$title=$row['title'];
$article=$row['article'];
$id=$row['id'];
?>
<thead>
<tr>
<th scope="col" id="idnum" name="idnum" > <?php echo $id; ?></th>
<th scope="col"> <?php echo $time; ?></th>
<th scope="col"> <?php echo $title; ?></th>
<th scope="col id="<?php echo $article;?>""> <?php echo $article; ?></th>
<th scope="col"> <button class="btn btn-primary pull-right" type="button" data-toggle="modal" id="show" name="show" data-target="#myModal">修改</button></th>
</tr>
</thead>
<?php }?>
</table>
//資料庫部分
$id=$_POST['idnum'];
$email=$_SESSION['username'];
$sql="select * from board where email='$email' and id='$id'";
$res=$conn->query($sql);
while ($row=mysqli_fetch_array($res)) {
$article=$row['article'];
echo $article;
}
想請問如果我要做更改留言內容 如何在textbox中顯示原有DB中的內容?
Ans: 兩種情況,如果表格上的資料,已是全部form的資料,可以直接將表格資料放到textbox;另一種情況是表格只有表單的部份資料,就透過ajax到後端撈。
你的情況比較像前者吧
想到比較簡單的方法是這樣
<?php $id= 1?>
<?php $article= '123'?>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
function putvalue(i,t){
//給值
$("#article").val(t);//視窗裡面的input id="article"
$("#hiid").val(i);
alert(i);
//form裡面記得要給id
}
</script>
</head>
<body>
<button class="btn btn-primary pull-right" type="button" data-toggle="modal" data-target="#myModal" onclick="putvalue(<?php echo $id ?>,'<?php echo $article ?>')">修改</button>
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<input id="article" type="text">
<input id="hiid" type="hidden">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
後來用大大的方法加上ajax從資料庫撈資料成功了 謝謝
但我想請問一下我在js開頭加入$(document).ready 都只會抓到第一筆的id,刪掉後就正常了是因為他在一開始就生成了所以動態表格沒辦法這樣去抓各項的id嗎?
格式:
$(document).ready(function(){
//Init
});
$(document).ready 是一開始生成的用法,對的
我在你的文章裏面沒有看到有寫到這個用法 還是你要稍微貼給我看
ajax撈出來的資料 就要用javascript 的方式放資料
撈出來資料看一夏success: function (data) {}的data資料
console.log(data);
$.ajax({
type:"POST",//"GET"
url:'abc.php',
data:{
'id':'1',
},success:function(data){
console.log(data);
//格式可能會是長這樣
//[0]:{
// 'id':1,
// 'title':'aaa',
// }
//[1]:{
// 'id':2,
// 'title':'bbb',
// }
console.log(data[0].id);//1
console.log(data[1].title);//bbb
for(var i = 0 ; i< data.length;i++){
console.log(data[i].id);
//alert(data[i].id);
}
}
});
console.log 結果要按f12裡面的Console才看得到
我的表格是用php動態做出來的 所以我想問的是在js前面加上
$(document).ready(function(){
//Init
});
button選取都只會抓到頁面第一筆的id內容
刪掉上面那段就正常了
<td scope="col"><buttontype="button" onclick="show(<?php echo $id;?>,'<?php echo $title;?>','<?php echo $time;?>')">修改</button></td>
這個是我文章從資料庫撈出內容顯示更改的
//抓取表格內容
function show(i,t,tm) {
$.ajax({
url:"showart.php",
type:"POST",
data:{ idnum:i},
error:function(xhr) {
alert('Ajax reques fails');
},
success:function (res) {
$("#article").val(res);
$("#id_num").attr("num",i);
$("#id_num").text("標題:"+t+"/最後更新時間:"+tm+"。");
// return i;
}
})
//ajax
}
//另外一個更新內容的程式碼
function fix() {
article=$("#article").val();
idnum=$("#id_num").attr("num");
//alert($("#id_num").attr("num"));
$.ajax({
url:"update.php",
type:"POST",
data:{
article:article,
idnum:idnum
},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
if(res=="ok"){
alert("發布成功");
}else {
alert("失敗");
}
}
})
}
另外想問一下為甚麼我使用jquery的方式完全沒有效果上面javascript的就可以?
使用下面這段時我的html有改成
<td scope="col"><buttontype="button" id="show" i="<?php echo $id;?> ">修改</button></td>
$('#show').on("click",function(i) {
$.ajax({
url:"showart.php",
type:"POST",
data:{ idnum:i},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
alert(i);
// return i;
}
})
})
你是說你把 function putvalue 放在ready裡面嗎?如
$(document).ready(function(){
function putvalue(i,t){
//給值
$("#article").val(t);//視窗裡面的input id="article"
$("#hiid").val(i);
alert(i);
//form裡面記得要給id
//putvalue(1,'123');//一般都是放init才要放在裡面
}
});
這樣子只有document.ready用途大都是放初始值,裡面就是Page Load的時候執行一次而已 放在裡面選告在裡面若要執行預設值就是要寫一行putvalue(1,'123');去呼叫他才會執行 而且只有一次。。
http://learn.jquery.com/using-jquery-core/document-ready/
如果將js寫在裡面,但是html的任何一個地方要呼叫他的話是找不到的
Error Code:
/*test2.php:36 Uncaught ReferenceError: putvalue is not defined
at HTMLButtonElement.onclick (test2.php:36)/
<td scope="col"><buttontype="button" id="show" i="<?php echo $id;?> ">修改</button></td>
另外您詢問地為什麼不能這樣寫
有兩個要知道的觀念
1.標籤的id在一般是不會取重複的id~
如果像上面個網頁程式碼,就會解讀成,【每個欄位都有一個按鈕,五筆資料就有五個button id都是show】,程式會找不到也對應不到i,因為i是未被定義的。
2.HTML事件 onclick onchange
html events list or JavaScripts Events list :https://www.w3schools.com/tags/ref_eventattributes.asp
像是 i = 1 放在tag中("") 他網頁是看不懂的 所以要用呼叫onclick="函數(值or空的)",他就看得懂說這個Tag click下去就要呼叫這個函數。
要使用下面的on("click")的方法也不是沒有,要改成class,$(".showbutton").click(function(){});可以試試 ,但不建議使用。
<td scope="col">
<button type="button" class="showbutton" id="button<?php echo $id;?> ">修改</button>
或是用
<button type="button" class="showbutton">修改</button>
加上
<input type="text" value="<?php echo $id;?>" >
<!--type="hidden"-->
</td>
其實有很多種方法,就看設計者是怎麼樣想,你看一下,放一個input 在button 下面 hidden id
那下面的jquery 程式碼 當按鈕按下後就是抓他button 下一個input 的value值 將它作為參數查資料,試試看
$('.showbutton').on("click",function(i) {
//var i = $(this).attr("id").replace("button","");
//var i = $(this).attr("id").split("button")[1];
//var i = $(this).next("input").val();
$.ajax({
url:"showart.php",
type:"POST",
data:{ idnum:i},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
alert(i);
// return i;
}
})
})
不知道有沒有回答到你的問題,你再看看
感謝大大 上面看懂了 但是這段
button 的class="showbutton" 但為甚麼jquery的地方是$('#show') 還有function的參數是直接取id的php echo ?
<td scope="col"><button type="button" class="showbutton" id="button<?php echo $id;?> ">修改</button></td>
/**------------------------------------**/
$('#show').on("click",function(i) {
//var i = $(this).attr("id").replace("button","");
//var i = $(this).attr("id").split("button")[1];
$.ajax({
url:"showart.php",
type:"POST",
data:{ idnum:i},
error:function(xhr) {
alert('Ajax request fails');
},
success:function (res) {
alert(i);
// return i;
}
})
})
我有修改 你看一下
是要放.showbutton的
每一列都有 id,所以你以 $("#idnum") 取值,會取到多個或第一個,正確的作法是取同一列(<tr>)的 id 才對,
text = $(this).closest('tr').find('[name="idnum"]').text();
注意,<th> 適用表格標題,應該使用 <td>。